- Why Disable Quantity Change in the WooCommerce Cart?
- How to Disable Quantity Change in the WooCommerce Cart: 4 Quick Methods
- Troubleshooting Common Issues When Disabling Quantity Change in the WooCommerce Cart
- Conclusion: WooCommerce Disable Quantity Change in Cart
- FAQs
- Why would I want to disable quantity changes in my WooCommerce cart?
- Can I disable quantity changes for specific products only?
- Is there a plugin to disable quantity changes in the WooCommerce cart?
- Will disabling quantity changes affect my customers' experience?
- Can I hide the quantity field using CSS?
How to Disable Quantity Change in the WooCommerce Cart

- Why Disable Quantity Change in the WooCommerce Cart?
- How to Disable Quantity Change in the WooCommerce Cart: 4 Quick Methods
- Troubleshooting Common Issues When Disabling Quantity Change in the WooCommerce Cart
- Conclusion: WooCommerce Disable Quantity Change in Cart
- FAQs
- Why would I want to disable quantity changes in my WooCommerce cart?
- Can I disable quantity changes for specific products only?
- Is there a plugin to disable quantity changes in the WooCommerce cart?
- Will disabling quantity changes affect my customers' experience?
- Can I hide the quantity field using CSS?
Control over the purchasing process will be crucial for the majority of WooCommerce shop owners in keeping in check a streamlined and easy user experience.
Another customization request is the possibility of disabling quantity change within the WooCommerce cart.
This feature modification will be beneficial for stores selling unique items, products with limited stock, or services in which one sale per customer is enough.
In this tutorial, I am going to guide you through how to disable quantity change in the WooCommerce cart using custom code, CSS, and a plugin.
After knowing how to do it, you will have the choice to be in control of the purchasing process in your WooCommerce store.
Why Disable Quantity Change in the WooCommerce Cart?

The WooCommerce cart quantity change is frequently disabled for many reasons, as described below:
- Unique Products: The same condition applies when providing custom artwork, digital downloads, or customized products. The usability experience is improved if customers can order at most one unit per order.
- Limited Stock: If stock available is lesser than allow single unit purchase would avoid stock outs and customer could be prevented mistakenly adding multiple units in the same cart.
- Just Simple Checkout: A quantity-in-flex cart will not cause confusion for people who might not need to or want to modify the quantity of items bought.
- Subscription Products: Keep all subscription items and service purchases to one unit. Eliminates confusion during checkout.
- Better Inventory Control: Prevents accidental purchase of more than what is required. The stock is kept within the appropriate level, and there is proper planning needed to restock.
Each of the sections below discusses a different method for disabling quantity change within your WooCommerce cart.
These choices give you a wide range of options to select the one that best fits the needs of your store and your comfort level with customization.
How to Disable Quantity Change in the WooCommerce Cart: 4 Quick Methods
Method 1: Using Custom Code to Disable Quantity Change in the WooCommerce Cart

