How to Change the Link Color in WordPress

If you want to customize your WordPress website, changing the link color is a common and important task. Whether you want to match your site’s branding, make links more accessible, or improve user experience, adjusting link colors is a quick way to make your site look more polished.
In this guide, we’ll explain in detail how to change the link color in WordPress, explore various methods, and offer tips on best practices.
Why is Changing Link Color Important?

Before diving into how to change the link color in WordPress, it’s essential to understand why this is an important aspect of web design:
- Brand Identity: Making your link colors consistent with your brand’s color palette reinforces brand consistency and gives a professional look.
- Readability & Accessibility: The color of your links will impact how readable they are, especially to people with visual impairments. Clear, contrasting link colors also enhance the overall accessibility of your website for users.
- User Experience (UX): Properly colored links enhance overall User Experience (UX) because they help people better navigate and locate information.
- Visual appeal: While a good link color design may beautify your site and make thematic importance sure, which in turn can be in line with the remaining part of the user interface of your site.
- Consistency : The consistent usage of link colors on your site helps in maintaining visual clarity along with the trustfulness of the users.
Now, let’s look at how to change the link color in WordPress using various methods, from the beginner-friendly WordPress Customizer to more advanced techniques.
How to Change the Link Color in WordPress: 3 Quick Methods
There are three main and quick methods to change the link color on your WordPress site:
- Using WordPress Theme Customizer
- Editing the Style.CSS File
- Using a Plugin
We’ll explain each of these methods so you can choose the one that suits your comfort level and experience.
1. How to Change the Link Color in WordPress Using Theme Customizer

The easiest way to change the link color in WordPress is by using the built-in Theme Customizer. This method doesn’t require any coding knowledge and can be done directly from your WordPress dashboard.
Step-by-Step Guide
- Log in to WordPress: Navigate to your WordPress dashboard and go to Appearance → Customize.
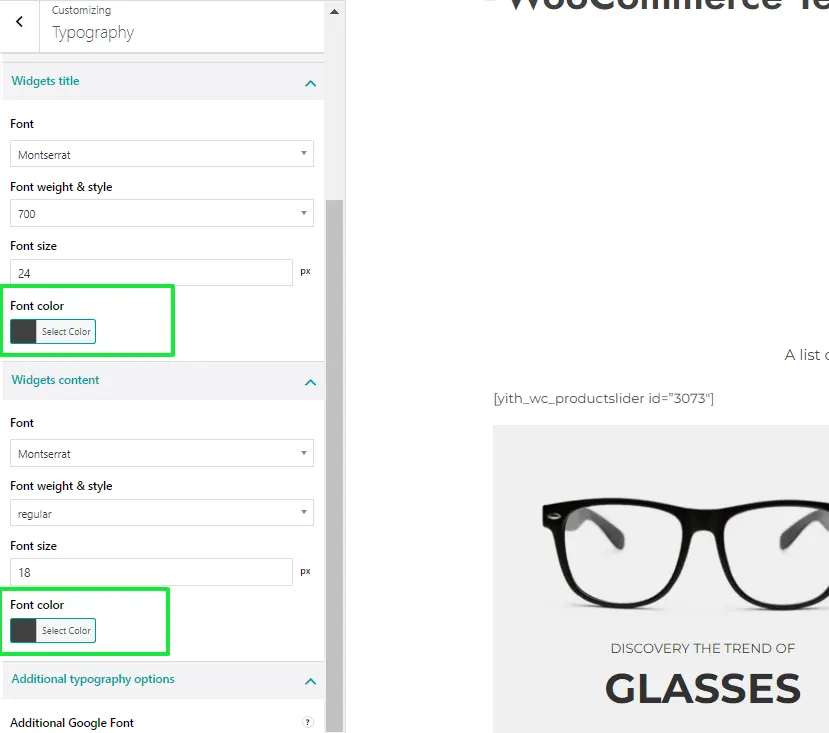
- Access the Colors Section: In the WordPress Customizer, look for the Colors section or Typography option, depending on your theme. Some themes might have a dedicated Link Colors section.
- Select New Link Colors: In the colors panel, you’ll have the option to change the color of links, as well as the hover and active link states. Simply select the colors that fit your brand and design.
- Preview and Save: WordPress offers a live preview, so as you adjust the colors, you can see how they’ll look on your site. Once satisfied, click Publish to save your changes.
This method is simple and user-friendly, but it might not work if your theme doesn’t allow link color customization. In such cases, you may need to use CSS or a plugin to change the link colors.
2. How to Change the Link Color in WordPress with Custom CSS

