Should I Remove Polyfill from WordPress?

If you’re a WordPress user aiming to make your website faster and more efficient, you may be wondering, “Should I remove polyfill from WordPress?”
Polyfills are commonly used to help older browsers support modern web features. However, these scripts can add weight to your site, potentially slowing down performance.
This guide will dive into what polyfills do, their role in WordPress, and whether you should consider removing polyfills from WordPress to boost speed.
Let’s get into it!
What is Polyfill?

To decide if you should remove polyfill from WordPress, it’s important to understand what polyfills are and why they’re used.
A polyfill is a code that enables modern web features, such as ES6 JavaScript methods, to work on older browsers that do not natively support them.
For example, modern JavaScript features like Promise or Array.prototype.includes may not work in Internet Explorer 11.
Polyfills bridge this gap so that websites using advanced features still work on those browsers.
Keep polyfills in mind as compatibility “helpers” which make certain that your website will do fine for any visitor with any old software they use.
However, if your target visitors use relatively new browsers to browse through, you will have the question: “Should I get rid of the polyfill in WordPress?”
In which case, because most will not require it, freeing up a bit of room to load things up some extra quickly can help remove the bloat.
Why Does WordPress Use Polyfill?
WordPress is the power behind over 40% of the sites in the world, and it is optimized to be as smooth as possible with the vast majority of browsers.
To ensure all users, no matter the device or browser, will have a consistent experience, WordPress usually includes polyfill scripts by default.
Polyfill files are included from the WordPress core or by plugins to add compatibility in browsers that don’t support modern JavaScript natively.
If you understand most of your visitors will have updated browsers, you could also choose to remove polyfill from WordPress to help shave some performance.
Should I Remove Polyfill from WordPress?
Deciding whether to remove polyfill from WordPress depends on various factors, including your audience’s browser usage, your site’s specific needs, and your goals for performance.
Let’s explore these factors in detail to help you decide if removing polyfill is the right choice.
1. Check Your Audience’s Browser Usage
First and foremost, have a look at your audience’s browser usage.
Suppose most of the visitors use Chrome, Safari, and Firefox.
In that case, they will definitely not need polyfills, so removing the polyfill from WordPress would improve its performance without sacrificing the users’ experience.
You can also see this data in Google Analytics under Audience > Technology > Browser & OS.
Should your analytics show minimal traffic from old browsers like Internet Explorer, then it makes sense to remove polyfill from WordPress and delete the unnecessary code.
2. Evaluate Potential Performance Improvements
Polyfill files can add extra weight to your website, which may slow down loading times. By removing polyfill from WordPress, you might experience the following:
- Faster Page Load Time: This would be a leaner version, and removing unused polyfills actually reduces the size of the pages and, therefore, makes it speedier. The pages would be improved in user experience and possibly better on search engine rankings as well.
- Lower Bandwidth and Fewer HTTP Requests: Polyfills are loaded separately as an HTTP request, and thus, removal would reduce those requests. This is a big bonus for mobile or slow internet users.
For example, if you eliminate the wp-polyfill.js script that WordPress commonly enqueues, you might save a few kilobytes. Now, that may seem like a few kilobytes in your book, but that is enough to make all the difference if you are aiming for sub-second page load times.
3. Potential Drawbacks of Removing Polyfill from WordPress
While there are performance gains, there are also risks to consider before you remove polyfill from WordPress:
- Compatibility Risks: Some WordPress features or plugins may rely on polyfills for older browsers. Removing polyfill from WordPress could break these features if older browsers are still being used.
- Loss of Accessibility: Without polyfills, some users with outdated browsers may encounter issues. For eCommerce sites, this could lead to lost conversions or revenue.
Removing polyfill from WordPress is a trade-off between performance and compatibility. It’s essential to consider your audience’s needs and weigh these factors before making a decision.
How to Remove Polyfill from WordPress Safely
If you have decided to remove polyfill from your WordPress installation after careful analysis of your audience and risk mitigation, you must carefully remove it to preserve your website’s functionality.
Here is one way it can be done step by step:
Step 1: Disable WordPress Core Polyfill

