Where is the Styles Tab in WordPress? Your Design Toolbox

Where is the Styles tab in WordPress? This question often confuses both newbies and seasoned users as they navigate the complexities of the WordPress platform.
Understanding this complex tab’s location and functionality is essential for effectively customizing website styles.
In this blog post, we’ll look into the depths of WordPress to uncover the whereabouts of the Styles tab, shedding light on its significance and providing guidance on using it to enhance your website’s design.
Whether you’re a beginner seeking clarity or an experienced user aiming to simplify your workflow, join us as we unlock the secrets of the Styles tab within the WordPress ecosystem.
Table of Contents
What is a Styles Tab in WordPress?
The Styles tab in WordPress serves as an essential feature within the platform, enabling users to modify the visual aspects of their websites effortlessly.
Located within the theme customization settings or as a dedicated page/plugin, this tab grants users access to many design elements.
From adjusting fonts, colours, and spacing to refining backgrounds and layouts, the Styles tab offers a user-friendly interface for enhancing the website’s appearance.
Whether you’re a newbie aiming to establish a unique brand identity or a seasoned user seeking to fine-tune the design, discovering where the styles tab in WordPress marks the first step towards enhancing the full potential of your website’s aesthetics.
Features of Styles Tab in WordPress

The WordPress Style Tab includes a range of features to empower users to customize the visual aspects of their websites effortlessly. Some key features of the WordPress Style Tab include:
- Font Customization: Users can easily adjust the font styles, sizes, and weights for various text elements such as headings, paragraphs, and links.
- Color Options: The Style Tab offers a palette of color options, allowing users to customize the color scheme of their website’s text, backgrounds, borders, and more.
- Background Settings: Users can choose from various background options, including solid colors, gradients, images, and patterns, to enhance the visual appeal of their website.
- Layout Customization: The Style Tab provides tools for modifying the website’s layout, including options for adjusting spacing, margins, and padding to achieve the desired look and feel.
- Border and Box Shadow Effects: Users can add borders and box-shadow effects to elements on their website, enhancing their visual prominence and depth.
- Responsive Design: The Style Tab ensures that customizations are responsive across different devices and screen sizes, maintaining a consistent and visually appealing user experience.
- Live Preview: Users can preview their style customizations in real-time, allowing them to see how changes affect the appearance of their website before applying them.
Where is the Styles Tab in WordPress?
Style Tab in WordPress allows one to set different styles for his block. One can add filters, borders, radius, and other effects in the block using the styles tab.
But where is the Styles Tab in WordPress? There are various regions where you can change the styles using this Styles Tab feature in WordPress:
1. Style Tab in WordPress Post/Page
You can easily access the Style tab while adding an image in a Post or a Page in WordPress.
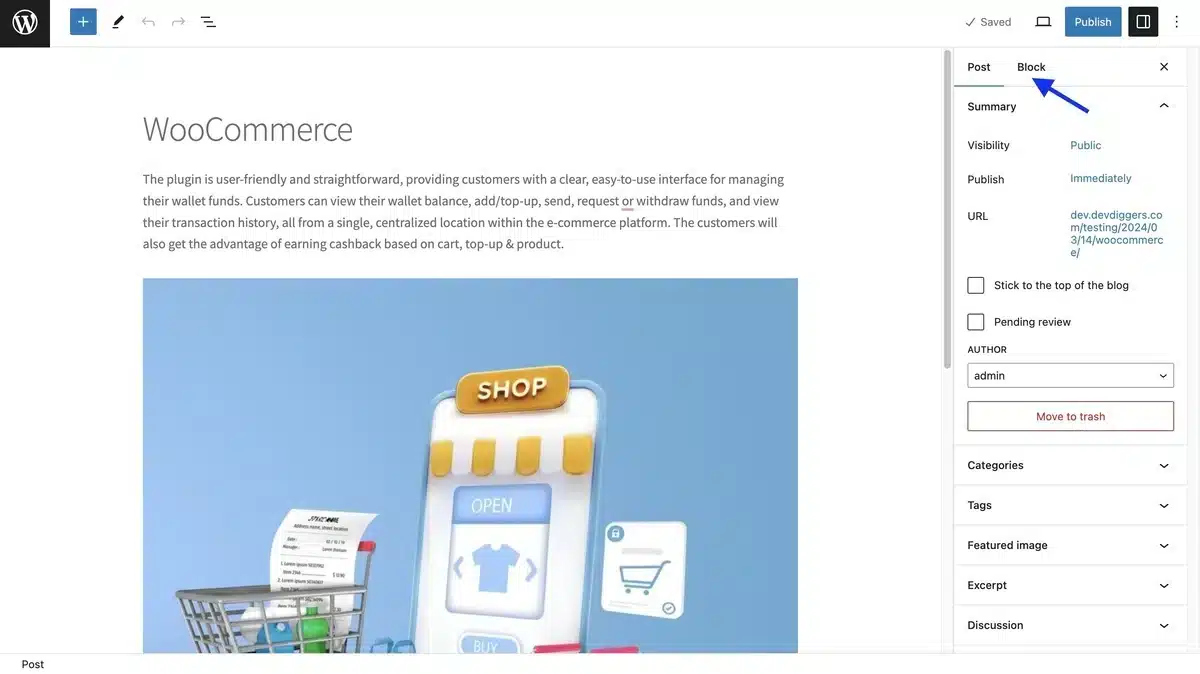
Once you have added the text or image to your post/page, select the block and click on the Block section in the top right corner.

