How to Change Font Color in WordPress

Looking to add a splash of personality to your WordPress website? Customizing font colours is a fantastic way to make your content pop and align with your brand’s aesthetic.
If you’re wondering how to change font color in WordPress, you’re in the right place! Whether you’re a seasoned WordPress user or just starting, mastering this skill can elevate the visual appeal of your site in just a few simple steps.
In this comprehensive guide, we’ll cover everything you need to know about changing font colors in WordPress, from basic text adjustments to more advanced customization options.
Enable your creativity and transform your website into a vibrant digital masterpiece!
Why Change Font Color in WordPress?

Changing the font color in WordPress can be necessary for various reasons:
- Readability: Sometimes, the default font color may not contrast well with the background, making it difficult for users to read the content. Changing the font color can improve readability and enhance the user experience.
- Branding: Many websites use specific brand colors consistently throughout their design. Changing the font color to match these colors helps maintain brand consistency and reinforces brand identity.
- Highlighting: Changing the font color on a website can be a great way to draw attention to important information or calls to action. Different colors can make specific text stand out and increase its visibility.
- Aesthetic Preferences: Website owners may prefer a different font color for aesthetic reasons. Customizing the font color allows them to personalize the appearance of their website to suit their tastes better.
In WordPress, changing the font color can typically be done through the built-in text editor or custom CSS code, depending on the theme and customization options available.
How to Change Font Color in WordPress
If you are looking forward to learning how to change font color in WordPress, you can follow any of the below-mentioned methods to effectively change the font color of any text in your WordPress Posts or Pages.
1. Block Settings
Step 1: Log in to your WordPress Dashboard with your credentials.
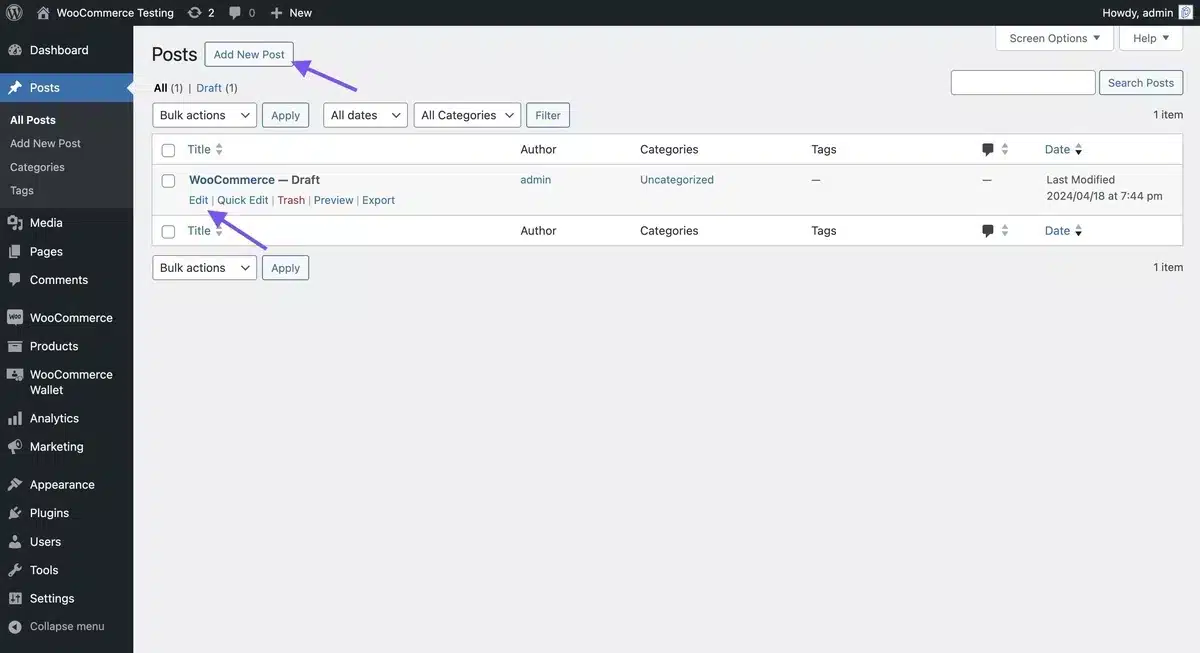
Step 2: Select the Post or Page on which you want to change the font color. If not, you can create a new post or page.

