How to Add a Search Bar in WordPress

One of the key features every website should have is an easy-to-use search bar. A search bar helps visitors find the information they need quickly, improving the overall user experience.
In this detailed guide, we will cover how to add a search bar in WordPress, explore different methods depending on your needs, and give tips for customizing it to match your website’s design.
Whether you’re a beginner or a more advanced WordPress user, you’ll find all the options laid out here.
Why You Should Add a Search Bar in WordPress

But before we get down to the dirty details of how to add a WordPress search bar, let’s discuss first why you would want to have one in the first place.
Having a search bar improves navigation for users to easily find their way through your content. Now, here are a couple of more reasons why your website would benefit from having a search bar
- Improved User Experience: A search bar will give your visitors an easy way to find what they need and therefore a better experience in browsing.
- More discovery of content: If you already understand how to add a search bar in WordPress, then you will allow users easily to discover old content because their possibilities of keeping it around for longer increase.
- Reduce Bounce Rates: Users engaging deeper with your website would help them to reduce bounce rates and improve the performance of SEO.
- Increased Conversion Rate: If your website is eCommerce or services, then you may have a search box installed on your website to help potential customers quickly find products or services that are expected to increase conversions.
- Time-Saving for User: Instead of browsing an endless page, the visitor can type in his or her question and thus get what he or she wants immediately, therefore reducing frustration and saving time.
Now that we understand the importance, let’s move on to the various ways to add a search bar in WordPress.
How to Add a Search Bar in WordPress: 4 Easy Methods
Method 1: Adding a Search Bar Using WordPress Widgets

One of the simplest ways to learn how to add a search bar in WordPress is by using the built-in WordPress widget system. Widgets are a great solution for beginners who want to quickly add a search bar without delving into code.
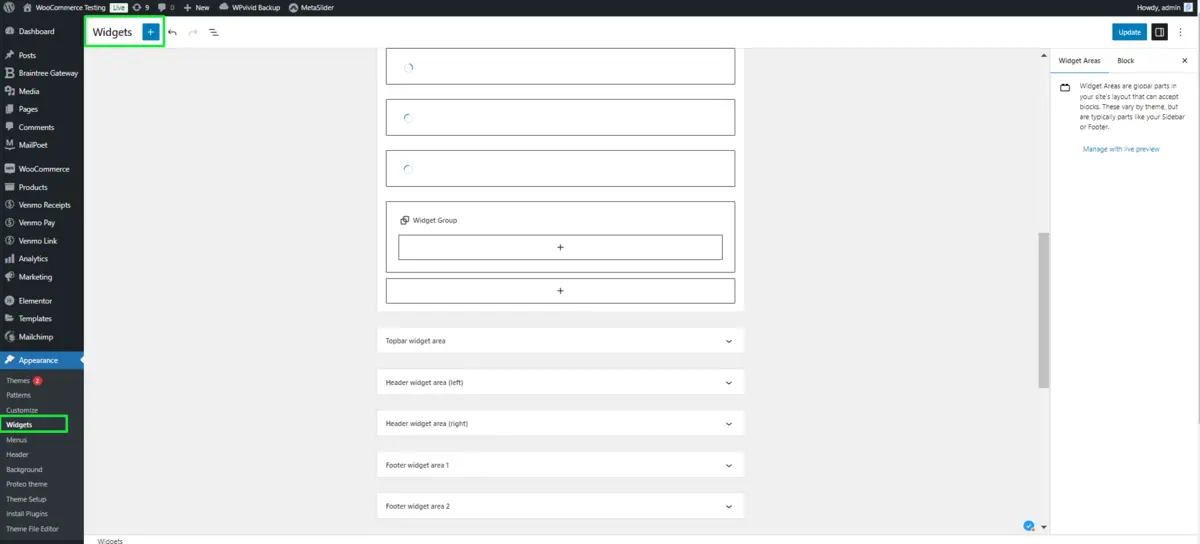
Step 1: Go to the Widgets Section
- Log in to your WordPress admin dashboard.
- Navigate to Appearance and then select Widgets.
Step 2: Add the Search Widget
- Look for the Search widget in the list of available widgets.
- Drag and drop the search widget to any area of your site’s layout, such as the sidebar or footer, depending on where you want the search bar to appear.
Step 3: Customize and Save
- Add a title to your search widget (optional).
- Click Save and check your website to ensure the search bar appears where you want it.
By following these steps, you’ll quickly learn how to add a search bar in WordPress using widgets. This method is beginner-friendly and works well for most themes.
Pros
- Simple to set up.
- No coding is required.
- It can be placed in various widget-ready areas like sidebars or footers.
Cons
- Limited customization options.
- Basic functionality for larger websites with complex content.
Method 2: Adding a Search Bar in WordPress Using the Block Editor

