How to Convert a Container to a Column in WordPress

Join us as we explore why and how to convert a container to a column in WordPress and discover how it can enhance your site’s engagement and responsiveness.
Navigating the world of WordPress web design often involves learning how to customize layouts to make your site visually appealing and user-friendly.
If you’ve been working with a container-based structure and are now looking to transition to a column-based layout, this blog post will guide you through the process.
We’ll break down the steps to help you seamlessly shift your website’s design dynamics. Whether you’re a seasoned WordPress user or just starting, understanding the details of this conversion is crucial.
Let’s dive into the details and empower you to craft a website that stands out in form and function!
Understanding Container-based Layout and Column-based Layout in WordPress
WordPress‘s container and column-based layout are separate methods of organizing and presenting content on a webpage.
1. Container-based Layout

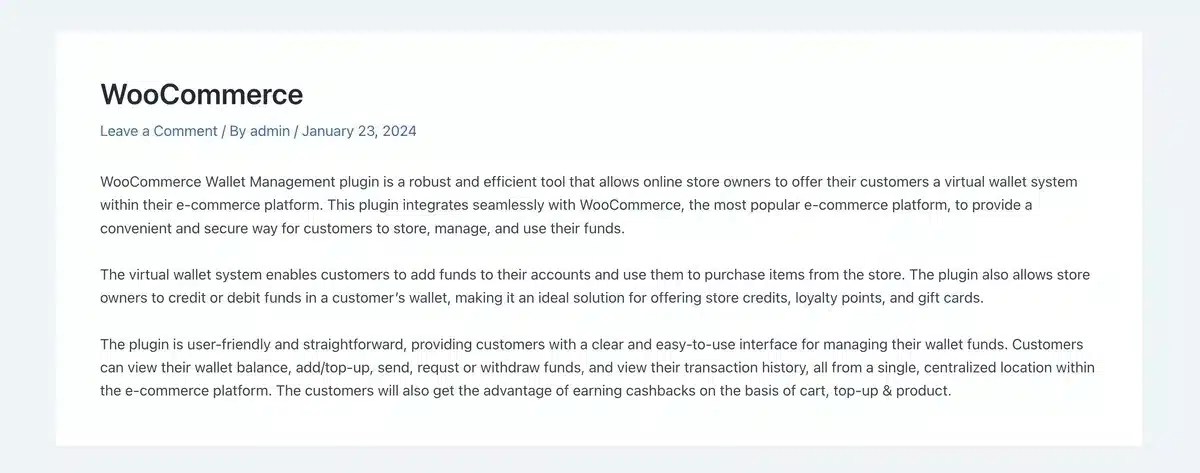
A container-based layout organizes information within a specific container or wrapper on a webpage. This container acts as a border, holding and arranging the pieces inside, resulting in an organized and contained design.
Characteristics:
- Content is typically fixed in the container.
- The container’s width and padding may be set, resulting in a more consistent and organized appearance.
- This arrangement is widely utilized to create a well-organized and compatible design framework.
2. Column-based Layout

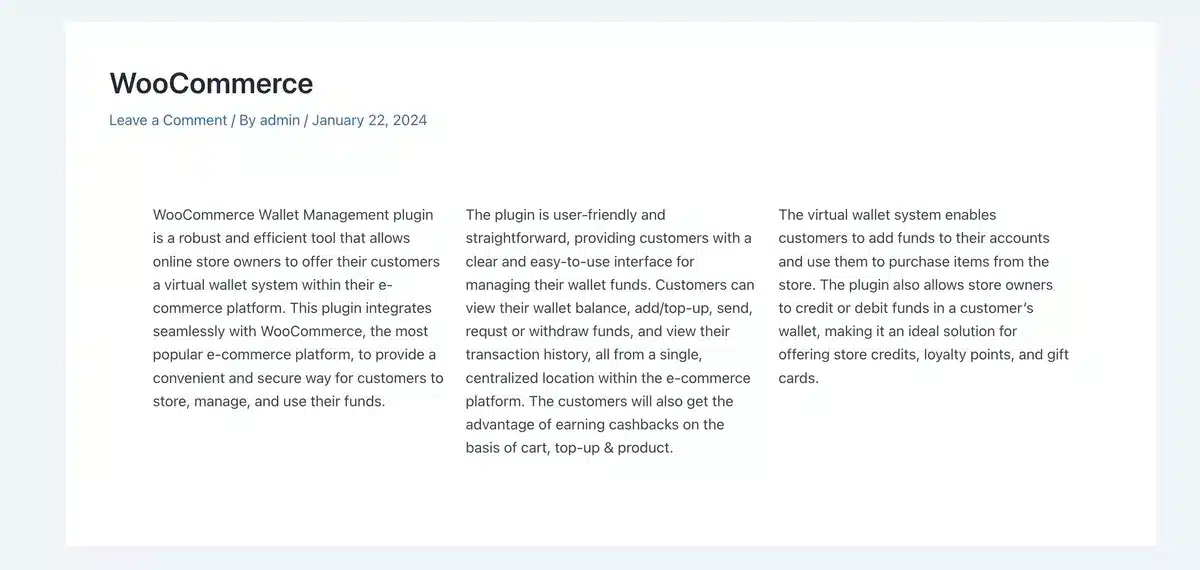
A column-based layout divides the content into columns, resulting in a more flexible and lively presentation.