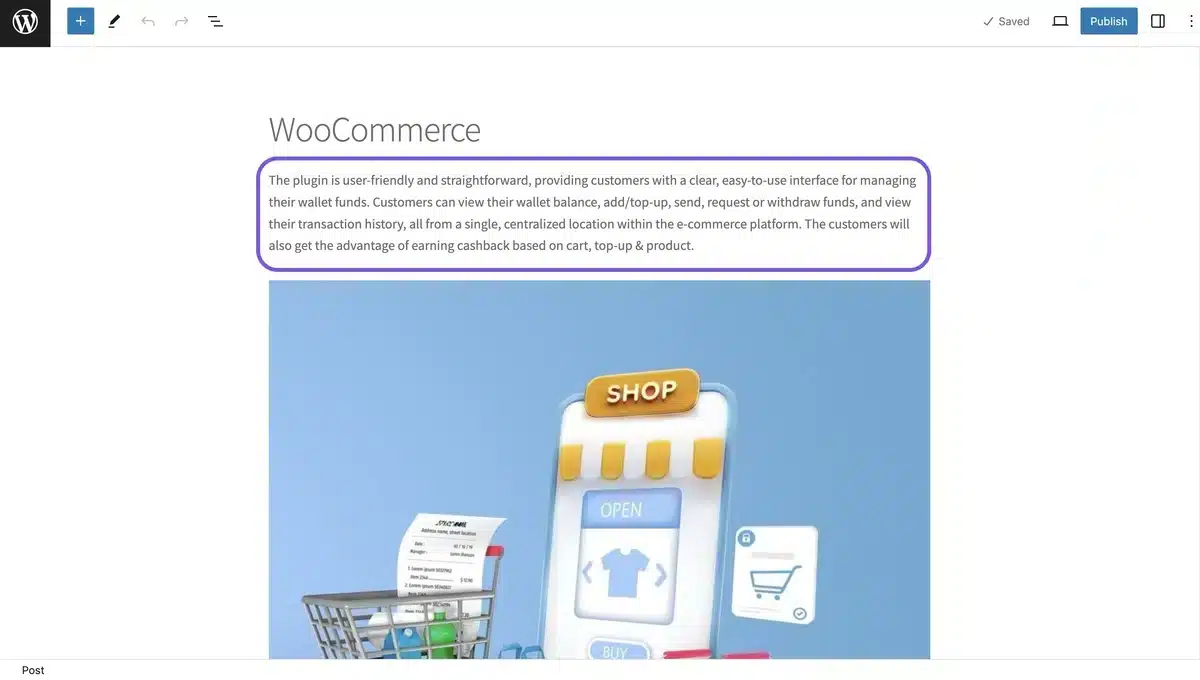
Step 3: Select the Paragraph or the Heading in which you want to change the font color.