Another way to understand how to add a search bar in WordPress is by using the WordPress block editor, also known as Gutenberg. This method is perfect if you want a search bar within a post or page.
Step 1: Open the Page or Post
- Go to Posts or Pages in your WordPress dashboard.
- Open an existing post or page, or create a new one using the Gutenberg Block Editor.
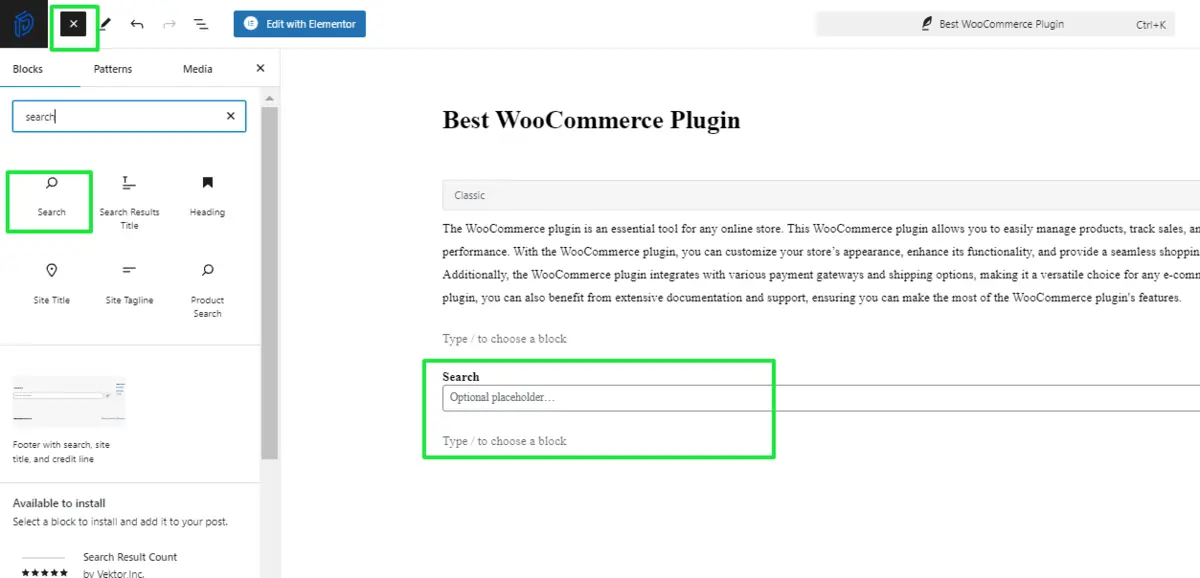
Step 2: Insert the Search Block
- Click the plus (+) icon to add a block.
- Search for the Search block, then click on it to insert a search bar into your page or post.
Step 3: Customize the Search Bar
- Add a custom placeholder or label for your search bar.
- You can customize the search bar’s alignment and position within the post or page content.
- Click Publish or Update to save your changes.
Using this method for how to add a search bar in WordPress, you can control exactly where the search bar appears, such as after an article or within a page.
Pros
- Allows search bars within specific content.
- Quick and easy for those familiar with the block editor.
Cons
- The search bar only appears on the pages or posts where it’s added.
- Less ideal for site-wide search functionality.
Method 3: Adding a Search Bar in the WordPress Menu Using Plugin