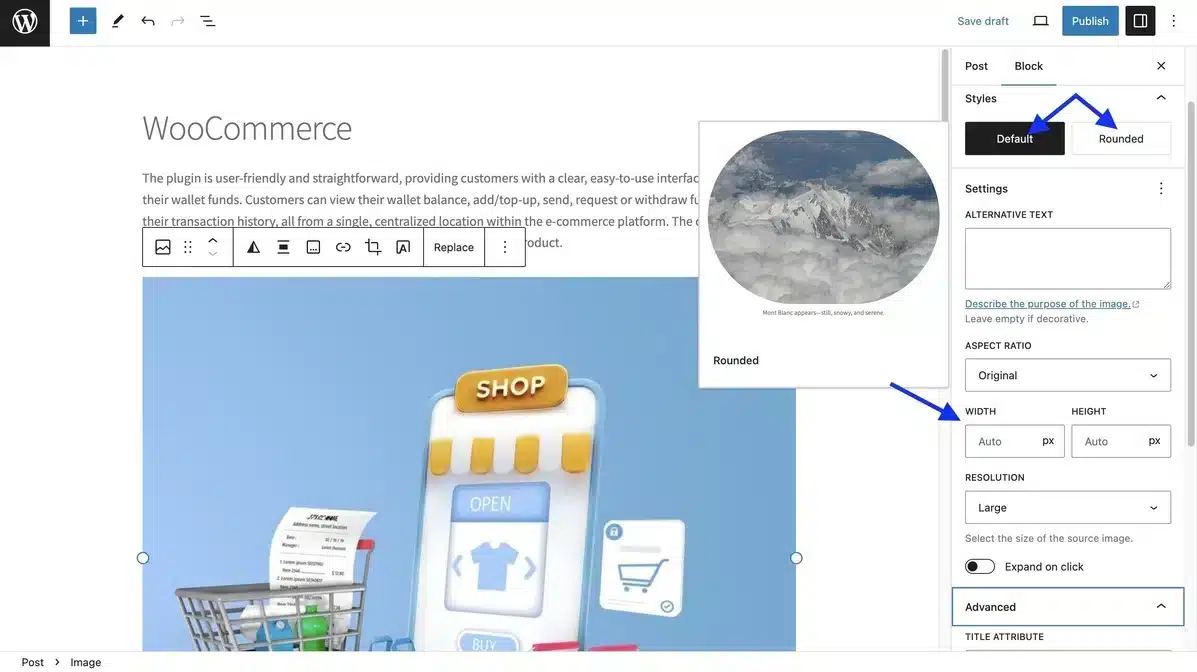
For Image
You can edit your image by styling it in a round or a default shape and changing its width, height, and resolution.