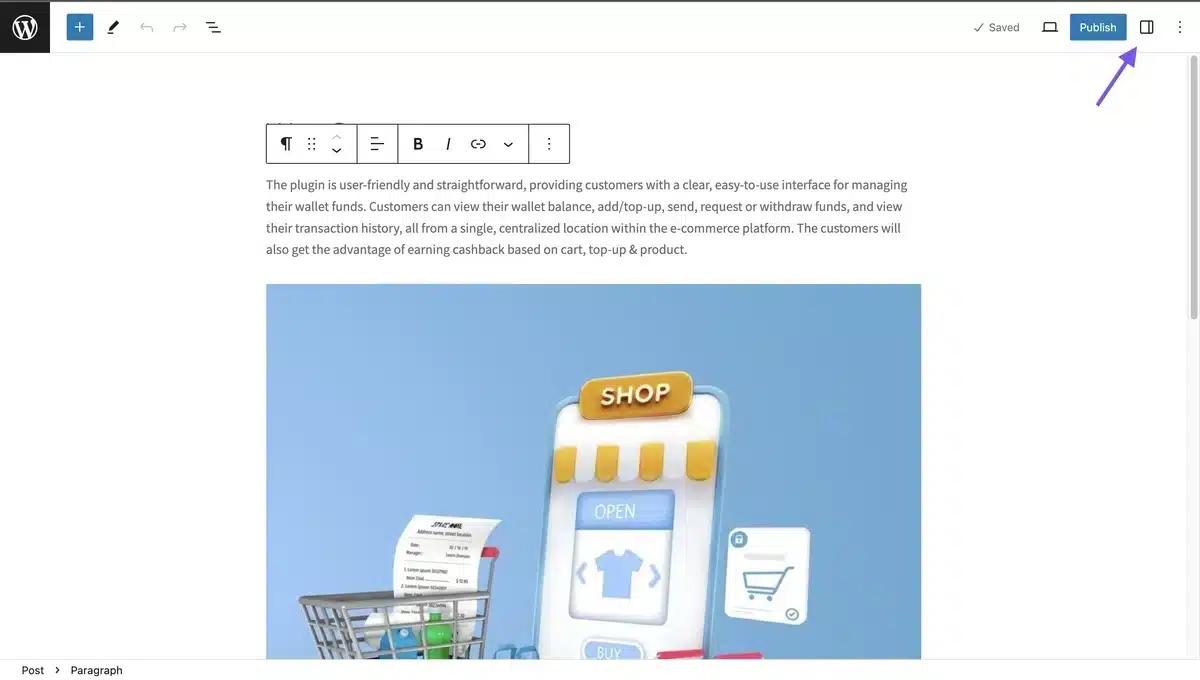
Step 4: After selecting the text, click on the block settings icon at the top right corner of the page.

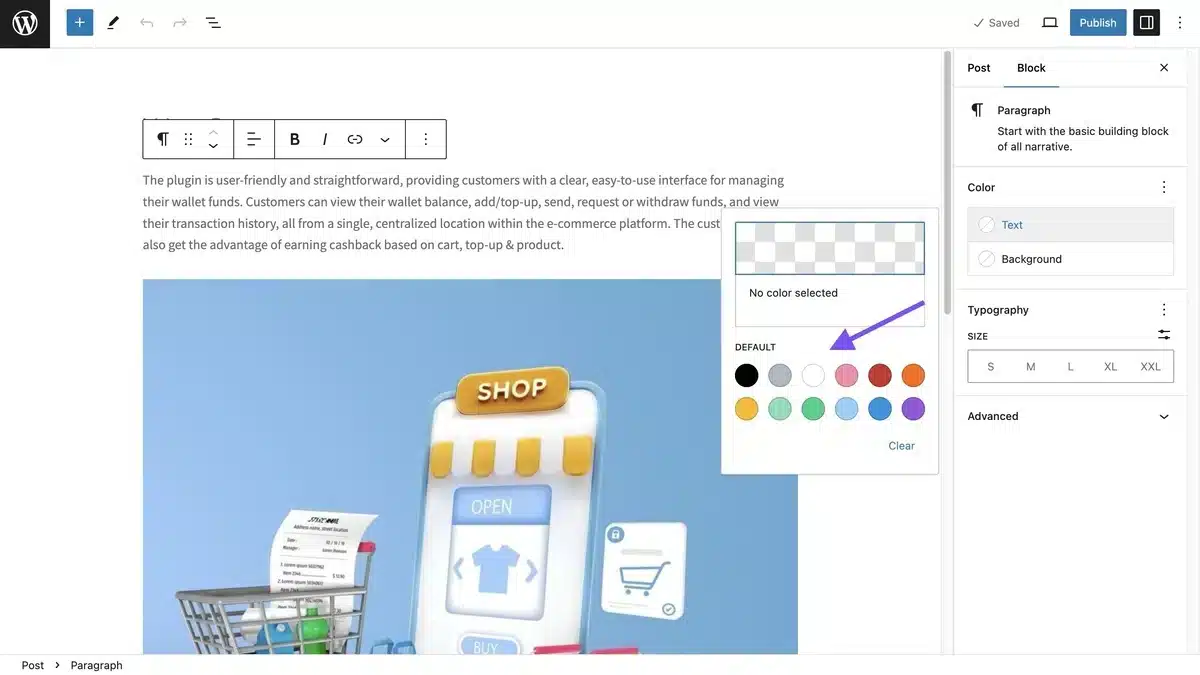
Step 5: You will see an option called Color with two sub-options: Text and Background.
Step 6: Click on the Text option and select the font color of your choice. You have successfully changed the font color in WordPress.