If you can handle the code, I know of an easy way, using your theme’s functions.php file, to disable quantity change in the WooCommerce cart. This can bypass the cart functionality without adding plugins.
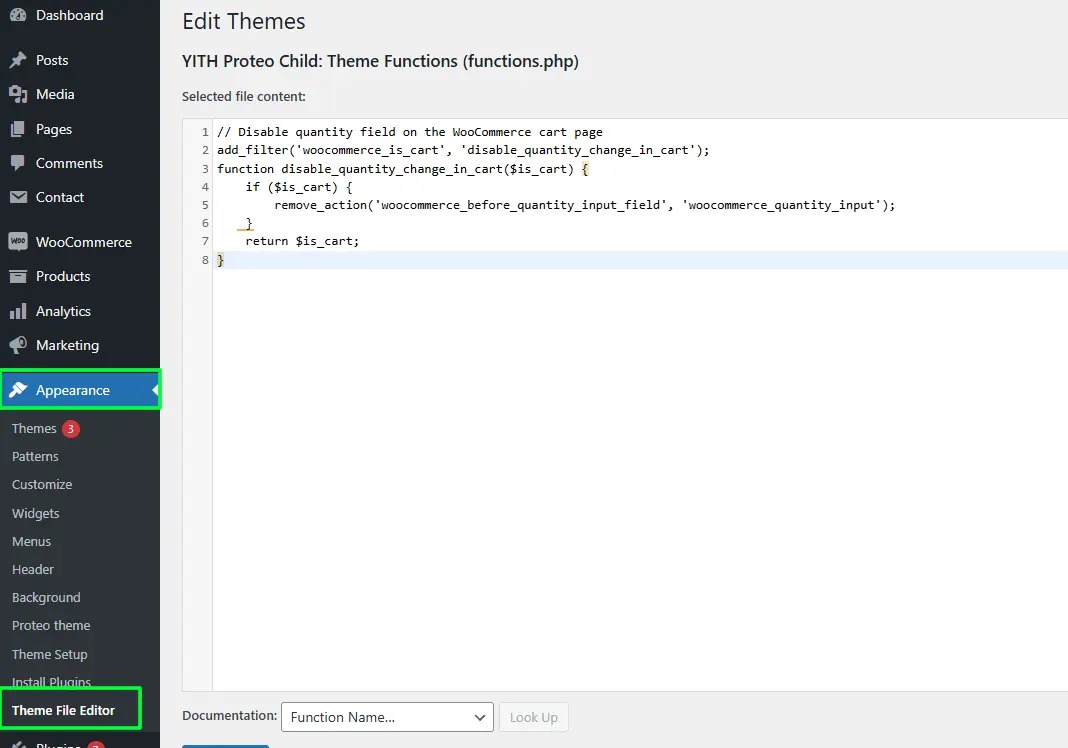
Step 1: Access the functions.php File
- From your WordPress dashboard, go to Appearance → Theme Editor.
- Select the
functions.phpfile of your active theme.
Step 2: Add Custom Code
Insert the following PHP snippet at the end of your functions.php file:
// Disable quantity field on the WooCommerce cart page
add_filter( 'woocommerce_is_cart', 'disable_quantity_change_in_cart' );
function disable_quantity_change_in_cart( $is_cart ) {
if ( $is_cart ) {
remove_action( 'woocommerce_before_quantity_input_field', 'woocommerce_quantity_input' );
}
return $is_cart;
}Step 3: Save Your Changes
It will remove the quantity input field specifically on the WooCommerce cart page. Essentially, it lets you disable quantity change in the WooCommerce cart.
Explanation
This custom function uses the woocommerce_is_cart filter to disable quantity change in the WooCommerce cart. As such, customers will not have an option to change the quantities at checkout.
Method 2: Hiding the Quantity Field with CSS
If an easier solution is being sought after, without the editing of the code, then the quantity input field can be made to hide using CSS, so customers cannot change the numbers of items.
It’s almost an effective technique visually, technically it doesn’t remove the functionality completely.
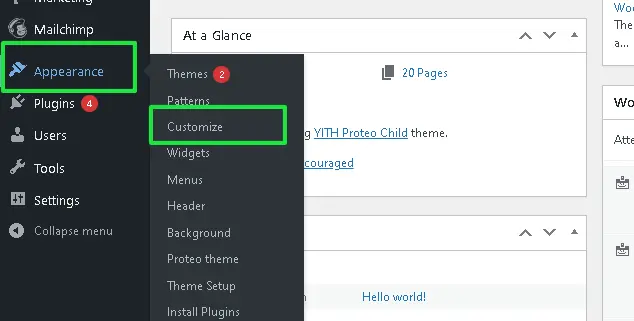
Step 1: Go To Customize

- Go to Appearance → Customize in your WordPress dashboard.
- Select Additional CSS.
Step 2: Add the CSS Code