This method is particularly efficient for responsive design, allowing content to adjust to multiple screen sizes and positions.
Characteristics:
- The content is distributed in many columns, creating a grid-like arrangement.
- It has a responsive design that adapts nicely to different devices, which improves the user experience.
- Column-based layouts are frequently utilized to create visually appealing, modern designs.
Why Convert a Container to a Column in WordPress
Shifting your WordPress website’s appearance from a container to a column holds various reasons, all aimed at upgrading your site’s charm and user experience.
- Chic and Current: Columns bring a touch of modernity, adding a stylish twist to your website. If you’re after that stylish and eye-catching vibe, moving to columns is the way to go.
- Fit for Any Screen: Columns are like the chameleons of web design, adapting seamlessly to different screen sizes on a phone or a tablet. This ensures your website maintains its wow factor, regardless of how visitors access it.
- Media Display: When we convert a container to a column in WordPress, it can be beneficial for displaying media elements, such as images or videos. You can create visually appealing galleries or showcase multimedia content more effectively within a column-based layout.
- Reader-Friendly Design: Columns improve readability by breaking your text into bite-sized chunks. This is especially handy if your site packs a lot of information in words, making the reading experience smoother.
- Attention-Grabbing Charm: A visually appealing layout fascinates your audience. When your website looks top-notch, visitors are likelier to stick around and be curious to explore your offer.
- Consistency is Key: Columns lend your website a consistent and professional appearance. It’s like having a unified theme that runs through every aspect, creating a distinctive brand presence.
- Navigational Ease: Columns serve as a guide, making it easy for users to find their way around. It’s similar to having a well-marked path that ensures visitors smoothly traverse your site without any confusion.
These are the reasons why we need to convert a container to a column in WordPress. This conversion isn’t just a decorative change; it’s a strategic decision to enhance your website’s aesthetics, responsiveness, and overall appeal.
It’s about making your site look good and function seamlessly, leaving a lasting impression on your audience.
How to Convert a Container to a Column in WordPress
Converting a container-based layout into a column-based style in WordPress involves a few steps.
Let’s look at the step-by-step process for converting a container to a column in WordPress:
1. Login Into WordPress
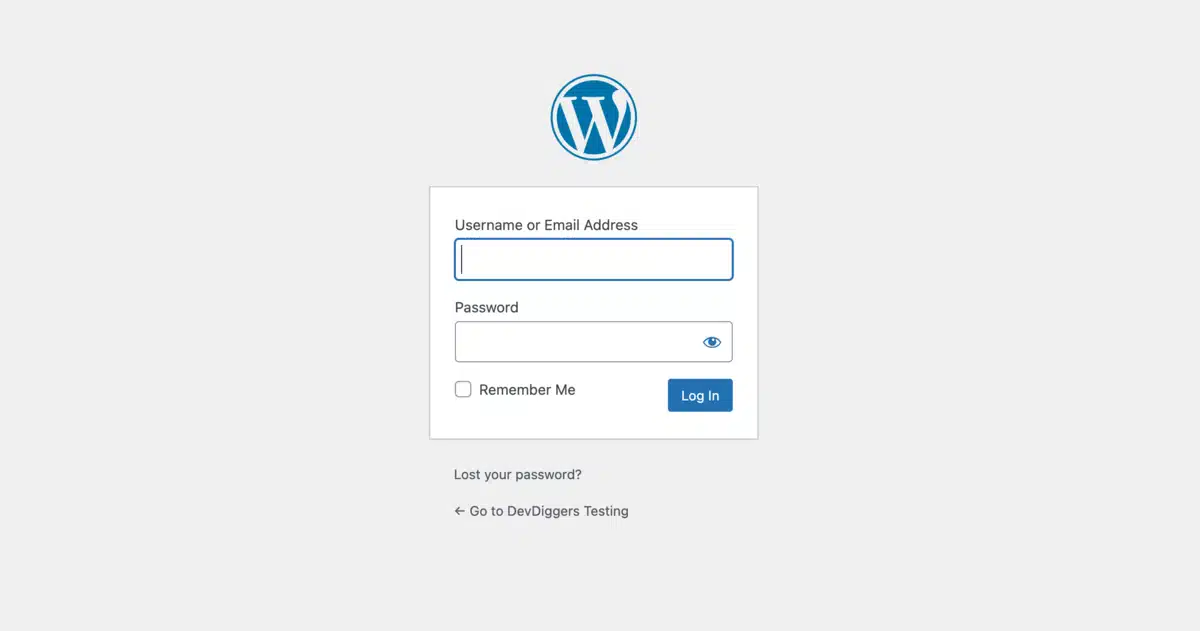
The first step of the process to convert a container to a column in WordPress is logging in. To do this, visit your site’s login page.