2. Classic Editor Plugin
Step 1: From your WordPress Dashboard, head to Plugins > Add New Plugin and install and activate the Classic Editor plugin.
Step 2: Once Activated, go to Posts or Pages and select the post or page for which you need to change the font color.
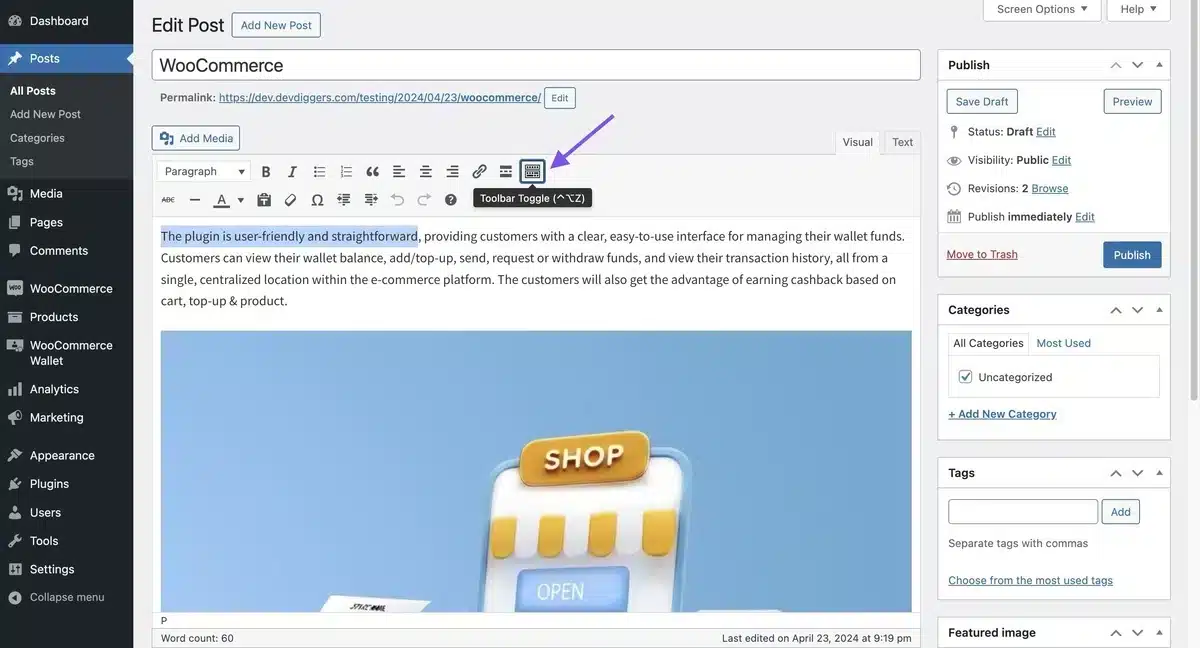
Step 3: Select the text you want to change the font color and click the Toolbar Toggle button.