For a more site-wide solution, adding a search bar to the WordPress navigation menu is another excellent method. It ensures that users can easily access the search feature no matter which page they are on.
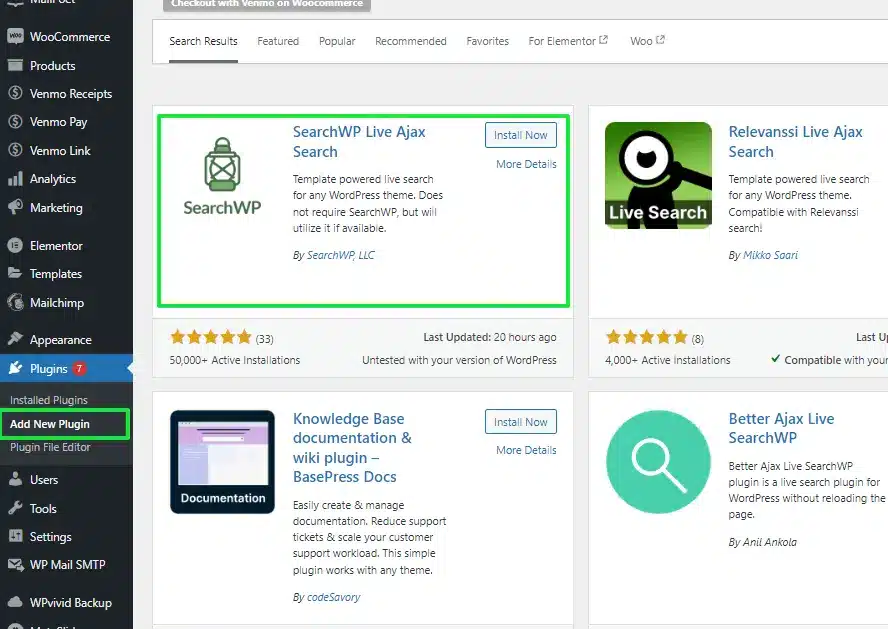
Step 1: Install a Plugin
WordPress doesn’t offer a built-in menu search option, but this can be easily resolved by using a plugin. Start by going to Plugins → Add New and search for a plugin like SearchWP Ajax Live Search.
Step 2: Activate and Configure the Plugin
- Install and activate the plugin.
- Configure the plugin settings so that the search bar is added to your main navigation menu.
Step 3: Customize Your Menu Search Bar
- Once added, you can adjust the look and functionality of your menu search bar.
- Some plugins even allow AJAX-powered search for dynamic, real-time search results.
This is a powerful way to add a search bar, and it’s especially useful for sites with larger content libraries. Learning how to add a search bar in WordPress in the menu improves usability significantly.
Pros
- Accessible from any page of your site.
- The search bar is always visible.
- Flexible customization options depending on the plugin.
Cons
- Requires a plugin to implement.
- It could slow down your site if the plugin is not optimized.
Method 4: Adding a Custom Search Bar in WordPress Using Code

