How to Change Favicon in WordPress: A Step-by-Step Guide

Learn how to change favicon in WordPress easily with this step-by-step guide. Enhance your site’s branding and professionalism by updating your favicon today.
In this post, we will take you through what a favicon is and why it is important, but mostly how you can change it effortlessly on WordPress without breaking a single drop of sweat.
Whether you are just getting started with WordPress or just want to give your site that refreshed look, this guide is for you.
What is a Favicon, and Why Does It Matter?

Before we jump into how, let’s take a moment to understand what a favicon is and why it’s important for your website.
What is a Favicon?
A Favicon is essential for brand recognition. Learning how to change favicon in WordPress makes it easier for users to recognize your website, especially when they have multiple tabs open.
For example, Facebook’s blue “F” or Twitter’s little bird are favicons. While tiny, they pack a big punch when it comes to brand visibility and professionalism.
Why Does a Favicon Matter?
- Branding: A favicon helps with brand recognition, making it easier for users to identify your website when they have multiple tabs open.
- User Experience: Favicons help users quickly navigate through their open tabs. Without one, your website may look incomplete or less trustworthy.
- Professionalism: A website with a favicon appears more polished and professional, giving the impression that attention has been paid to every detail.
- Search Engine Optimization (SEO) Benefits: While a favicon itself doesn’t directly impact SEO rankings, it improves user experience, which can indirectly affect your site’s performance. A visually appealing favicon encourages return visits, increasing site engagement and potentially boosting SEO metrics like bounce rate and session duration.
- Mobile Browsing: In the mobile age, favicons appear in mobile browser tabs and bookmark lists. A recognizable favicon enhances visibility and usability on smaller screens, making it easier for users to find your site.
Now that you understand why a favicon is crucial let’s dive into how you can change or add a favicon to your WordPress site.
Step-by-Step Guide: How to Change Favicon in WordPress
There are several ways to change your WordPress favicon, and we will go through the most user-friendly ways.
We are going to discuss how to do it both from within WordPress and with plugins, so you can decide where it is easier for you, depending on your needs.
Method 1: Changing the Favicon via the WordPress Customizer
The easiest way to learn how to change favicon in WordPress is by using the built-in WordPress Customizer.
Here’s how to do it:
1. Log into Your WordPress Dashboard
To start the process of how to change the favicon in WordPress, first log into your WordPress admin panel.
2. Go to the Customizer

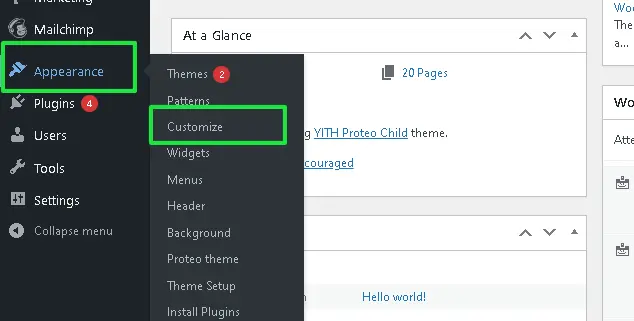
Once logged in, navigate to the Appearance tab on the left-hand side of your dashboard. Under that, click on Customize.
3. Select Site Identity