Enter the following CSS code:
/* Hide quantity input field on WooCommerce cart page */
.woocommerce-cart .quantity {
display: none;
}Step 3: Publish Changes
After adding the code, click Publish. This CSS effectively hides the quantity field, achieving the visual effect of disabling quantity change in the WooCommerce cart.
Method 3: Disabling Quantity Change with a WooCommerce Plugin for All Products
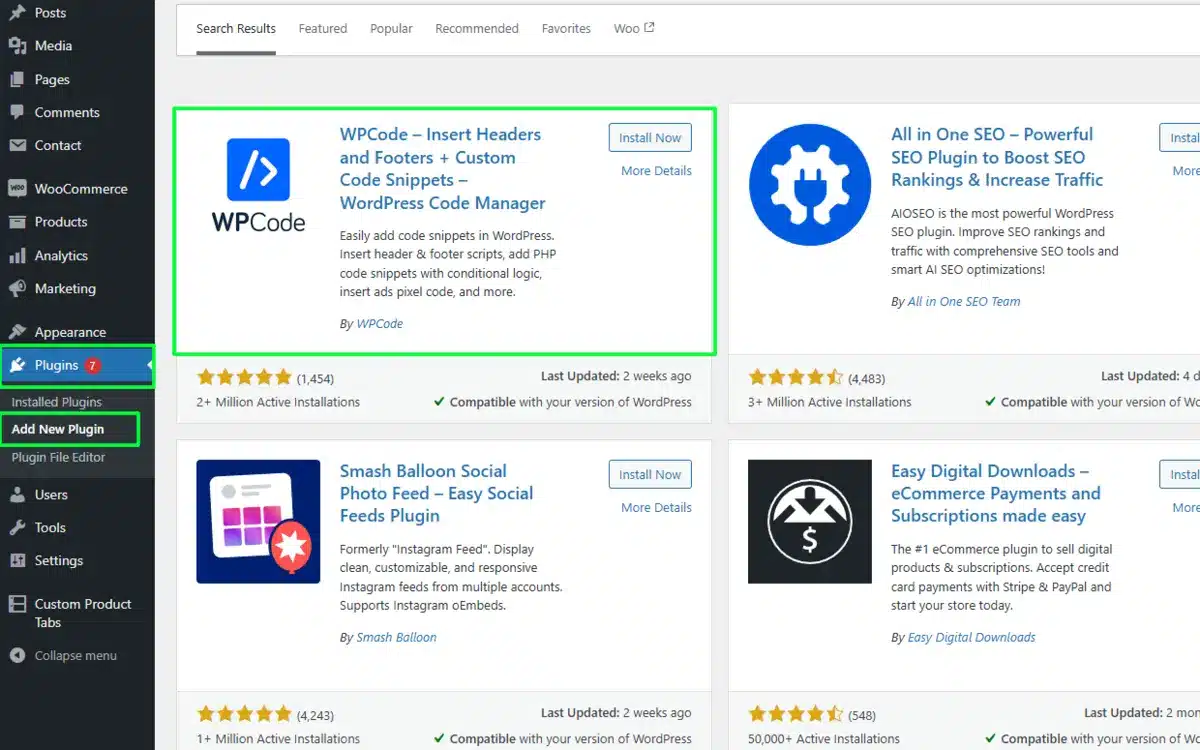
Step 1: Install and Activate WPCode