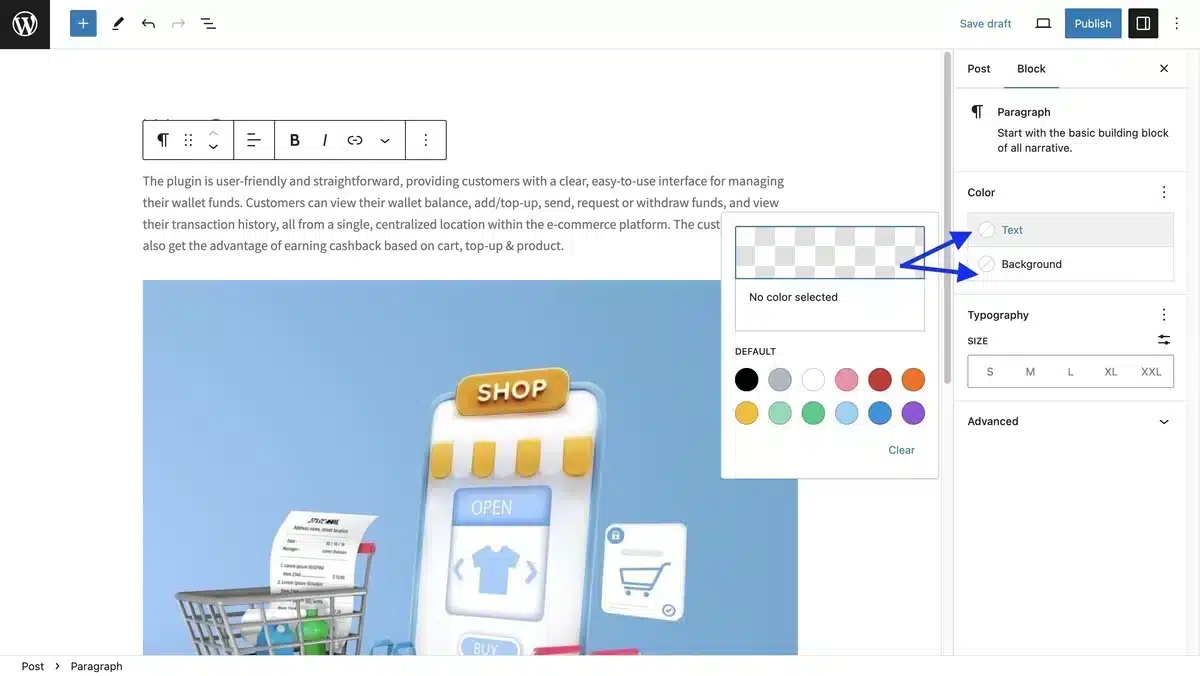
For Text Paragraph
You can style your text paragraph by changing its font, background, and size.

2. Style your Website
Apart from styling your WordPress posts and Pages, you can style your entire website using the Style tab. But again, the main question arises: Where is the Styles Tab in WordPress?
Let’s understand it through detailed steps:
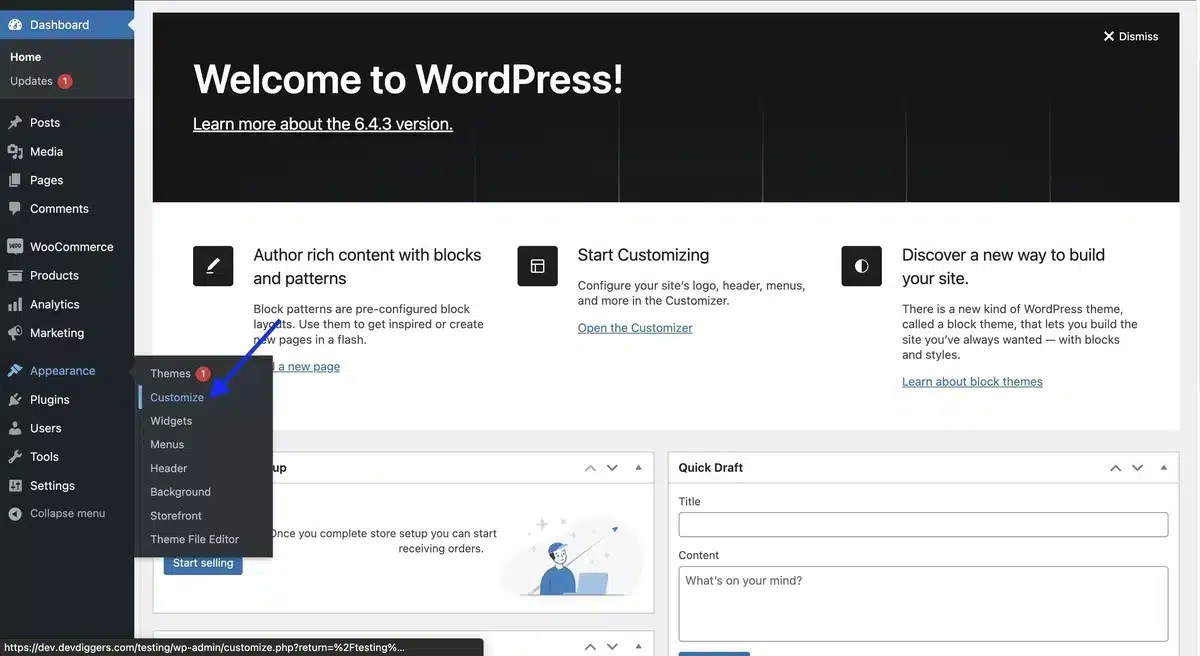
Step 1: Head to Appearance > Customize from your WordPress Dashboard.