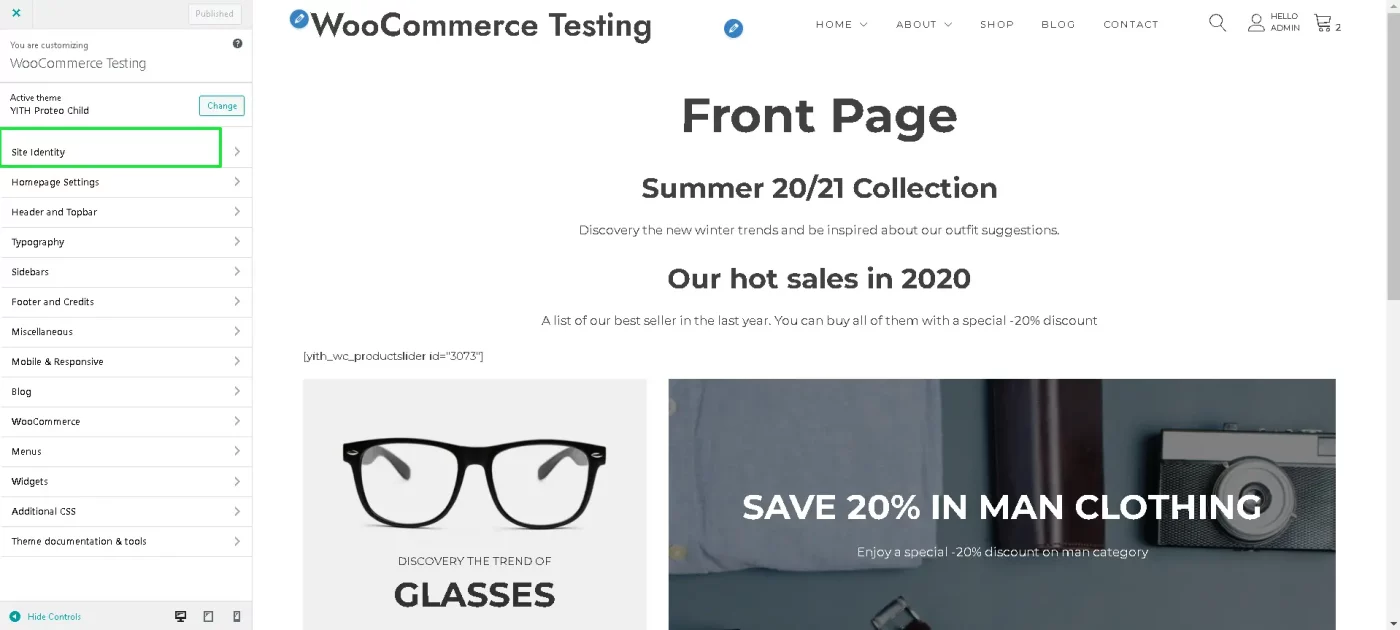
- In the WordPress Customizer, you’ll see various options for customizing your site.
- Look for the Site Identity option.
- Click on that, and you’ll see fields for your Site Title, Tagline, and the option to add a Site Icon.
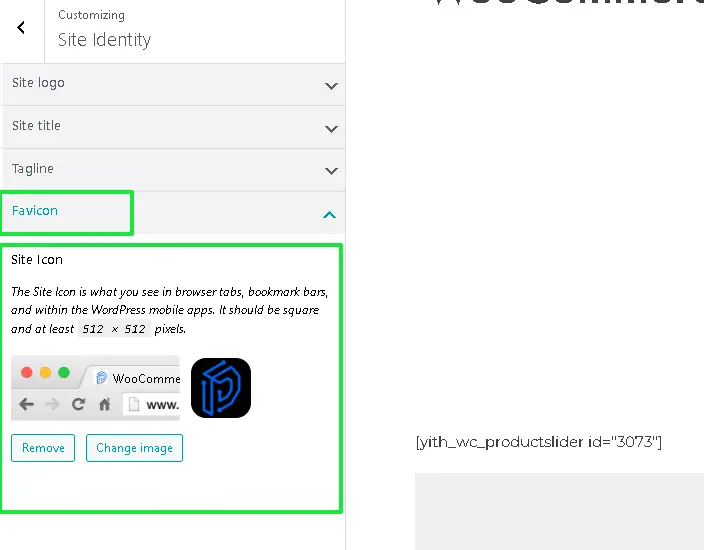
4. Upload Your Favicon

Now, here’s the magic moment! Under Site Icon, you’ll find the option to upload your favicon. Simply click on the Select Site Icon button.
Your favicon should ideally be a 512×512 pixels image. If it’s larger, WordPress will allow you to crop it, but keeping it in this dimension ensures it displays correctly across all browsers and devices.
5. Publish Your Changes
Once you’ve uploaded your favicon, hit the Publish button at the top of the Customizer. Yeah!! Your site now has a brand-new favicon.
Method 2: Changing the Favicon via Plugin
If you want more control over how your favicon looks or want to manage multiple favicons for different sections of your site, you might want to consider using a plugin. Plugins are super handy for adding features to your site without touching a line of code.
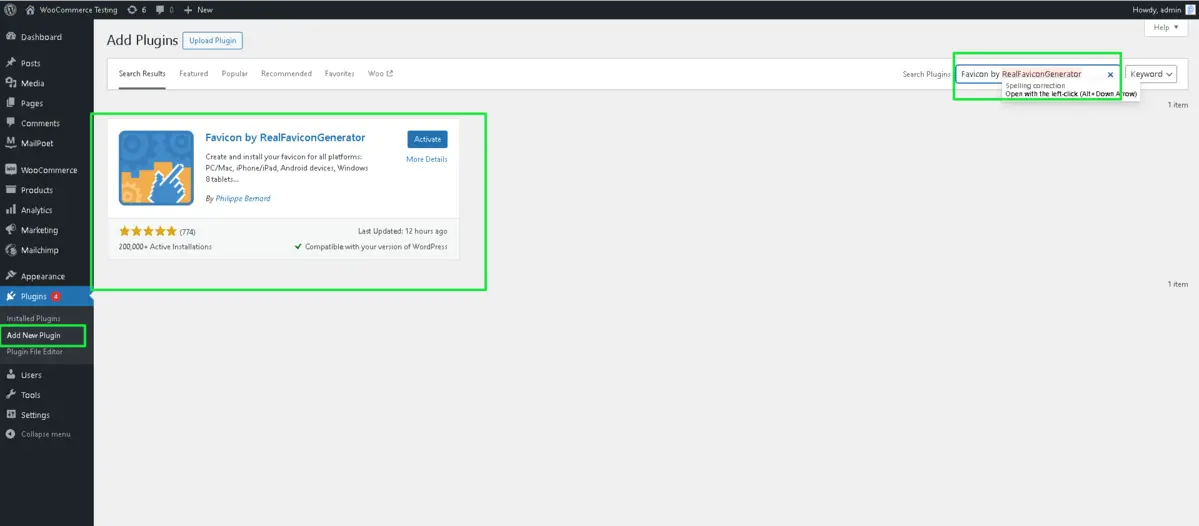
1. Install a Favicon Plugin

