How to Resize WordPress Images

Learning how to resize WordPress images is essential for website owners and content writers who want to improve their website’s load efficiency and aesthetic consistency.
When dealing with the drag of slow page responses caused by large photos or the need to alter picture sizes for a more straightforward website design, understanding how to resize WordPress images is essential.
This comprehensive guide will walk you through the essential steps for successfully adjusting the size of images in WordPress, highlighting the art of selecting the correct image sizes using the power of WordPress’s built-in image editing features.
This information lets you tweak your site’s pictures for optimal loading speed and visual allure, significantly uplifting the browsing experience for your audience.
Why is it Necessary to Resize WordPress Images?
Resizing WordPress images is necessary for several compelling reasons, all of which contribute to the overall performance and user experience of a website:
- Improved Website Speed: Large images can significantly slow your WordPress site’s loading times. By resizing images, you reduce their file size without compromising quality, which leads to faster page loading times. Faster websites offer a better user experience and are favoured by search engines, potentially improving your ranking.
- Optimized Storage Space: Web hosting services typically offer limited storage space. Resizing images to a smaller size helps utilize this space more efficiently, allowing you to store more content on your website without upgrading to a more expensive hosting plan.
- Enhanced User Experience: Websites that load quickly and display images correctly on devices of all sizes provide a better user experience. When perfectly sized images fit well within the site’s design and layout, ensuring the website looks professional and easy to navigate.
- Bandwidth Conservation: Smaller image sizes consume less bandwidth, which not only helps your site load faster for users but can also reduce the cost of hosting, mainly if your hosting plan includes bandwidth limits.
- SEO Benefits: Search engines, like Google, use site speed as a ranking factor. Websites that load faster are likely to rank higher in search results. Appropriately resized images contribute to overall site speed and performance, potentially leading to better visibility in search engine results pages (SERPs).
- Responsive Design Compatibility: Resizing images is crucial for responsive design, ensuring your website is accessible and visually appealing on various devices, including desktops, tablets, and smartphones. Proper image sizing helps achieve a fluid and adaptable design that responds to different screen sizes and orientations.
In summary, resizing WordPress images is essential for optimizing website performance, improving user engagement, and enhancing SEO. It ensures your site remains competitive, visually appealing, and accessible across all devices.
Why Use WordPress for Resizing Images?
Utilizing WordPress to resize images presents a range of advantages for website operators, digital storytellers, and bloggers alike.
Below are key reasons why WordPress is the go-to platform for resizing images:
- Straightforward Navigation: WordPress is renowned for its intuitive dashboard, making it accessible for individuals across all technical abilities. The feature to resize WordPress images simplifies the editing process, eliminating the necessity for complex editing tools. Within WordPress, users can easily adjust the sizes of their images either in the media library or while placing them into posts or pages.
- Efficient Media Handling: WordPress includes a robust media library as a central hub for all your images and multimedia content. This integration allows for the efficient management and resizing of WordPress images directly within the platform, enhancing your workflow.
- Automatic Image Adjustment: When images are uploaded, WordPress automatically generates several sizes of the same image. This feature enables you to select the ideal size for different website applications, such as post thumbnails, header images, or within the content, streamlining the process of resizing WordPress images for optimal use.
- Optimization and Compression Plugins: The extensive selection of plugins available on WordPress includes several that automate the resizing and compression of images. Tools like Smush, EWWW Image Optimizer, and ShortPixel Image Optimizer resize WordPress images upon upload, leading to faster website performance and better user experience.
- SEO Improvement: Properly resized images load quicker, contributing to an enhanced ranking on search engines. By optimizing and resizing WordPress photos, you’re not only improving site speed but also increasing your SEO efforts. Google’s algorithms favor websites with faster loading times, which enhances user engagement.
- Cost-Effective Management: Being an open-source platform, WordPress offers a cost-effective solution for managing and resizing images. Many plugins for resizing WordPress images are free or offer free versions, making it a budget-friendly option for content managers and small business owners.
- Theme Compatibility: Various WordPress themes specify specific image sizes for different design elements. By resizing WordPress images according to these specifications, you ensure a seamless fit with your site’s design, maintaining its aesthetic appeal and functionality.
In conclusion, WordPress is an all-encompassing, user-friendly platform for resizing images. Its ease of use and robust image optimization and resizing tools make it an unparalleled choice for those looking to manage their website’s images efficiently.