WordPress automatically includes the polyfill file (wp-polyfill.js) to support older browsers. To disable this default polyfill file, follow these steps:
- Open your WordPress theme’s
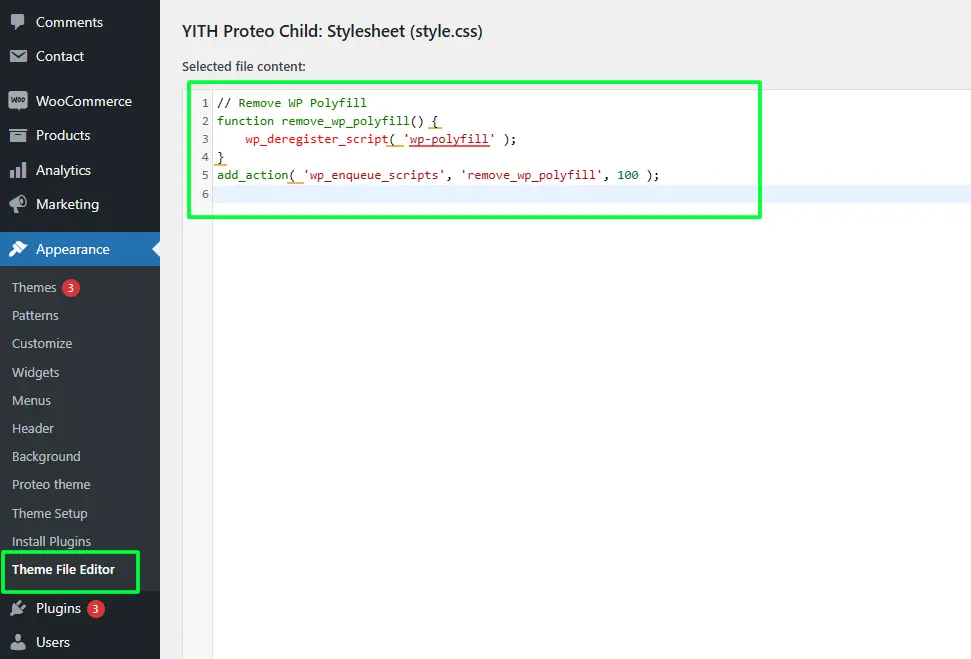
functions.phpfile. You can access this file through the WordPress dashboard by going to Appearance → Theme Editor or by using an FTP client. - Add the following code to the
functions.phpfile to deregister the polyfill script:
// Remove WP Polyfill
function remove_wp_polyfill() {
wp_deregister_script( 'wp-polyfill' );
}
add_action( 'wp_enqueue_scripts', 'remove_wp_polyfill', 100 );
3. Save the file and check your website to confirm that wp-polyfill.js no longer loads.
This code removes the polyfill script from loading on your WordPress site. After adding this snippet, test your site thoroughly to ensure no essential functionality is affected.
Step 2: Test Across Browsers

Once you eliminate polyfill from WordPress, test your site functionality using BrowserStack or LambdaTest testing tools. The essentials should still be available for your users.
- Check for Any Errors: Make sure interactive elements, forms, and dynamic content display correctly on different browsers.
- Note Browser-Specific Issues: If certain features break, consider adding targeted polyfills only for those elements instead of reloading the entire
wp-polyfill.jsfile.
Step 3: Monitor Performance Metrics and User Feedback
After removing polyfill from WordPress, monitor your site’s performance using tools like Google PageSpeed Insights or GTmetrix.
Also, keep an eye on user feedback to ensure that users aren’t encountering issues. If everything remains stable and performance has improved, then you’ve successfully optimized your site by removing polyfill.
Alternatives to Removing Polyfill from WordPress for Better Performance
If you are still afraid to remove polyfill from WordPress due to compatibility issues, there are still other steps you can take to optimize your site. Some of these include the following:
1. Caching

This is storing static copies of your pages for quick loading. This way, you do not have to remove polyfill from WordPress since it will not affect such alternatives.
You can try LiteSpeed cache, WP Rocket, and W3 Total Cache.
2. Optimize Images and Media

Compress images, thus making them reduce in file sizes and next-gen formats like WebP.
Some tools, such as ShortPixel and Imagify, help optimize images throughout your WordPress site.
3. Minify CSS, JavaScript, and HTML

Code file minification removes the extra characters, thus making files smaller.
There are tools like Autoptimize or WP Rocket, which offer minification minus the removal of polyfill from WordPress.
4. Use a Content Delivery Network (CDN)

CDNs cache static files from your website’s servers close to where the user is.
These do greatly enhance load times. Cloudflare and KeyCDN are among the most well-known CDN services.
5. Light Theme

A lightweight theme, such as GeneratePress or Astra, should be optimized for performance, perhaps reducing some of the heavy polyfills or scripts you may be using.
6. Optimise your WordPress Database

Regular cleaning of your WordPress database by tools like WP-Optimize ensures the removal of all unwanted data, which is very useful in improving site performance without having to remove polyfill from WordPress.
Final Thoughts: Should I Remove Polyfill from WordPress?
Whether or not to remove polyfill from WordPress depends on your audience, compatibility needs, and performance goals.
If your visitors are mostly using modern browsers, removing polyfill could provide a slight performance benefit at no significant penalty. However, if compatibility with older browsers is a big concern, it is better to keep the polyfill.
Removing polyfill from WordPress is one measure you can take to improve performance. Do so if you are certain that your audience no longer uses outdated browsers.
However, if you are unsure how much of your audience fits in this category, there are always other optimizations you might perform without sacrificing browser compatibility.
Always remember the weight of weighing: “Should I remove polyfill from WordPress?”
The pros are taken cautiously in light of deciding to remove the polyfills so as not to experience hitch issues again during browser updates across all browsers after making sure that this did not pose a serious hiccup.
FAQs
Why should I remove polyfill from WordPress?
Removing polyfill can improve site speed by reducing unnecessary JavaScript, especially if your audience primarily uses modern browsers.
How does polyfill affect website performance?
Polyfill files add extra load time by loading compatibility scripts for older browsers. Removing them can optimize loading speed.
Is it safe to remove wp-polyfill.js?
Yes, if your audience mostly uses modern browsers. Test your site thoroughly across devices and browsers to ensure functionality remains intact.
Can I re-add specific polyfills after removing wp-polyfill.js?
Yes, you can selectively load polyfills for essential features by using conditional scripts in your functions.php file.
How do I test my site after removing the polyfill?
Use tools like BrowserStack to test across various browsers and ensure all site elements work correctly without wp-polyfill.js.

Abhijit Sarkar
Hi, I’m Abhijit Sarkar. I am deeply passionate about creating engaging content and exploring. My journey includes gaining valuable experience in content writing and creating useful resources for my readers.

Leave a Reply