Once there, enter your username and password. This login process is crucial as it grants you the authority to make changes. Before making any adjustments, back up your site to prevent potential issues.
Logging in provides access to the backend, allowing you to convert a container to a column in WordPress and seamlessly modify the layout.
2. Navigate to Posts
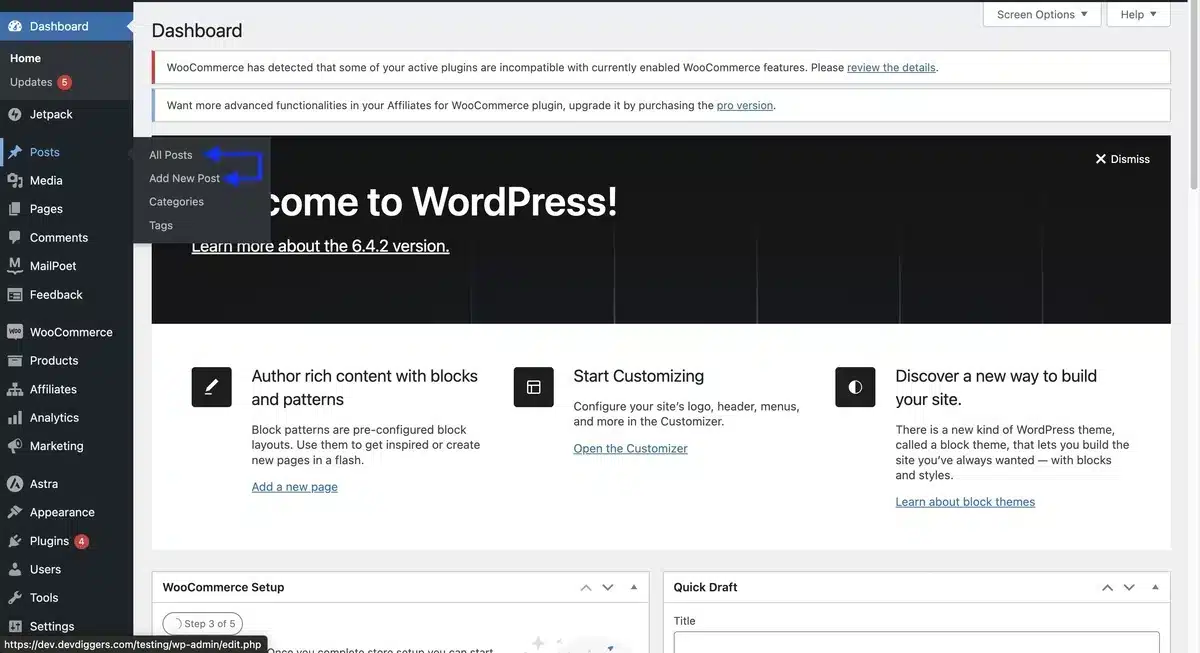
To start changing your WordPress website’s layout from a container to a column, you next need to go to the “Posts” section in your WordPress dashboard.
Once in the “Posts” section, select the specific post or page you want to work on or click Add New Post.

This area is like the control center for all your articles and blog posts; this is where you’ll convert your content from container to column-based.