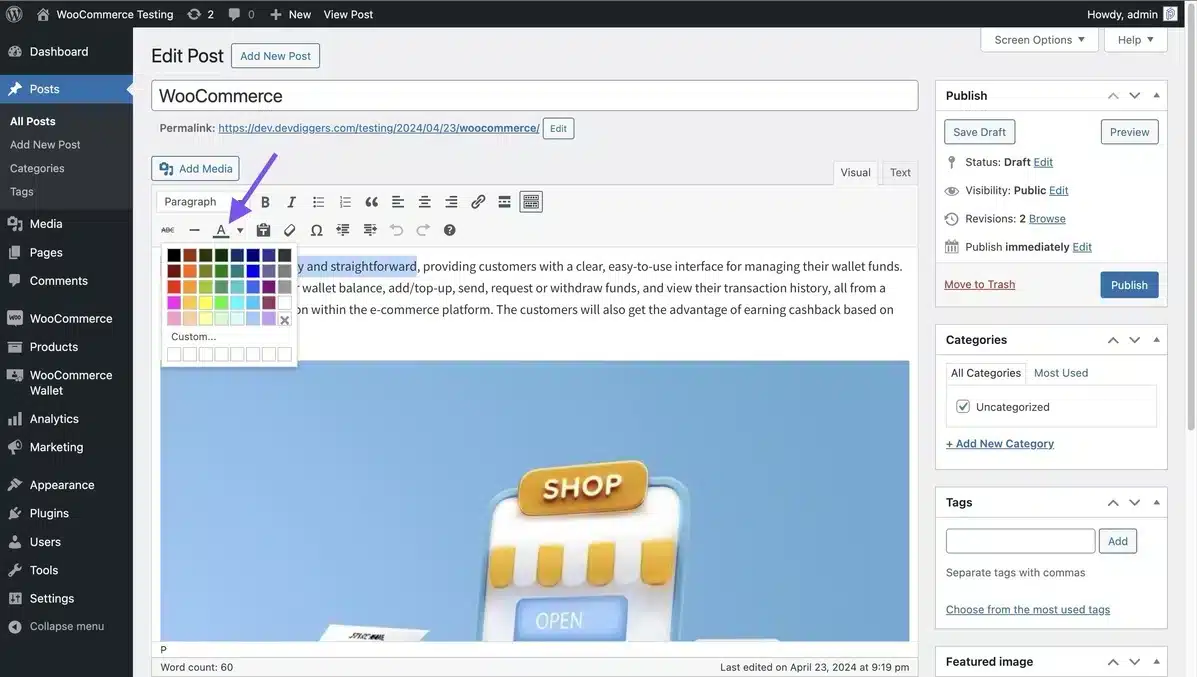
Step 4: You will see more new edit options, including the Text Color option. Click on it and select the color you want to change the text.

Step 5: After selecting, you have successfully changed your text’s font color in WordPress.
3. Using the Theme Customizer
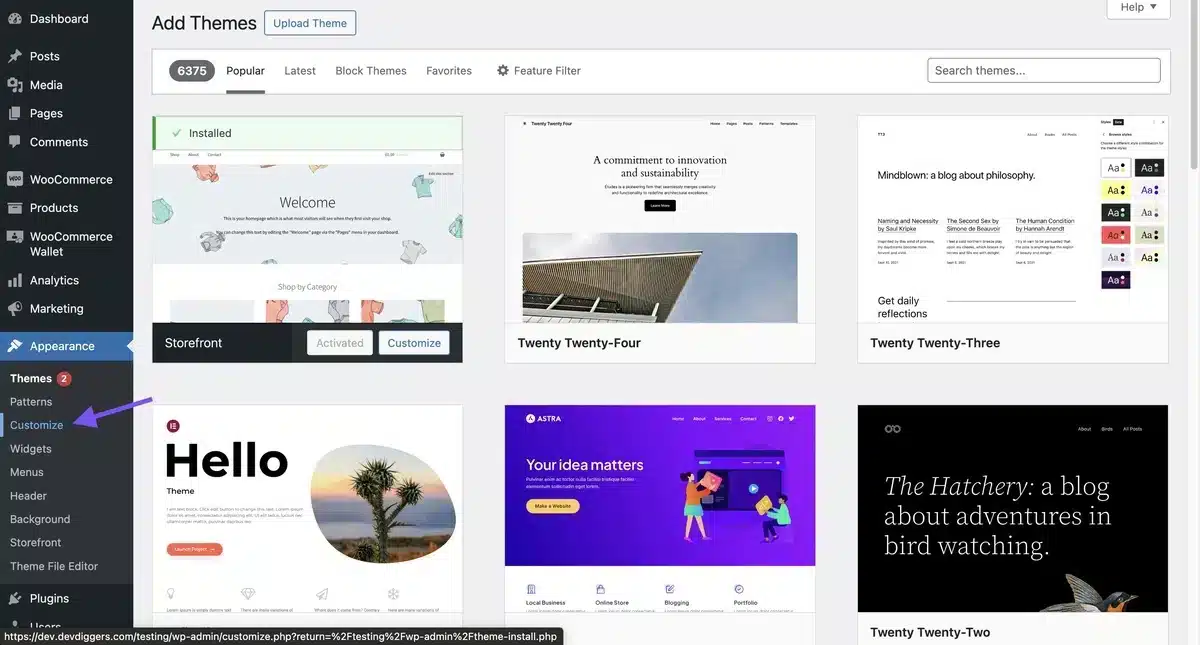
Step 1: Head to Appearance > Customize from your WordPress Dashboard.

