- Understanding WordPress Preview Images
- The Importance of Featured Images
- How WordPress Chooses a Preview Image
- Best Practices for Selecting and Optimizing Preview Images
- Using Plugins to Improve Preview Image Control
- Common Issues with WordPress Preview Images and Solutions
- Final Words on What Image Does WordPress Show on Preview
- FAQs: What Image Does WordPress Show on Preview
What Image Does WordPress Show on Preview

- Understanding WordPress Preview Images
- The Importance of Featured Images
- How WordPress Chooses a Preview Image
- Best Practices for Selecting and Optimizing Preview Images
- Using Plugins to Improve Preview Image Control
- Common Issues with WordPress Preview Images and Solutions
- Final Words on What Image Does WordPress Show on Preview
- FAQs: What Image Does WordPress Show on Preview
In today’s digital age, your website often serves as the first impression of your brand or business.
An essential part of making this first impression stand out is the preview image, the image that appears when a post is shared on social media, in messaging apps, or on search engines.
However, what image does WordPress show on preview, and how can you control it to ensure it’s the perfect representation of your content?
Understanding WordPress Preview Images
In general, sharing the link of a WordPress post or page in social media, messaging applications, or search results always displays an image next to the link.
The image is mostly used as a hook.
Which one does WordPress use in the preview?
If you could get how WordPress chooses what to show as a preview image, you will be able to use the images you like for the previews.
The Importance of Featured Images

Featured images aren’t just pretty, they’re a necessity in digital engagement. A featured image well-chosen is what will make people click, share, or explore more.
Why are Featured Images Important?
- They make your content visually appealing and shareable.
- Consistent images can strengthen your brand’s visual identity.
- They can enhance SEO since search engines also analyze images for relevance.
- They boost click-through rates on social media and other media outlets.
So, what is the implication when you do not have an image set in WordPress?
WordPress may pick a featured image as a preview. However, at times this can result in having a completely irrelevant image for your brand or content.
Let’s dig deeper on how to handle this.
How WordPress Chooses a Preview Image
WordPress has an order of selection for preview images, which really helps in understanding what WordPress shows on preview by default. Here is the breakdown:
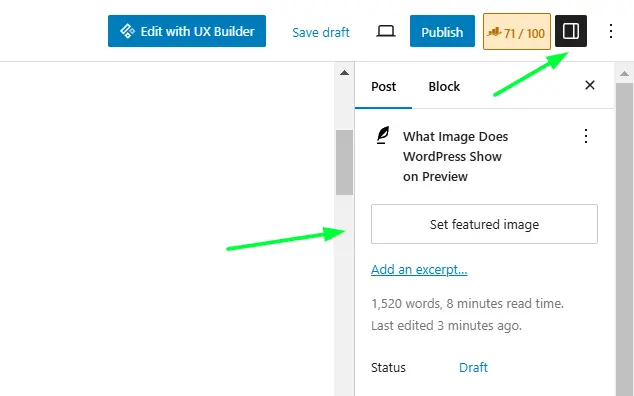
1. Featured Image
This is typically the preferred preview image for your feature. WordPress gives you the choice to set a featured image for every post or page manually. It then appears as a preview on your website, social media sites, and even Google search results.
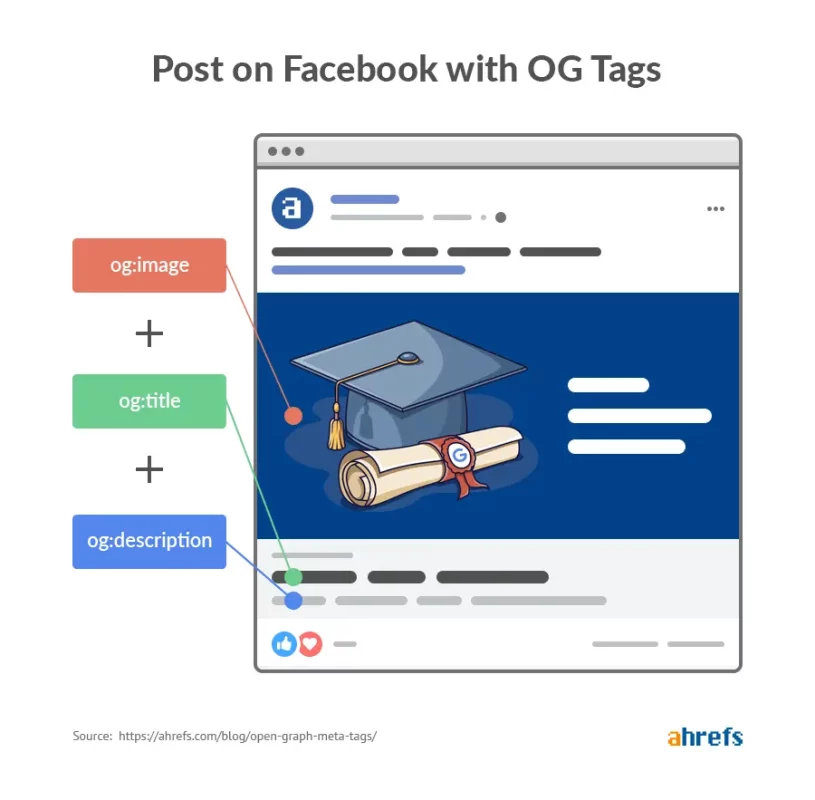
2. Open Graph Meta Tags