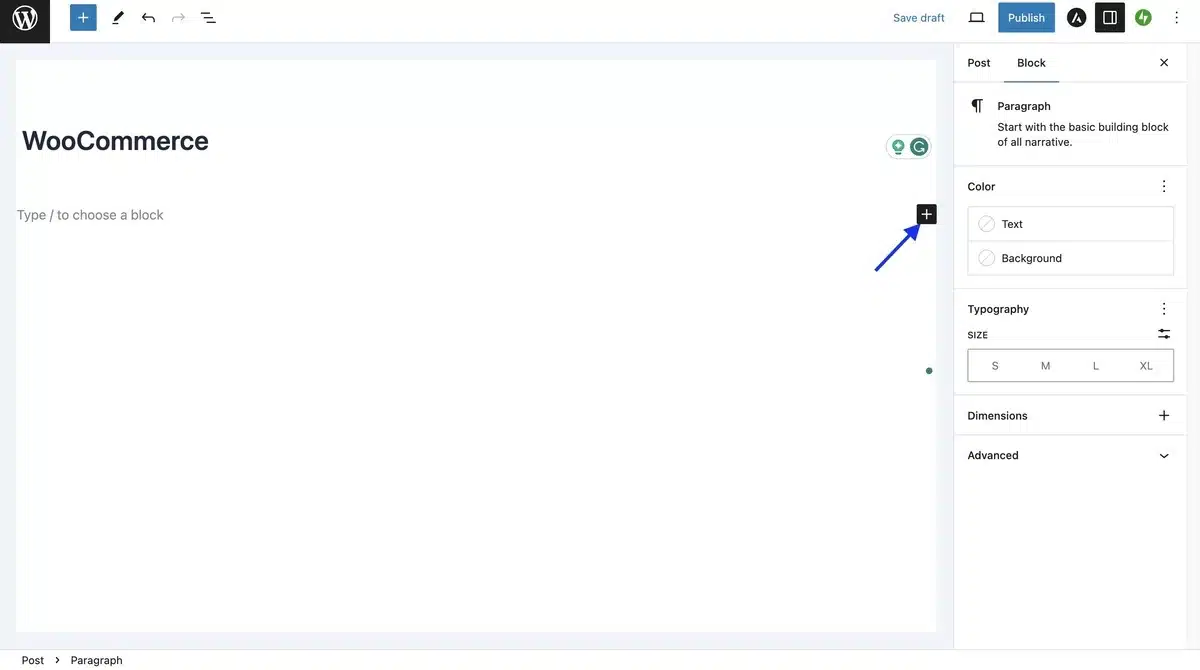
3. Open Block Settings
When you convert a container to a column in WordPress, one crucial step is to locate and edit block settings.

Blocks are the crucial components of the WordPress block editor, allowing for the development and customization of content.
To access block settings, navigate to the particular block you wish to change within the editor. When you click on the block, a toolbar or sidebar panel appears with various options.
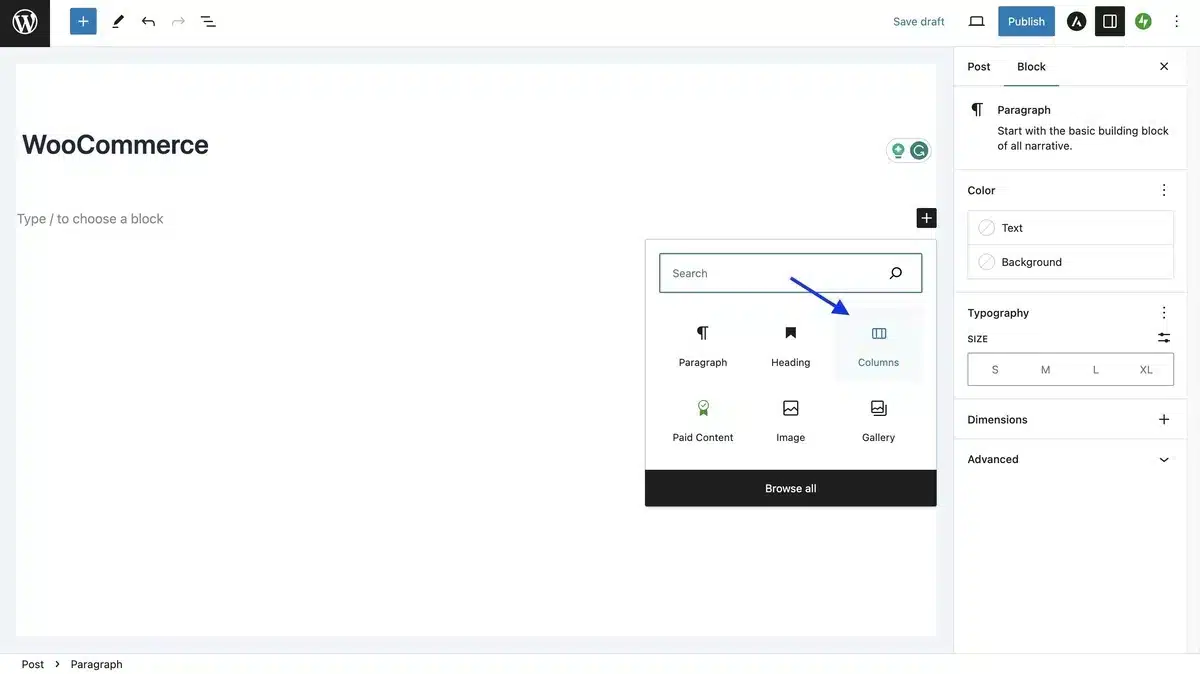
Look for the “Columns” option, which allows you to convert container content into a column format.