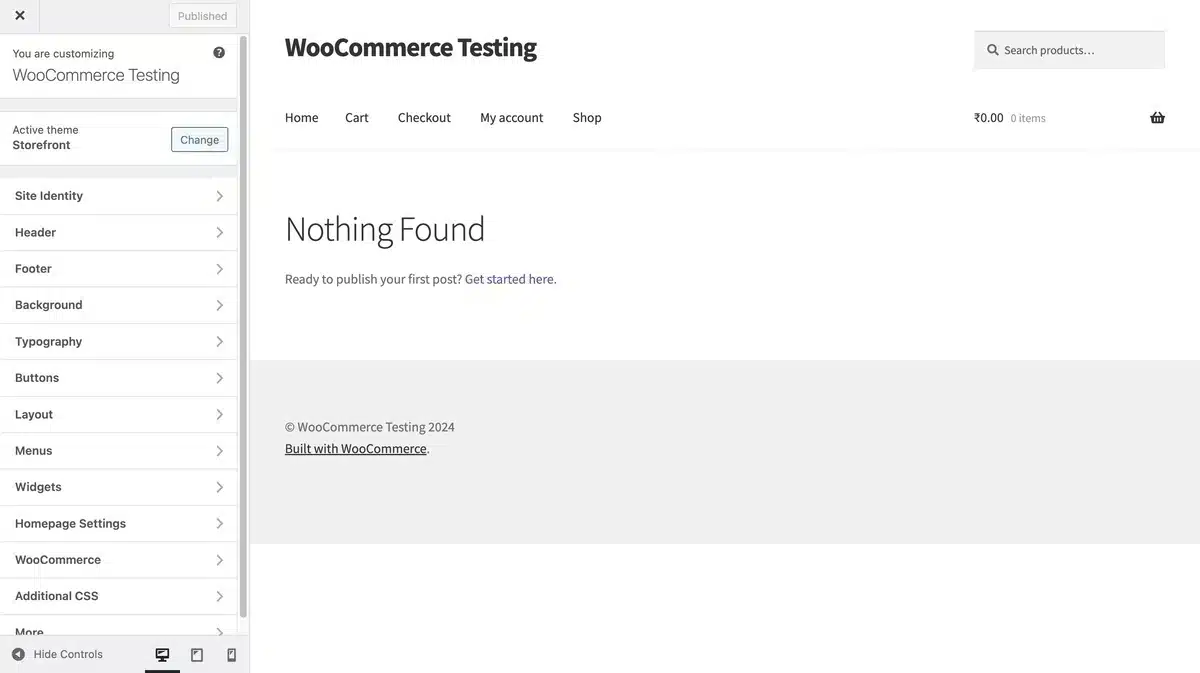
Step 2: In that section, you can view a list of options like site identity, header, footer, menus, widgets, and many more that you can customize by selecting them.

You can perform various operations, such as background color, image, layout, etc.
Final Thoughts
In conclusion, understanding the question: “where is the styles tab in WordPress?” is a fundamental step towards maximizing the full potential of customization within the platform.
While its absence may initially puzzle users, looking into theme options and customizer settings or utilizing popular page builders like Elementor or Divi discloses the rich array of styling tools at your disposal.
By acknowledging this diversity, users can form visually captivating websites personalized to their specifications.
This adaptability empowers users to unlock their creativity and underscores WordPress’s commitment to user-centric design and flexibility.
So, whether you’re a seasoned developer or a beginner enthusiast, do not worry about the hidden styles tab; instead, explore the wealth of design possibilities awaiting your creative touch within WordPress’s expansive toolkit.