- From your WordPress dashboard, navigate to Plugins → Add New Plugin.
- Type WPCode in the search bar and then press enter.
- Click Install and activate the plugin.
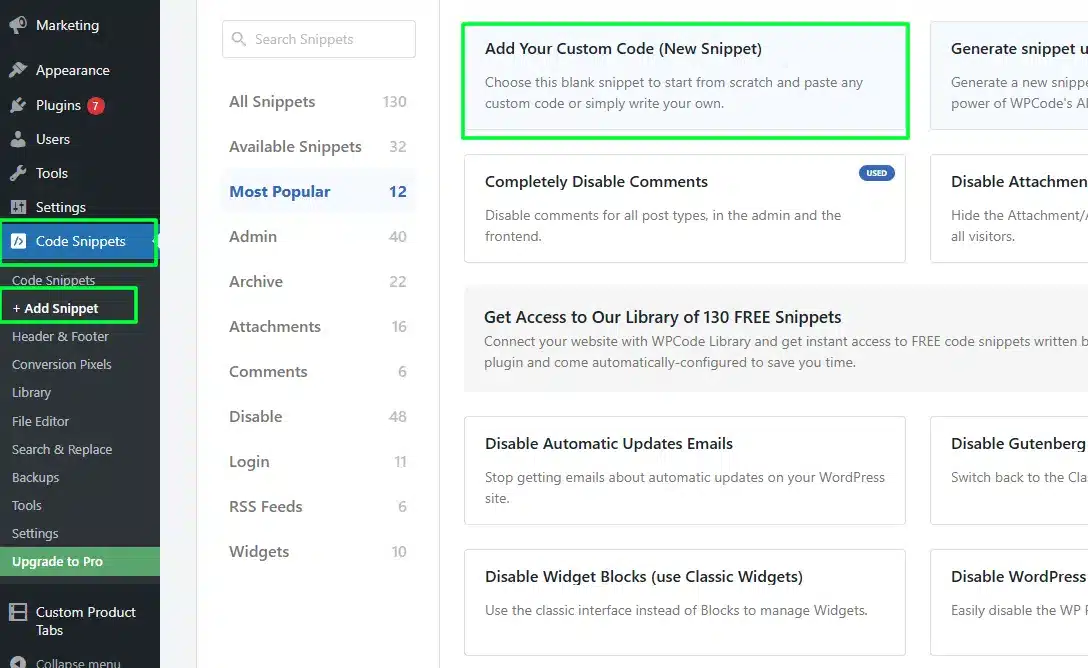
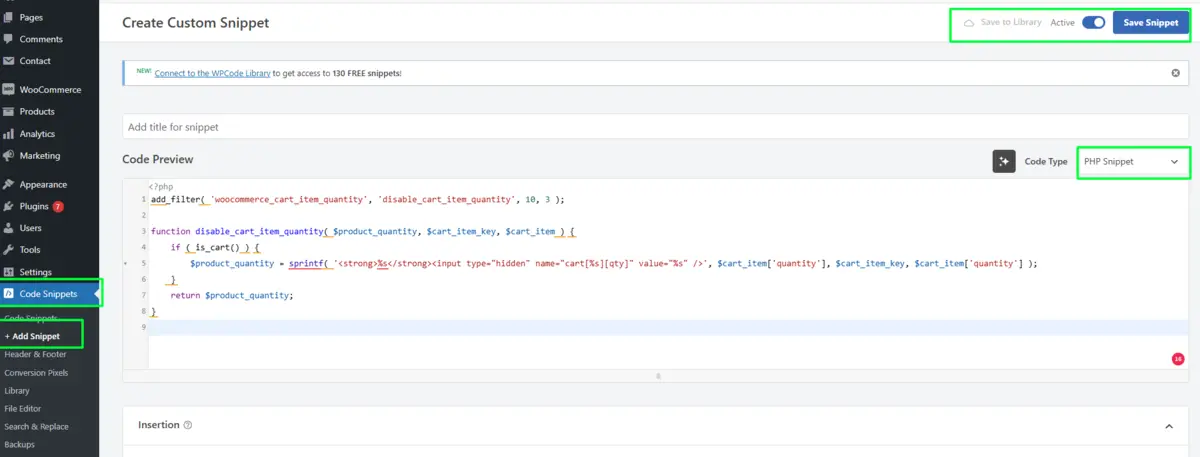
Step 2: Add the Custom Code to Disable Quantity Change in the Cart

- Having Activated WPCode, navigate to Code Snippets → + Add Snippet in your dashboard.
- Click Add Your Custom Code (New Snippet).
- Add a title, for example, Disable Quantity Change in WooCommerce Cart. Under Code Type, select PHP Snippet.
- Copy the following code and paste it into the Code Preview.
- Activate the snippet by clicking Save Snippet and then ensure it’s enabled.
add_filter( 'woocommerce_cart_item_quantity', 'disable_cart_item_quantity', 10, 3 );
function disable_cart_item_quantity( $product_quantity, $cart_item_key, $cart_item ) {
if ( is_cart() ) {
$product_quantity = sprintf( '<strong>%s</strong><input type="hidden" name="cart[%s][qty]" value="%s" />', $cart_item['quantity'], $cart_item_key, $cart_item['quantity'] );
}
return $product_quantity;
}