4. Select “Columns” Options
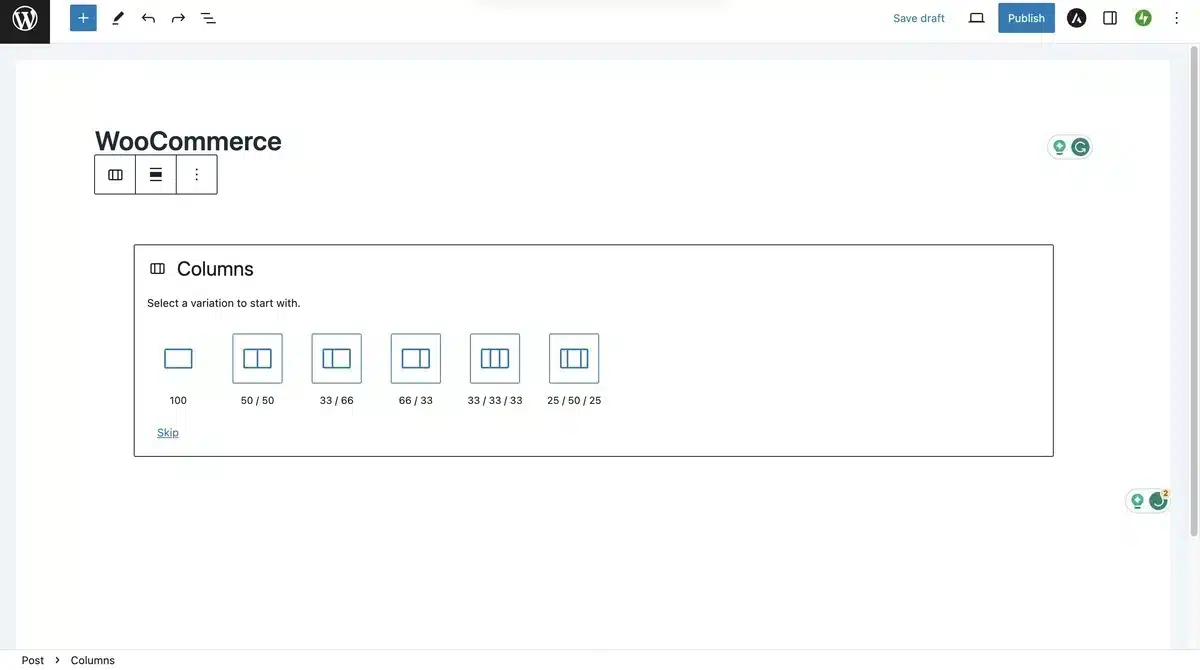
When converting a container-style layout into columns in WordPress, an important step is choosing the “Columns” options.

This means picking how many columns you want and how wide they should be.
In the WordPress editor, you’ll find a “Columns” block that lets you decide how to divide your content.
You can go for two or three columns or any layout you prefer. This step is crucial because it makes converting a container to a column in WordPress easy, making your content look more organized.

It also lets you adjust the width of each column to match your website’s style. This makes it simpler for you to arrange and showcase your content just the way you want.