If you want full control over the design and functionality of your search bar, learning how to add a search bar in WordPress using custom code is the way to go. This method is more advanced and is suited for those comfortable with HTML, PHP, and CSS.
Step 1: Create a Child Theme
Before adding custom code, it’s a best practice to create a child theme to ensure your changes won’t be lost after a theme update.
Step 2: Insert PHP Code for the Search Form
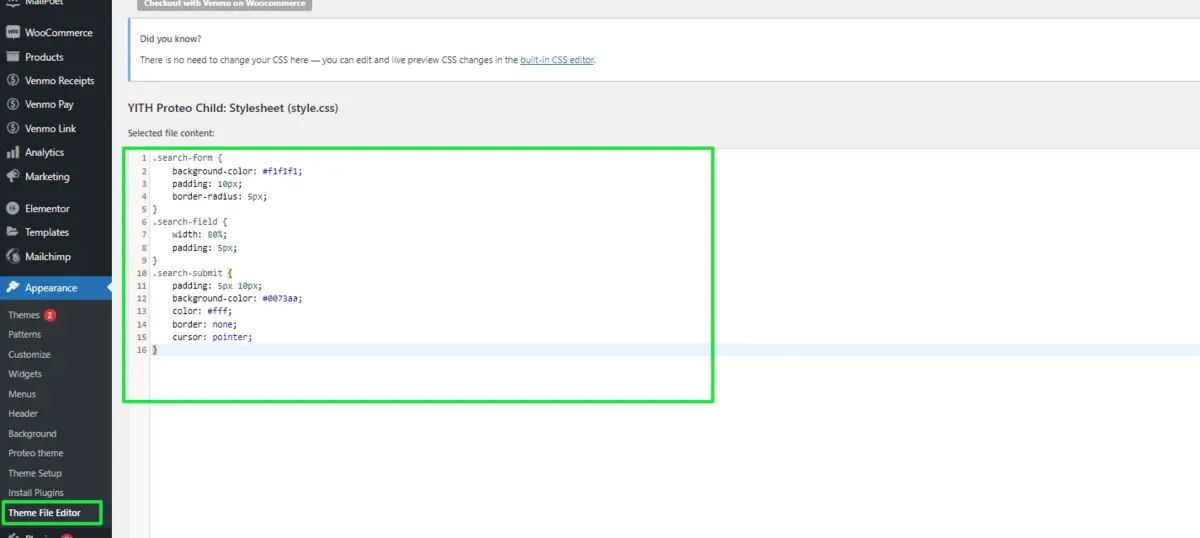
- Navigate to Appearance → Theme File Editor.
- In your theme’s header or sidebar files (e.g., header.php or sidebar.php), insert the following code:
<?php get_search_form(); ?>
This will generate a basic search form that follows WordPress’s default styling.
Step 3: Customize the Search Bar Using CSS
You can further customize the appearance by adding custom CSS to your theme’s style.css file or via the Additional CSS section in the WordPress Customizer.
Here’s an example of how you can style your search form:
.search-form {
background-color: #f1f1f1;
padding: 10px;
border-radius: 5px;
}
.search-field {
width: 80%;
padding: 5px;
}
.search-submit {
padding: 5px 10px;
background-color: #0073aa;
color: #fff;
border: none;
cursor: pointer;
}By coding your solution, you’ll have complete control over how to add a search bar in WordPress and make it look exactly how you want.
Pros
- Full control over design and functionality.
- No reliance on plugins.
- Advanced customization options.
Cons
- Requires coding skills.
- Mistakes can break your site if not done correctly.
Conclusion
In this all-inclusive tutorial, we’ll present five ways of adding a WordPress search, from simple widget-based options to more complex customizations. It’s been a concern to try and cater to both beginners and experienced users.
Thus, each method ought to be flexible in functionality and design. Adding a search bar directly improves your site’s navigation and helps ensure a smooth visitor experience.
With everything learned above on adding a search bar to WordPress, employ the best method to add one depending on your site’s needs.
Frequently Asked Questions
Q1. How do I add a search bar to my WordPress site?
You can add a search bar using widgets, blocks, or plugins. To do so, go to your WordPress dashboard, navigate to Appearance → Widgets, or insert a search bar using the block editor.
Q2. Can I customize the appearance of the search bar?
Yes, many themes and plugins allow you to customize the search bar’s design, size, and placement to match your website’s style.
Q3. Do I need a plugin to add a search bar?
No, WordPress has a built-in search feature, but plugins like Relevanssi or SearchWP can offer advanced functionality and better search results.
Q4. Will a search bar slow down my website?
A basic search bar won’t slow down your website, but more advanced search plugins with additional features may affect speed slightly if not optimized.
Q5. Can I add a search bar to my menu?
Yes, you can easily add a search bar to your website’s navigation menu using a plugin or by modifying the theme’s code for a more integrated experience.

Abhijit Sarkar
Hi, I’m Abhijit Sarkar. I am deeply passionate about creating engaging content and exploring. My journey includes gaining valuable experience in content writing and creating useful resources for my readers.

Leave a Reply