To start, log into your WordPress dashboard and head to the Plugins section. Click on Add New and search for “Favicon by RealFaviconGenerator”. This plugin lets you generate favicons for all devices (desktop, mobile, tablets, etc.).
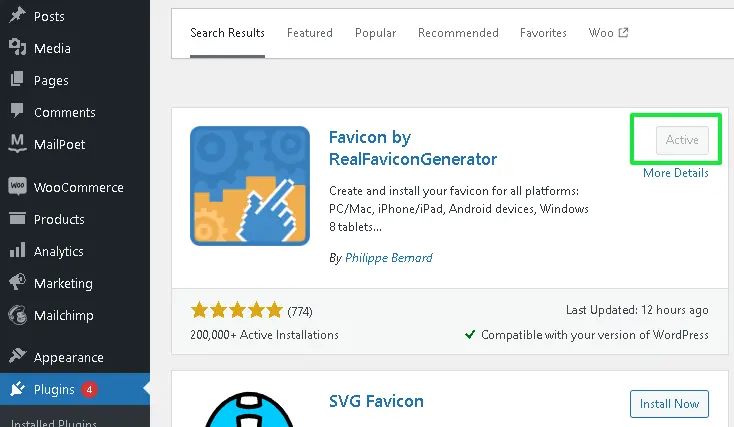
2. Activate the Plugin

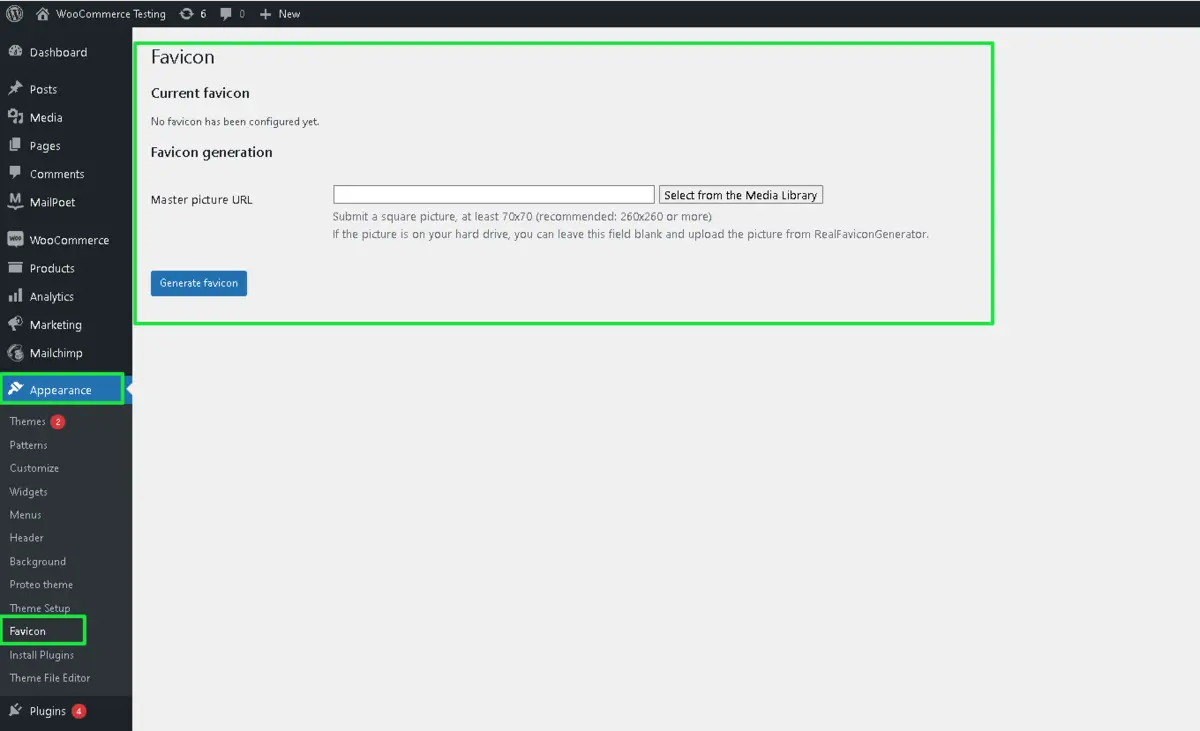
Once the plugin is installed, click Activate. Now, you’ll see a new menu in your dashboard called Appearance → Favicon.
3. Generate Your Favicon