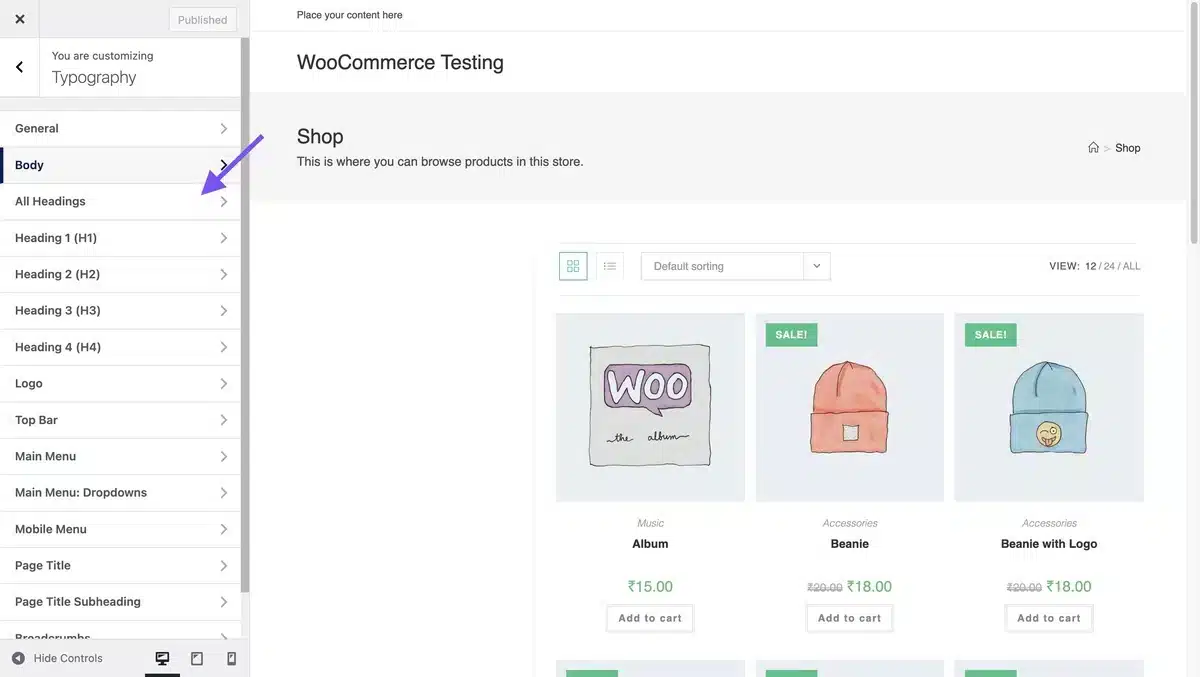
Step 2: Select the Typography option from the list.