Open Graph tags were first invented by Facebook but are used on most social media platforms nowadays.
In case you’ve included meta tags, WordPress would mostly use the provided Open Graph image as a preview when your post gets shared.
3. Yoast SEO or Rank Math Plugin Settings

Most popular plugins, like Yoast SEO and Rank Math, allow you to input a unique social-sharing image.
This customization helps make preview images perfectly suited to each respective application platform, allowing you to have maximum room for variation based on target audiences’ needs.
4. Fallback Image if neither Featured Image nor Meta tags are applied.
If you have not added any featured images or Open Graph tags, then WordPress will default to the first image of the post as the preview.
However, it often comes up with irrelevant previews. Therefore, in general, it is advisable to add a featured image or Open Graph tag.
5. Default Site-Wide Image
Some themes and plugins let you set a default site-wide image as a fallback if no featured image or Open Graph tags are set, ensuring consistent branding across previews.
Best Practices for Selecting and Optimizing Preview Images

For more control over what image WordPress shows on preview, follow these best practices in order to maintain consistency and quality on the appearance of your site.
1. Use a Unique Featured Image for Each Post
Be sure that each post has a high-quality, unique image that is related to the content and adds a visual impact. This further enhances user experience and hence positively affects SEO.
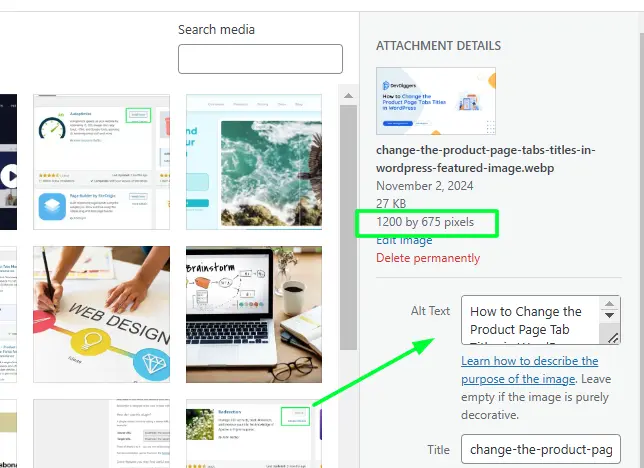
2. Optimize Image Size and Resolution for Social Media