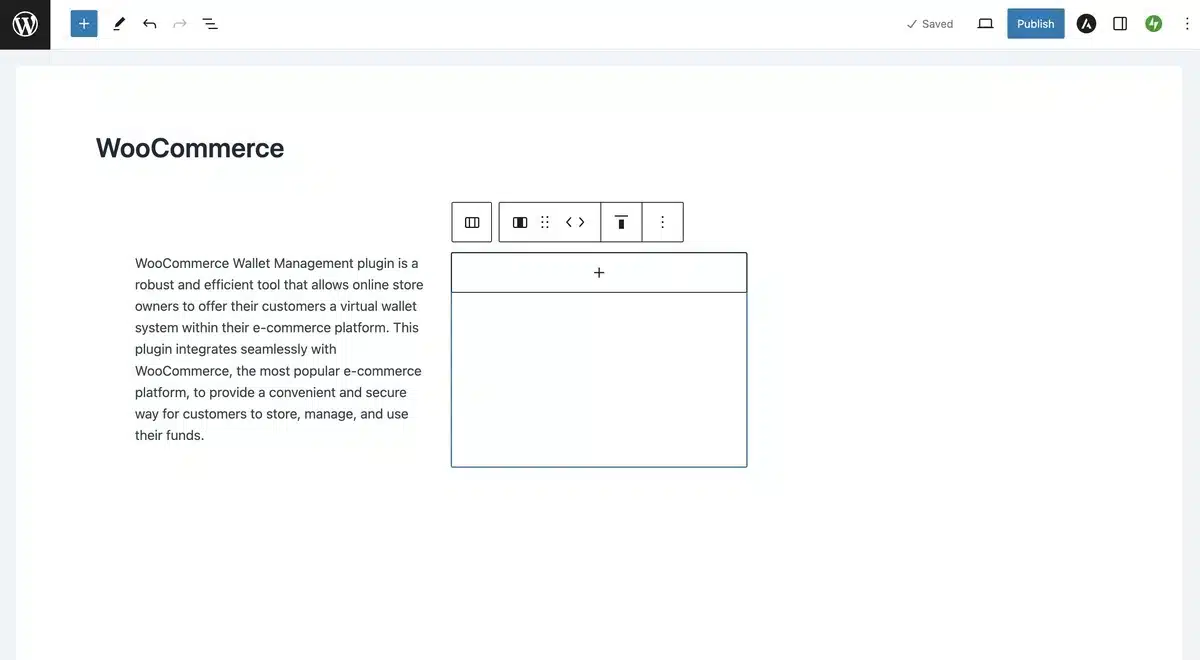
5. Insert the Content
After you’ve changed your WordPress layout to use columns instead of containers, the next step is to insert your website’s content into these columns.

This means using the WordPress editor to add text, pictures, or anything else you want to show on your site.
Think about how you want the information to look and flow in each column. Ensure everything looks good and is easy for visitors to read and understand.
Adjust the style or format to make your content look great in the new column layout.
Putting thoughtful content into the columns makes your website look more organized and appealing for anyone who visits.
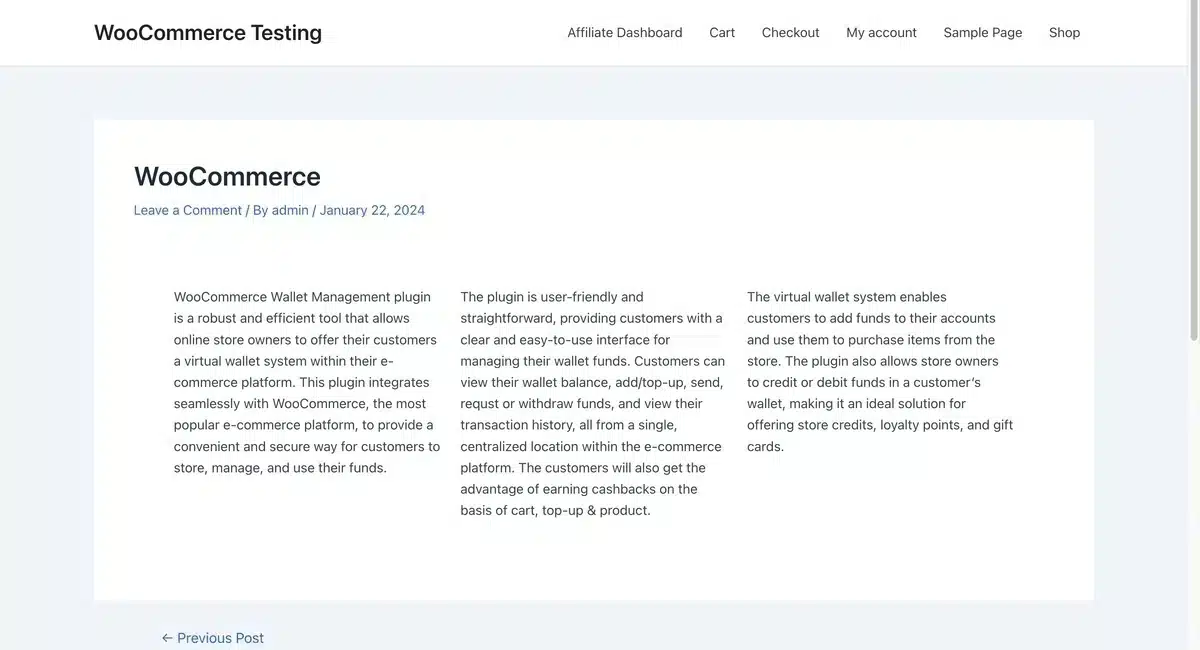
6. Preview the Article
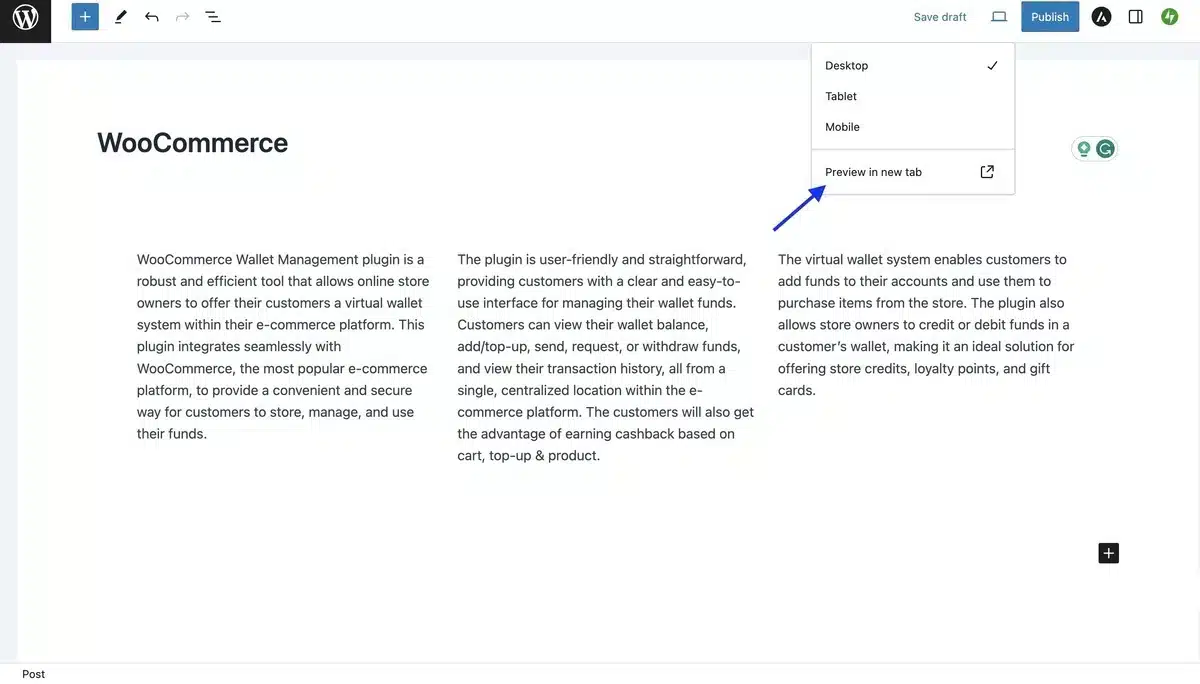
Once you’ve made all the changes to convert a container to a column in WordPress, the last thing to do is to preview.
To do so, click on the “Preview” option icon beside the Publish button and select “Preview in new tab” beside the Publish button.

Clicking on Preview lets you view your website’s appearance after it gets published with the new columns before everyone else does.

This is like a test run to catch any mistakes or weird stuff and ensure everything is okay before letting everyone see the changes.
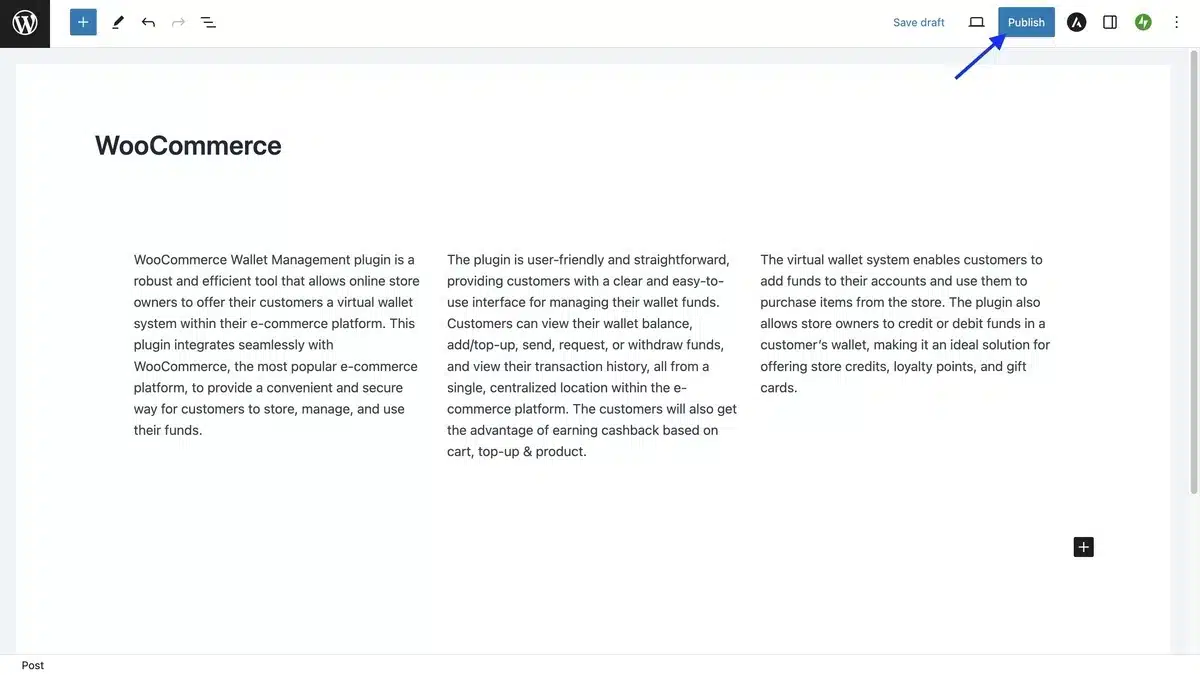
7. Publish your Blog
Once you have checked your blog and fixed any errors, click the “Publish” button on WordPress.

This button makes your blog live on the internet so that readers worldwide can view and read it.
Update your articles to keep up with the latest events and eCommerce trends to improve your website’s search engine ranking.
Tips for Seamlessly Convert a Container to a Column in WordPress
Here are a few tips that you can consider before converting a container into a column in WordPress:
- Backup Your Website: Start by generating a WordPress site backup. This precaution ensures that if any unexpected problem arises during the conversion process, you can effortlessly restore your website to its previous state.
- Understand Your Theme: Take some time to understand the underlying structure of your WordPress theme. Explore its settings and styles to know how it manages your site’s layout and appearance.
- Utilize WooCommerce Plugins: When converting from a container-based layout to a column layout on your WordPress site, tapping into WooCommerce extensions can significantly upgrade the presentation of your online store. These plugins offer specialized tools, such as shortcodes and widgets, designed to seamlessly integrate with columns and optimize the display of your products.
- Identify Container Elements: Identify the primary container elements within your current layout – these serve as the fundamental structures holding your content. These will be the focus of your modifications as you transition to a column-based design.
- Plan Your Columns: Plan the number and arrangement of columns that best suit your site. Whether choosing two or three columns, strategize how your content will be distributed to create an engaging and organized layout.
- Enhance Visual Appeal with CSS: Fine-tune the styling with CSS to ensure your new columns are visually appealing. Consider aspects such as column width, spacing, and responsiveness to different screen sizes, contributing to a practical and attractive design.
- Utilize WordPress Widgets: Explore WordPress widgets to improve your columns with dynamic content. Widgets offer an easy way to incorporate features like recent posts, categories, or custom content, providing flexibility to your layout.