For more control over your site’s design, you can use custom CSS to change the link color. This method is ideal if you have some knowledge of CSS and want to tailor specific elements.
Step-by-Step Guide:
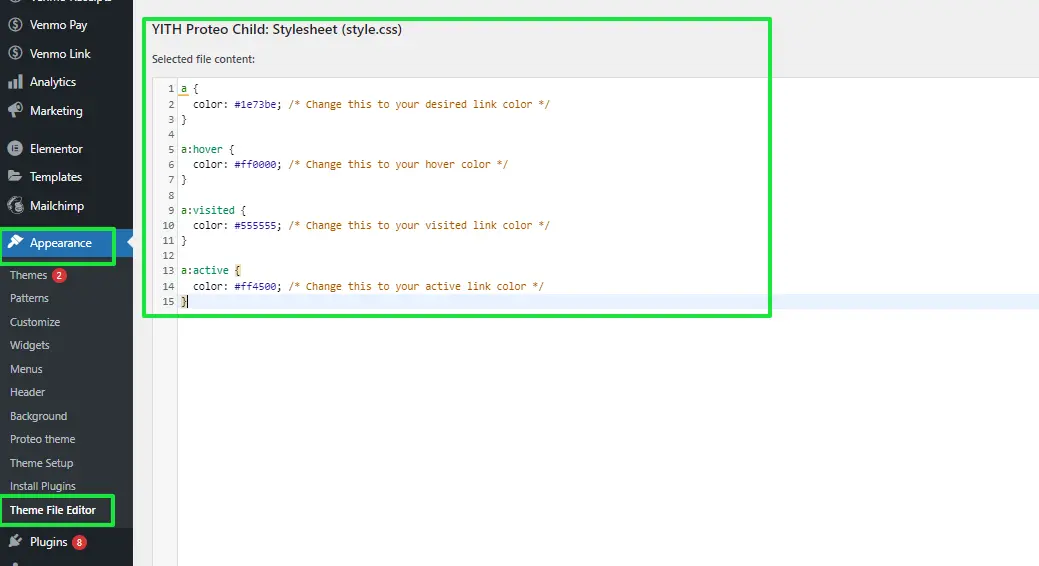
- Access Your Theme’s CSS: Go to Appearance → Theme Editor and open your
style.cssfile. - Insert Custom CSS: Add the following code to change the link color:
a {
color: #1e73be; /* Change this to your desired link color */
}
a:hover {
color: #ff0000; /* Change this to your hover color */
}
a:visited {
color: #555555; /* Change this to your visited link color */
}
a:active {
color: #ff4500; /* Change this to your active link color */
}3. Save Your Changes: Once you’ve entered the CSS, click Update File and refresh your website to see the new link colors in action.
This method provides a lot of flexibility but requires basic coding knowledge. If you’re comfortable with CSS, it’s one of the most powerful ways to change link colors on your site.
3. How to Change the Link Color in WordPress Using a Plugin