Each platform has different requirements. For example, Facebook recommends an image size of 1200×630 pixels. This way, you can ensure that your images are shown clearly without distortion or cropping issues.
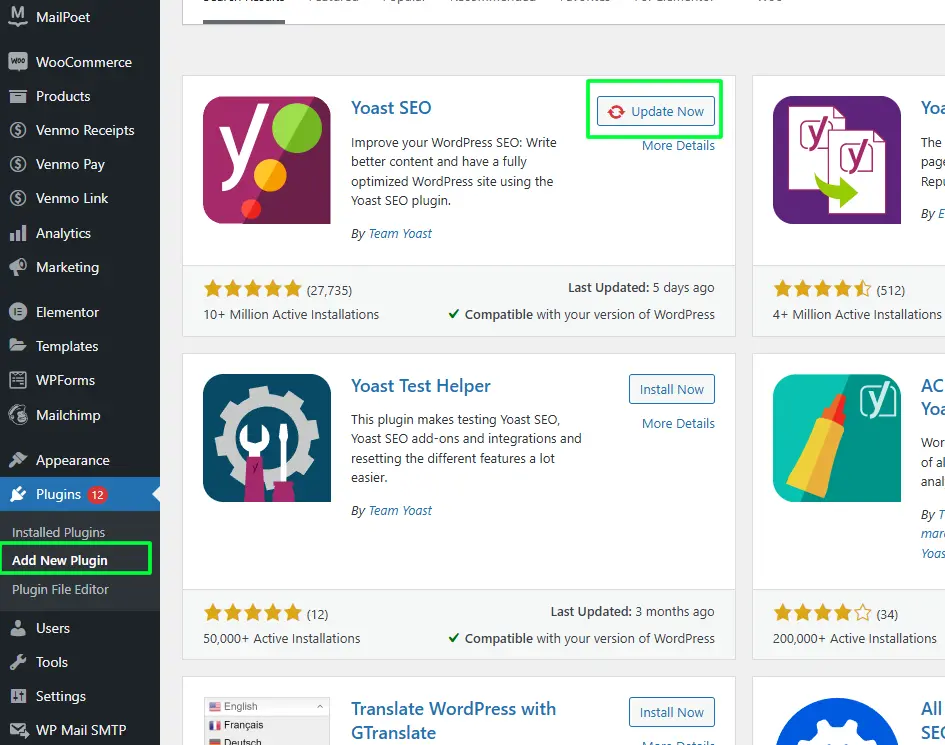
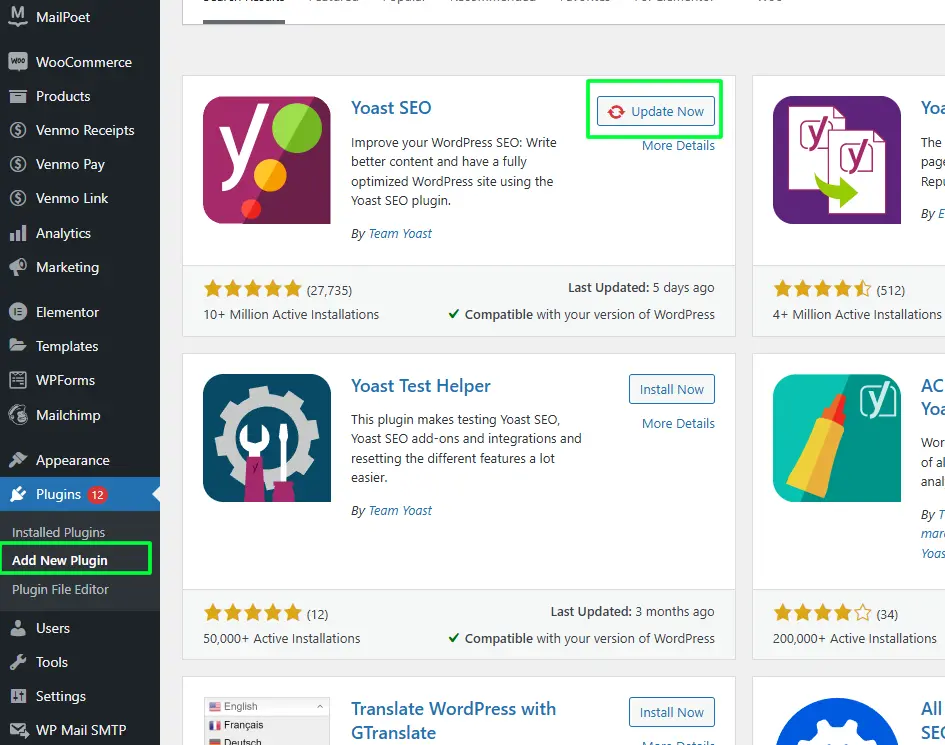
3. Add Open Graph Tags Using an SEO Plugin

An SEO plugin such as Yoast SEO or Rank Math makes setting Open Graph images extremely easy.
You will also have complete control over the image displayed in WordPress preview, especially social media.
4. Preview Your Image Before Publishing
Testing is done to ensure the right image appears.
Tools such as Facebook Debugger or Twitter Card Validator will help you determine how your image will appear on the platforms.
5. Utilizing Alt Text for SEO and Accessibility

Alt text helps the search engine understand what an image is.
It increases accessibility, thereby making your site accessible, too.
Using Plugins to Improve Preview Image Control
You are able to have better control over what image WordPress shows on preview with several other plugins available:
1. Yoast SEO or Rank Math