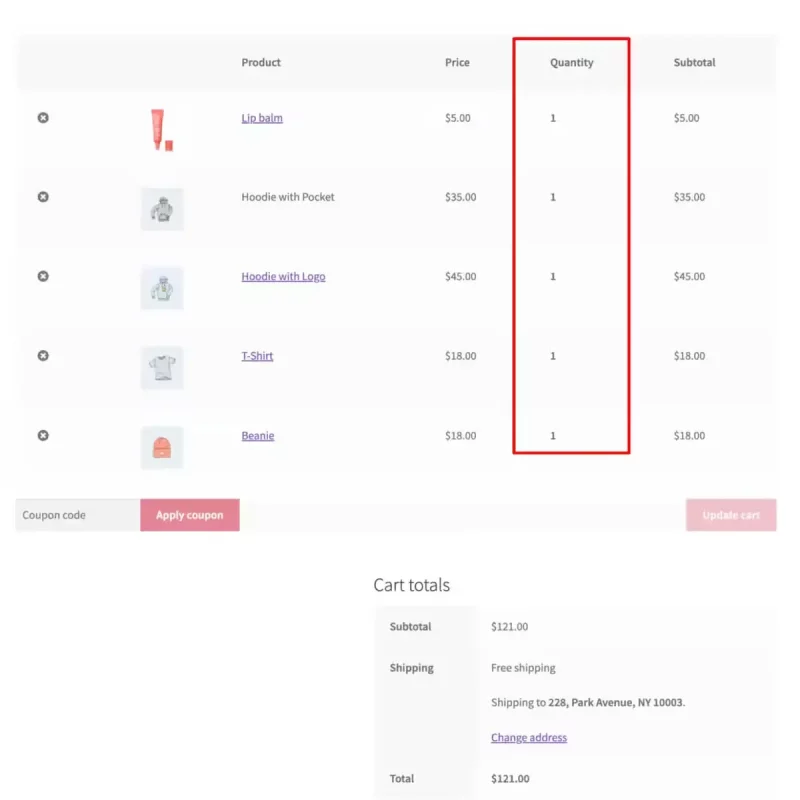
Step 3: Test the Disabled Quantity Change in the Cart

- Add a product to your cart and go to the WooCommerce cart page.
- Verify that the quantity appears but cannot be adjusted by the user, as it’s now displayed in a static format.
Method 4: How to Disable Quantity Change Option in WooCommerce Cart Page For Specific Products
Follow the steps below to disable quantity changes for a specific product in your WooCommerce store:
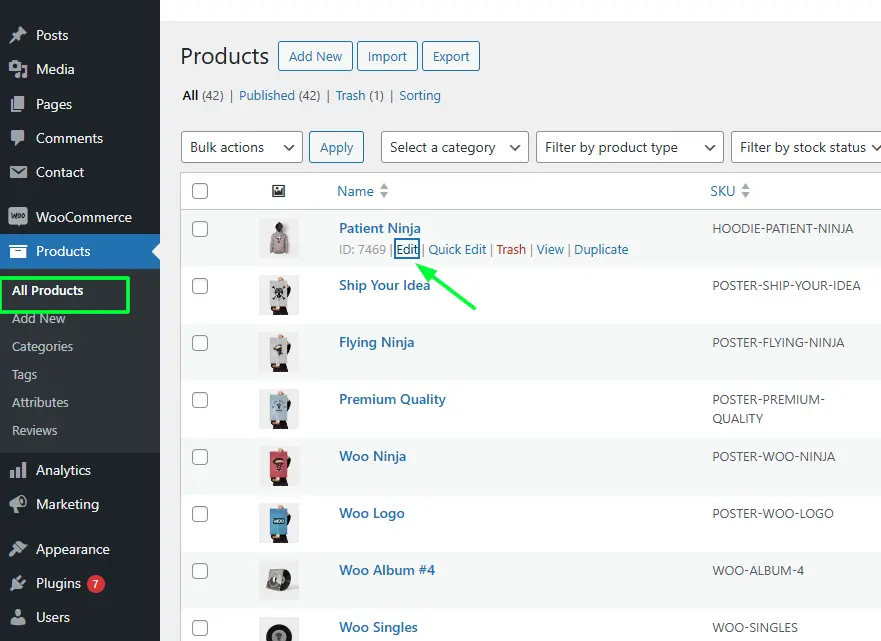
Step 1: Edit the Product