- Preview Before Publishing: Before committing to the changes, preview your website to observe how the columns appear. This step allows you to identify any unexpected issues or design differences, providing the opportunity for necessary adjustments before publishing.
- Ensure Responsiveness: Confirm that your column-based layout is responsive by testing it on various devices, including smartphones and tablets. This ensures your website maintains a polished appearance and functionality across diverse screen sizes.
- Engage with Support Forums: If challenges or questions arise during the conversion process, don’t hesitate to seek guidance on WordPress Forums or communities. Engaging with the WordPress community can offer valuable insights and solutions from experienced users.
By following these detailed steps, you’ll be well-prepared to seamlessly convert your content layout into a column-based format on WordPress, resulting in a unique and user-friendly website.
Final Thoughts
To sum up, when we convert a container to a column in WordPress, it is like giving it a fabulous makeover. It makes your site look better and more accessible for visitors to navigate.
Just remember to back up your website before you start so you have a safety net. Get to know how your website theme works and plan where you want your columns.
Consider widgets your website’s building blocks; they can add exciting things to your columns.
Before making everything official, take a sneak peek to ensure it looks good, especially on devices like phones and tablets.
Don’t hesitate to ask for help from the friendly WordPress community if you have trouble.
So, with these steps, you’re not just changing your layout; you’re creating a fresh and user-friendly look for your WordPress site.
Cheers to your new and improved design.

Kartika Musle
A Tech enthusiast and skilled wordsmith. Explore the digital world with insightful content and unlock the latest in tech through my vision.

Leave a Reply