Here, we have shown the screenshot of the Typography options for the OceanWP WordPress Theme.
Step 3: Next, you will see all the different types of text used in the theme, such as Headings, Body text, and Page Titles.
Step 4: Select the section where you want to change the font color and select the Font Color option below. From there, you can change the font color of any section according to your choice.
4. Change Font Color Globally using Additional CSS
The last method to change font color in WordPress is through the Theme Customizer. This method is recommended because manually changing every post and page’s font color can be overwhelming.
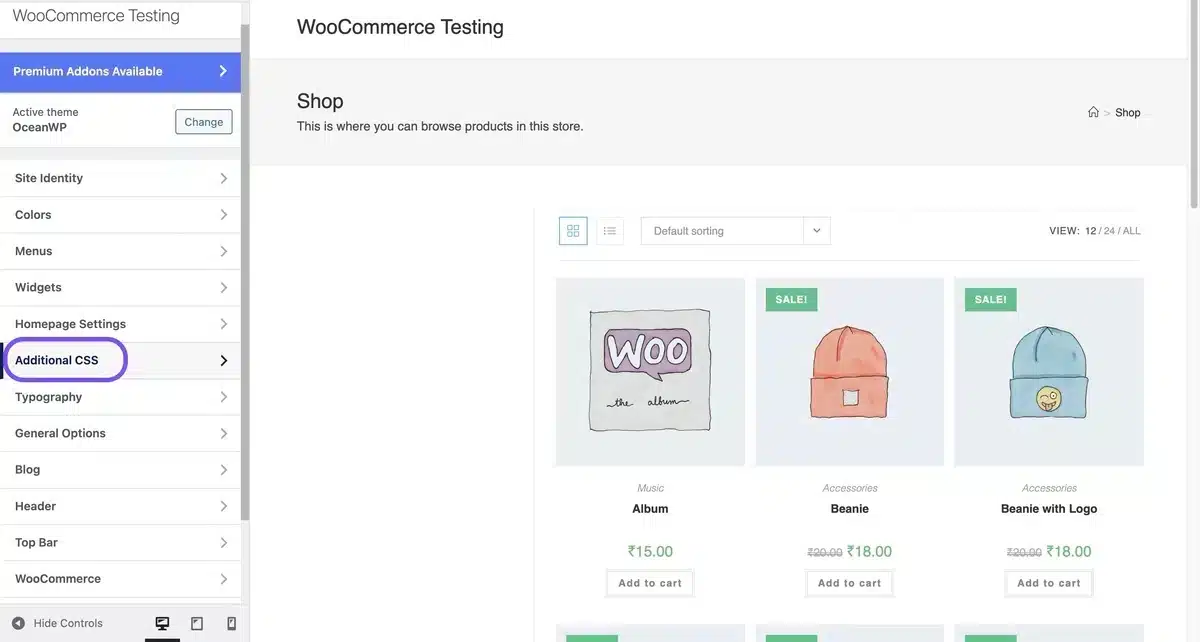
Step 1: Go to Appearance > Customize > Additional CSS from your WordPress dashboard.

Step 2: Insert the below code to change the font color in WordPress for all the headings of posts and pages.
Note: The font color will only be changed for the headings in the post or page, not for the title.
h1, h2, h3, h4, h5, h6 {
color: #1F618D;
}Step 3: To change the title’s font color, use the code below.
h1.entry-title {
color: #1F618D;
}In this way, you have successfully learned the 4 methods on how to change font color in WordPress; follow any of the methods as your require.
Final Words on How to Change Font Color in WordPress
In summary, learning how to change font color in WordPress for various stored pages and posts opens up a world of possibilities for enhancing your website’s visual appeal, readability, and brand identity.
Whether aiming to highlight key information or align with brand colors, mastering this skill empowers you to shape your website according to your vision.
Utilizing the built-in text editor or exploring custom CSS allows you to seamlessly customize font colors and elevate your WordPress site’s overall look and feel.
So, dive in with confidence, experiment, and unlock the full potential of your online presence. With these techniques at your fingertips, you can create a website that captivates and leaves a lasting impression on your visitors.
FAQs About How to Change Font Color in WordPress
Can I change the font color of specific words within a paragraph?
Yes, you can! In the Gutenberg and classic editors, you can select specific words or phrases within a paragraph and change font color using the earlier methods.
Does changing font color affect accessibility?
Yes, it does. When choosing font colors, it’s essential to consider accessibility standards to ensure your content is readable for all users. Avoid low-contrast combinations that can be challenging for people with visual impairments to read. Utilize tools like the Web Content Accessibility Guidelines (WCAG) to guide your color choices.
How do I revert font color changes if I make a mistake?
If you accidentally change the font color and want to revert it, you can use the “Undo” option in the editor toolbar. Alternatively, if you made changes directly in the CSS stylesheet, you can remove or comment out the lines of code responsible for the color change.
What is the recommended font color for readability on websites?
The recommended font color for readability depends on various factors, including the background color and the audience’s preferences. Generally, black text on a white background or dark gray text on a light gray background offers good contrast and readability.
Do font color changes affect SEO?
Font color changes themselves do not directly impact SEO in WordPress. However, ensuring that your text is readable and accessible can indirectly affect SEO by improving user experience and engagement, which are factors search engines consider in rankings.

Kartika Musle
A Tech enthusiast and skilled wordsmith. Explore the digital world with insightful content and unlock the latest in tech through my vision.

Leave a Reply