If you prefer a code-free approach, plugins are a great option for changing link colors. Here’s how to change link colors using the Simple Custom CSS plugin.
Step-by-Step Guide
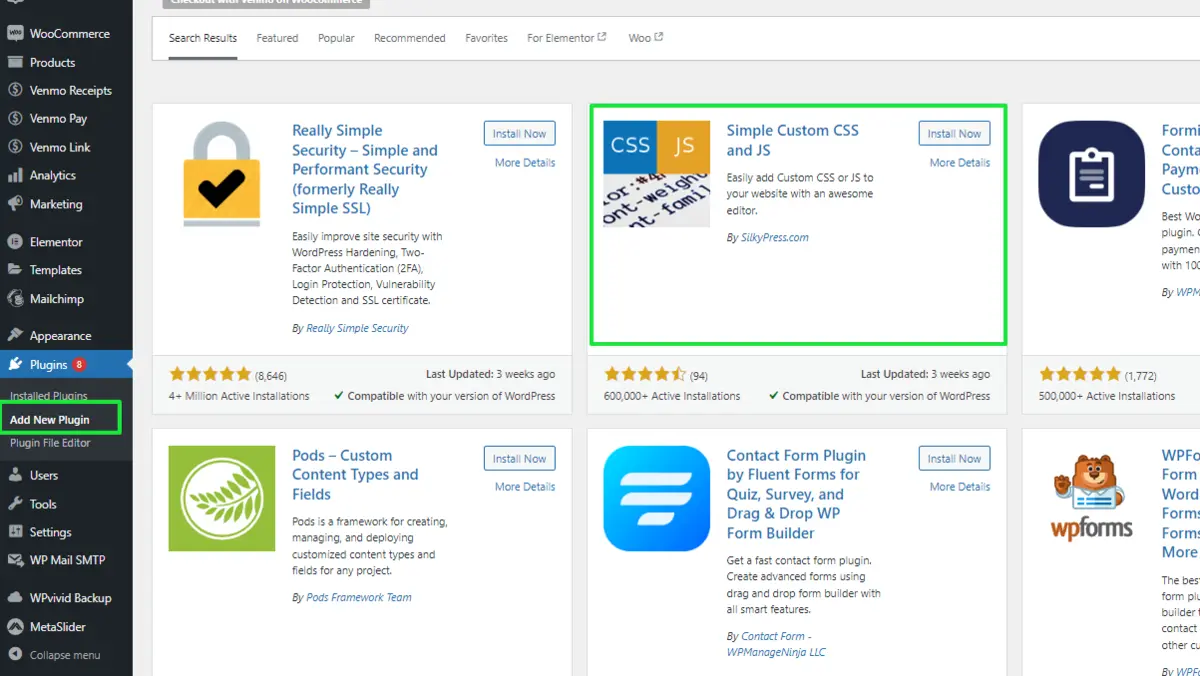
- Install and Activate the Plugin: Go to Plugins → Add New, search for Simple Custom CSS, and install it.
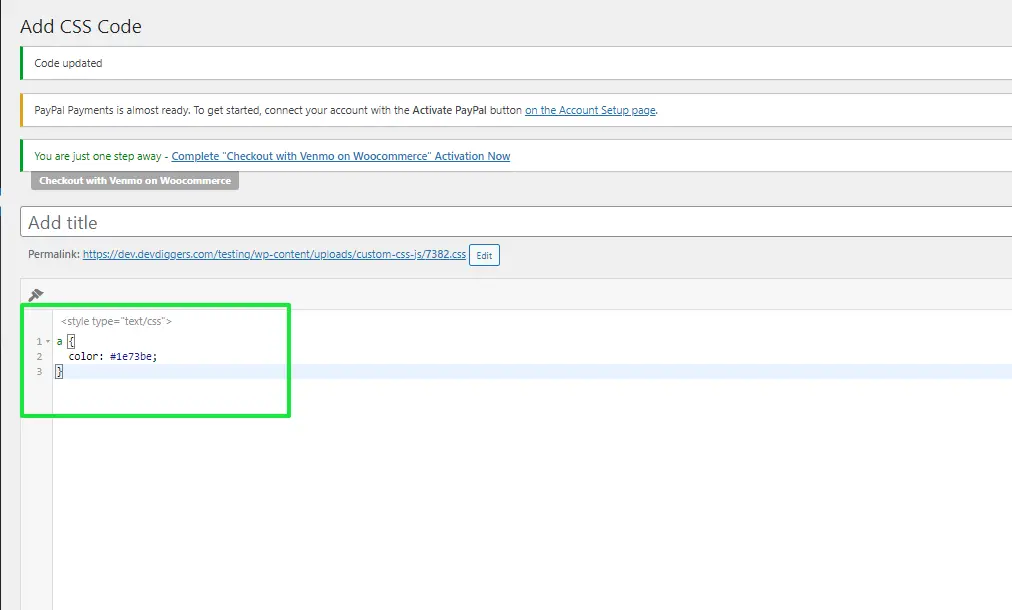
- Add Your Custom CSS: Once the plugin is activated, go to Appearance → Custom CSS and insert the following code to change the link colors:
a {
color: #1e73be;
}
3. Save Changes: After adding the CSS, save your changes, and your new link colors will be live on your site.
Best Practices for Changing Link Colors
When customizing your website, it’s important to follow best practices to ensure that the changes you make, such as how to change the link color in WordPress, are effective and user-friendly.
Here are the key points from the best practices for customizing link colors in WordPress:
- Ensure High Contrast: Use link colors with enough contrast to the background to improve readability and not be frustrating for users.
- Consistency across the website: Ensure that link color does not vary across pages so as not to create user confusion or confusion with navigation.
- Test for Accessibility: Ensure that link colors are accessible standards using WebAIM Contrast Checker so that users with visual impairment can easily view it.
- Limit Inline Styles: Do not over-rely on inline use of CSS for link color so that it does not show up as a litterbox design, which becomes difficult to maintain.
- Think About Hover and Active States: Style hover as well as active link states to give visual effect feedback for better user interaction and navigational clarity.
Troubleshooting Common Issues
Even if you follow the above methods on how to change the link color in WordPress, you may encounter some issues. Here are a few common problems and their solutions.
1. Link Colors Aren’t Updating: If your changes don’t seem to apply, it could be due to caching issues. Clear your browser’s cache or any caching plugins to see if the changes take effect.
2. Theme Overrides Custom CSS: Some WordPress themes have predefined CSS that can override your customizations. If this happens, use the important rule to force your CSS changes:
a {
color: #1e73be !important;
}3. Plugins Conflict with Theme Styles: Sometimes, plugins can conflict with theme styles, especially when using page builders. Deactivate plugins one by one to identify the issue and consult documentation for solutions.
4. White Screen of Death (WSOD): While customizing your theme or editing your CSS, you might encounter the WordPress White Screen of Death (WSOD), which could be due to a faulty theme or plugin.
Conclusion
Changing link color in WordPress is a rather simple yet very effective method for customizing your site and making it more user-friendly. Depending on whether you want to use custom CSS, WordPress Customizer, or a plugin, this suits all different levels.
Let’s also not forget best practices and learning what to do when a common problem arises, So your site looks professional and is easy to navigate.
Now that you know how to change the color of your links in WordPress, go ahead and customize the appearance of your site to bring it a little closer to your brand through interaction. Happy designing!
FAQs
How do I change the link color in WordPress without coding?
You can use the Theme Customizer by navigating to Appearance → Customize → Colors and adjusting the link color settings.
Will changing link colors affect my website’s SEO?
Changing link colors does not directly impact SEO, but improving user experience through clear and accessible links can enhance overall site performance.
What should I do if my link color changes aren’t taking effect?
Ensure you clear your browser and site cache. If using a theme, check for any conflicting styles in the theme settings or CSS.
Is it possible to change link colors using a plugin?
Yes, you can use plugins like Simple Custom CSS or YellowPencil to easily change link colors without needing to write code.
How can I ensure my link colors are accessible?
Use high-contrast colors and check your link color combinations with accessibility tools like the WebAIM Contrast Checker to ensure they meet WCAG standards.

Abhijit Sarkar
Hi, I’m Abhijit Sarkar. I am deeply passionate about creating engaging content and exploring. My journey includes gaining valuable experience in content writing and creating useful resources for my readers.

Leave a Reply