- From your WordPress dashboard, go to Products → All Products.
- Find the product for which you want to disable quantity changes and click on the Edit option.
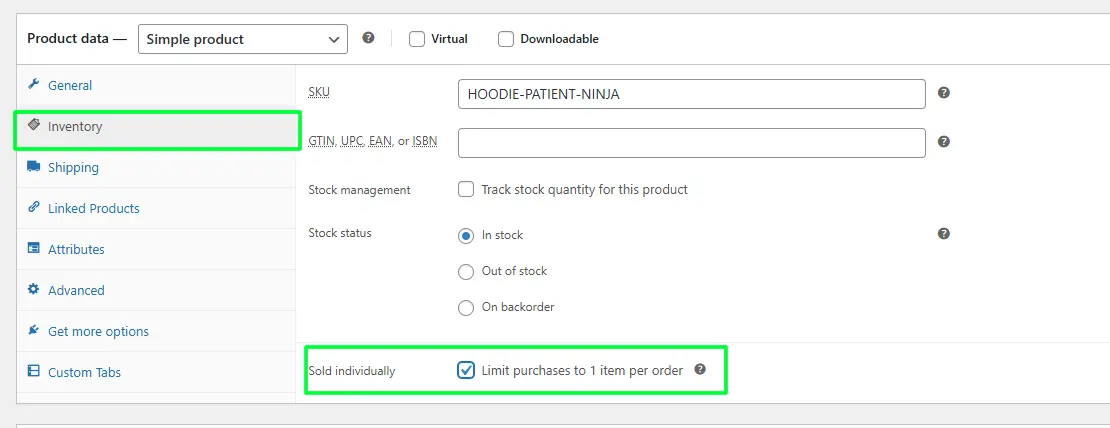
Step 2: Set the Sold Individually Option to Disable the Quantity Change Option

- Scroll down to the section Product Data on the product’s edit page.
- Under the Inventory tab of the Product Data section.
- Here, you will find the check box Sold Individually. Tick it.
- Enabling this option will prevent customers from placing an order with more than one unit of the product and from changing the quantity in the cart.
- Change this, and then just click on Update to save your changes.
Step 3: Test the Disabled Quantity Change in the Cart

- Add your changed product to the cart and go to the cart page in WooCommerce.
- One will find that the quantity of this product cannot be changed. The cart will contain only one unit, and the quantity field will be uneditable.
Troubleshooting Common Issues When Disabling Quantity Change in the WooCommerce Cart
Using these methods, you might encounter a few small issues. Here are the possible ways to troubleshoot some common problems:
Problem 1: Changes Aren’t Appearing in Cart
- Observe whether the quantity field is still visible.
- If not, purge your site’s cache or perform compatibility testing with other conflicting plugins and themes that can affect these types of customizations.
Problem 2: Quantity Field Shows Up on Mobile Devices
If you want quantity fields to appear on mobile, add this responsive CSS code:
@media (max-width: 768px) {
.woocommerce-cart .quantity {
display: none;
}
}Problem 3: Errors in Custom Code
Always check for syntax errors when you insert custom code. It is advisable to be having a staging site so that such incidences cannot affect your live site.
Problem 4: White Screen Error
After adding code, a WSoD (or “White Screen of Death”) often indicates a syntax error. Access your theme’s functions.php file via FTP or cPanel to remove or correct the code.
Problem 5: Quantity Limitation Not Working on Specific Products
If the quantity limitation isn’t applying to certain products, make sure you’ve enabled the Sold Individually option for that product in the Inventory settings.
Conclusion: WooCommerce Disable Quantity Change in Cart
Knowing how to disable quantity change in the WooCommerce cart gives you more control over your store purchasing process. Whether you use custom code, CSS, or a plugin, there is always a way of managing the cart experience according to your needs.
From limiting the quantity of unique or scarce products to simplifying the check-out process and improving customer experience, knowing how to disable quantity change in the WooCommerce cart gives you rich functionality that makes your store even more user-friendly.
Based on your individual store needs, you can implement this solution and confidently disable quantity in the WooCommerce cart, creating a shopping experience geared towards your customers and products.
FAQs
Why would I want to disable quantity changes in my WooCommerce cart?
Disabling quantity changes can simplify the checkout process, especially for unique products, services, or limited-stock items.
Can I disable quantity changes for specific products only?
Yes, you can use the “Sold Individually” option in WooCommerce to limit certain products to a single purchase per order.
Is there a plugin to disable quantity changes in the WooCommerce cart?
Yes, plugins like WooCommerce Advanced Product Quantity allow you to control quantity limits without custom coding.
Will disabling quantity changes affect my customers’ experience?
It can improve the experience by making checkout more straightforward, especially for single-purchase items.
Can I hide the quantity field using CSS?
Yes, you can hide the quantity field with CSS by adding a simple code snippet to your theme’s Customizer.

Abhijit Sarkar
I am deeply passionate about creating engaging content and exploring. My journey includes gaining valuable experience in content writing and creating useful resources for my readers.

Leave a Reply