Both these plugins allow you to customize your Open Graph images, in which you can control what preview image you will post on social media.
So, if you customize an image for social media, you can have the right visual with your content.
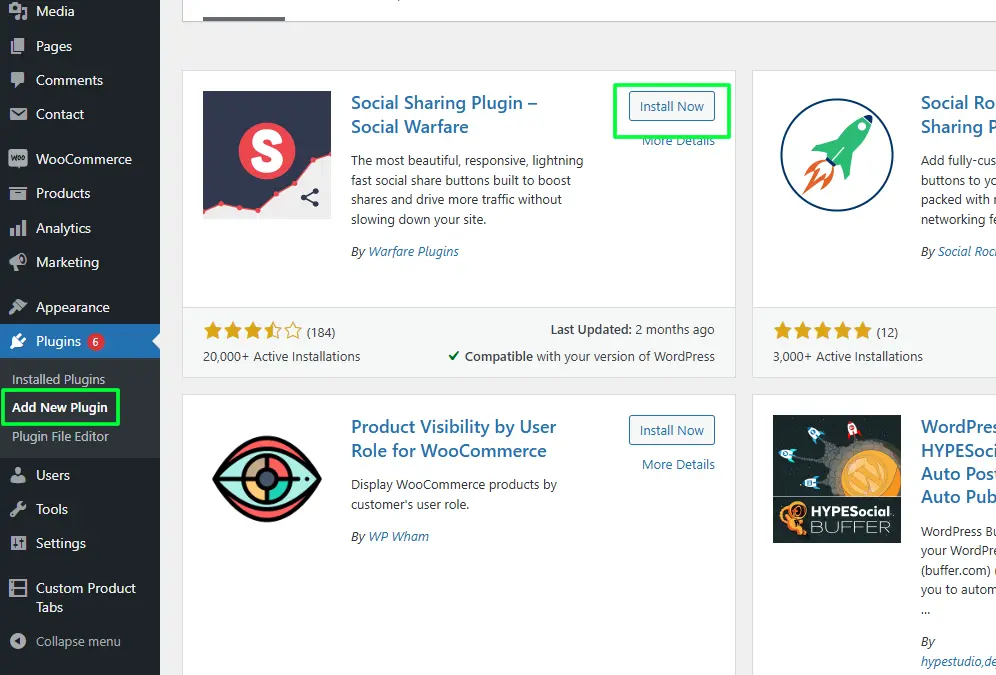
2. Social Warfare

Social Warfare helps you optimize the image for social media websites such that each post will automatically contain an optimized image that could attract maximum engagement.
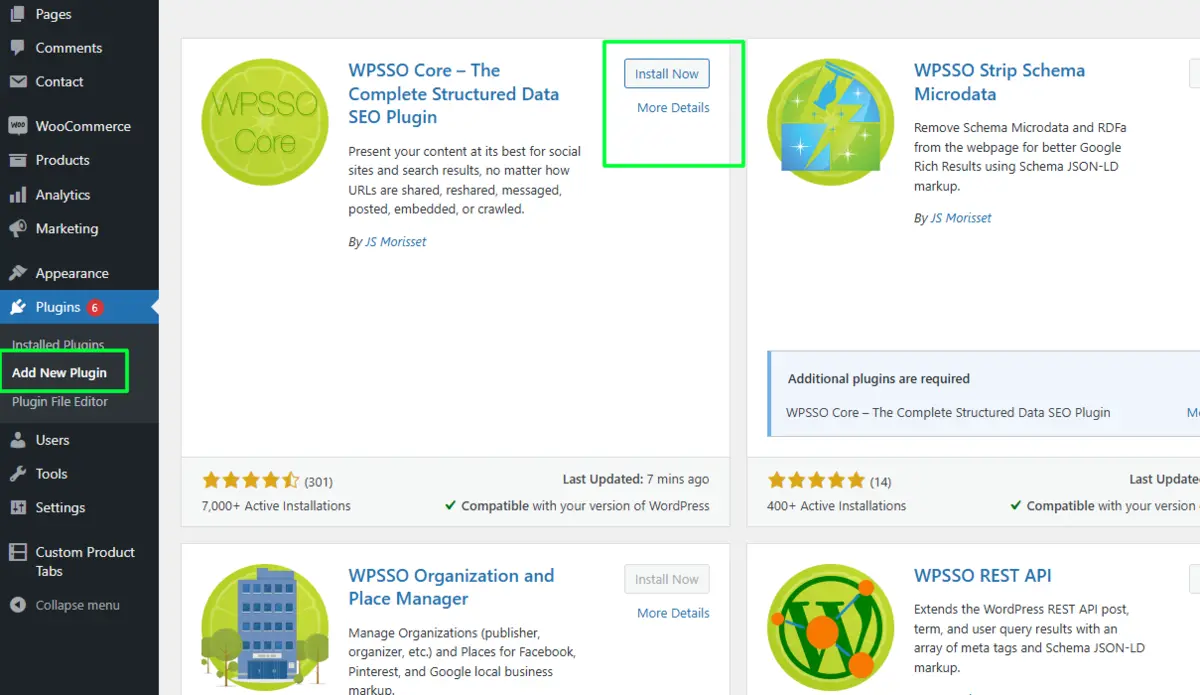
3. WPSSO Core – Advanced Meta Tags and Schema Markup