Using this plugin, you can upload your desired image, and it will generate favicons in different sizes for different platforms. This ensures your favicon looks great on everything from desktop browsers to iPhones.
4. Upload & Save
Follow the plugin instructions to upload your favicon, generate the necessary files, and apply them to your site. After that, you’re good to go!
Best Practices for Creating a Favicon
Before you upload just any image as your favicon, keep these best practices in mind to make sure your favicon looks great and represents your brand effectively:
- Keep it Simple: Favicons are tiny, so intricate designs or text won’t work well. Use a simple, clean image that’s easily recognizable.
- Stick to Square Dimensions: The ideal size for a favicon is 512×512 pixels. This ensures it looks good across all devices.
- Transparent Background: Use a .png file with a transparent background to ensure it looks good on different colored browser tabs.
- Test Your Favicon: Once you’ve uploaded your favicon, check it on multiple devices and browsers to ensure it looks good everywhere. You might want to resize it for better clarity.
- Maintain Brand Consistency: Ensure your favicon reflects your brand identity by using your logo or a key visual element from your brand. This helps with recognition and strengthens your overall branding across platforms.
Troubleshooting Common Favicon Issues
While changing your favicon is usually a smooth process, you might run into a few common issues. Here’s how to troubleshoot them:
- Favicon Not Showing Up Immediately: If you’ve followed all the steps and your favicon still isn’t showing up, don’t panic. Sometimes, it takes time for your favicon to propagate across the web. Clear your browser cache or try viewing your site in incognito mode to see if it appears.
- Favicon Not Showing on Mobile Devices: If your favicon appears on a desktop but not on mobile, double-check the size and format of the image. Ensure it’s at least 512×512 pixels and in a .png or .ico format.
- Issues with Favicon Size: If your favicon appears blurry or too small, make sure the image is high quality and optimized for different devices. Using a plugin like RealFaviconGenerator can help create the correct sizes for various platforms.
- Favicon Not Showing in Bookmarks: If your favicon isn’t appearing in browser bookmarks, ensure that the image is correctly linked and in the proper format (.png or .ico). Some browsers might take longer to display the updated favicon in bookmarks.
- Favicon Not Centered or Cropped Incorrectly: If your favicon looks off-center or cropped, check the dimensions of the image. Make sure it is a square (512×512 pixels) and properly aligned within that space to avoid any display issues.
Conclusion
Changing your favicon might seem like a small task, but it’s an important step in polishing your website and strengthening your brand. Whether you choose to upload your favicon via the WordPress Customizer or use a plugin for more flexibility, adding this tiny icon can make a big difference.
So, what are you waiting for? It’s time to update your favicon and give your site that extra touch of professionalism.
Your visitors will appreciate the attention to detail, and you’ll feel a sense of pride knowing every corner of your website is optimized to the max.
While updating your favicon, you might also want to optimize your website’s contact form without relying on plugins. For a detailed guide, check out this article on creating a WordPress contact form without a plugin, which can enhance your site’s functionality and user experience.
Call to Action: Need Help with Your WordPress Website?
If you’re feeling stuck or need help with your WordPress website, don’t hesitate to reach out! Whether it’s changing your favicon or more advanced customizations, we’re here to help. Let’s get your site looking its best together!
FAQs
Can I use any image as my favicon?
Yes, but it’s best to use a simple image that represents your brand. Keep it clean and avoid too much detail, as favicons are small.
What size should my favicon be?
Your favicon should ideally be 512×512 pixels for the best display across all platforms.
Do I need a plugin to change my favicon in WordPress?
No, you can change your favicon using the WordPress Customizer, but plugins give you more control and flexibility if needed.
Why isn’t my favicon showing up immediately?
This is usually a caching issue. Try clearing your browser cache or checking in incognito mode to see if it appears.
What is a favicon in WordPress, and why is it important?
A favicon is a small icon displayed in the browser tab next to your website’s title. It represents your brand and helps users recognize your site more easily when they have multiple tabs open. A well-designed favicon can improve brand recognition and make your site appear more professional.

Abhijit Sarkar
Hi, I’m Abhijit Sarkar. I am deeply passionate about creating engaging content and exploring. My journey includes gaining valuable experience in content writing and creating useful resources for my readers.

Leave a Reply