WPSSO Core is one plugin that gives you detailed schema markup and meta tag management for multiple social networking websites.
4. Smash Balloon Social Post Feed

Smash Balloon is the customization preview image for social feeds, such as Facebook and Instagram, so the appropriate visual is displayed when sharing the post.
5. Sassy Social Share
With the Sassy Social Share plugin, you can set up unique preview images for every network, which keeps consistent and optimized previews across different networks.
Common Issues with WordPress Preview Images and Solutions
Sometimes, even preview images fail to give the perfect results.
Here are some brief guides to common mistakes and fixing the issue of WordPress showing something else on previews.
1. Wrong Images Display on Social Media

This includes cases where:
- Wrong Open Graph tags are installed.
- The social media cached an image long ago
Solution: Use the Facebook Debugger tool and then the Twitter Card validator to purge the cache, thereby displaying your desired image
2. Low-Resolution Images Preview

If the image is pixelated or fuzzy, then the dimensions must be wrong.
Solution: The minimum of 1200×630 pixels should be there at par with the platform standards. It should not be pixelated.
3. The First Image from the Post is Automatically Chosen
In case no featured image has been set, WordPress generally defaults to the first image that is in the post.
Solution: Always set a featured image or use Open Graph tags to specify the image you want for previews.
4. No Preview Image on Google Search1
Google might not display a thumbnail because of its algorithm or problems with image quality.
Solution: Use high-quality, relevant images and ensure Open Graph tags are in place to improve the chances that Google selects your image.
5. Cropped or Cut-Off Images on Preview
Sometimes, preview images appear cropped or cut off, especially on platforms with specific aspect ratios.
Solution: Use images with an aspect ratio of 1.91:1 (e.g., 1200×630 pixels) to fit most social media requirements and avoid cropping. Check previews on different platforms to ensure the image displays fully.
Final Words on What Image Does WordPress Show on Preview
So, what does WordPress return for preview? Provided you have the open graph tag in place and have set it up right, most of the time, it will default to your featured image.
Taking control over your preview image selection process can really make the difference between perfecting a great-looking piece of content and receiving higher engagement and clicks.
A well-optimized preview image can add some boost to your SEO and increase social shares while visually representing your brand.
With all these steps in this guide, you can ensure that the appropriate image shows up for every post and make your audience love the first look into your digital presence.
With these tools and plugins in place, transform your preview images into powerful marketing assets that can improve user experience and engagement.
FAQs: What Image Does WordPress Show on Preview
What image does WordPress show on preview by default?
WordPress defaults to the featured image. If none is set, it may use the first image in the post.
Can I set a different preview image for social media?
Yes, using plugins like Yoast SEO or Rank Math allows you to set custom Open Graph images specifically for social media.
Why is the wrong image showing on social media previews?
This can happen if Open Graph tags are outdated or cached. Refresh the cache with tools like Facebook Debugger.
What size should my preview image be?
To meet social platform standards, use an image that is at least 1200 x 630 pixels for optimal display.
How can I fix blurry preview images?
Blurriness usually results from low resolution. Ensure you’re using a high-quality image with the correct dimensions for clarity.

Abhijit Sarkar
Hi, I’m Abhijit Sarkar. I am deeply passionate about creating engaging content and exploring. My journey includes gaining valuable experience in content writing and creating useful resources for my readers.

Leave a Reply