How to Resize WordPress Images: 3 Quick Ways
Resizing images in WordPress is a straightforward process that can significantly impact your website’s loading time, aesthetics, and SEO performance. Here’s how to resize WordPress images effectively:
1. Using WordPress Media Library
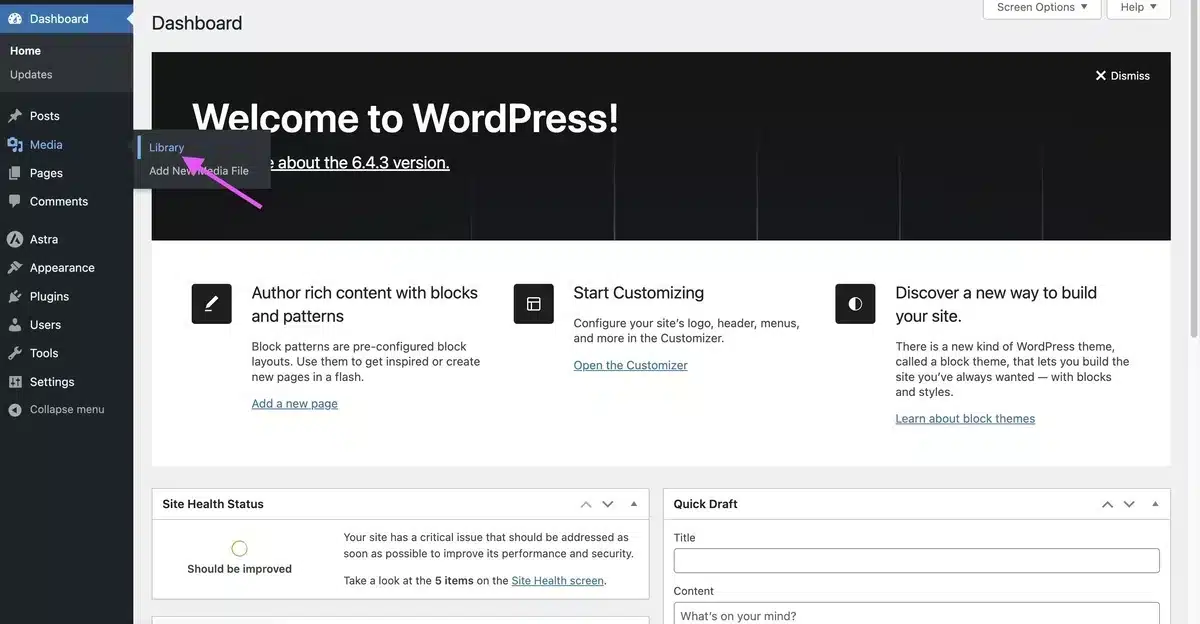
Step 1: Access the Media Library
Log in to your WordPress dashboard and navigate to the Media Library. You’ll find all the images you’ve uploaded to your website here.

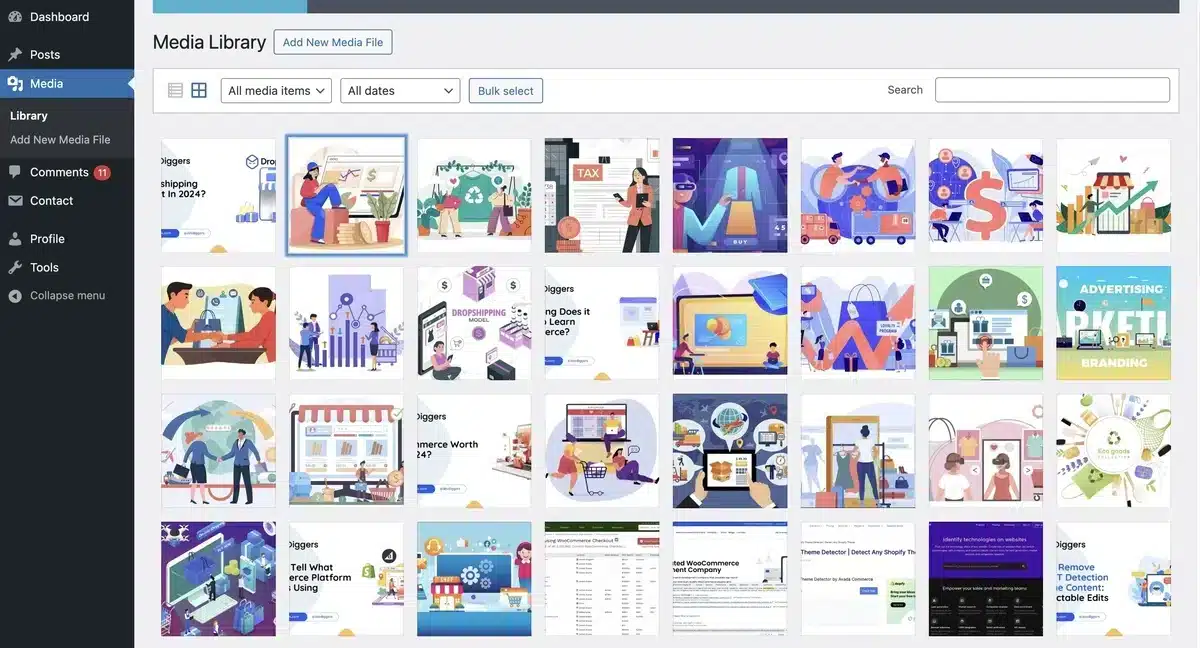
Step 2: Select an Image
Select the image you wish to resize. This action opens the Attachment Details pane for that image.

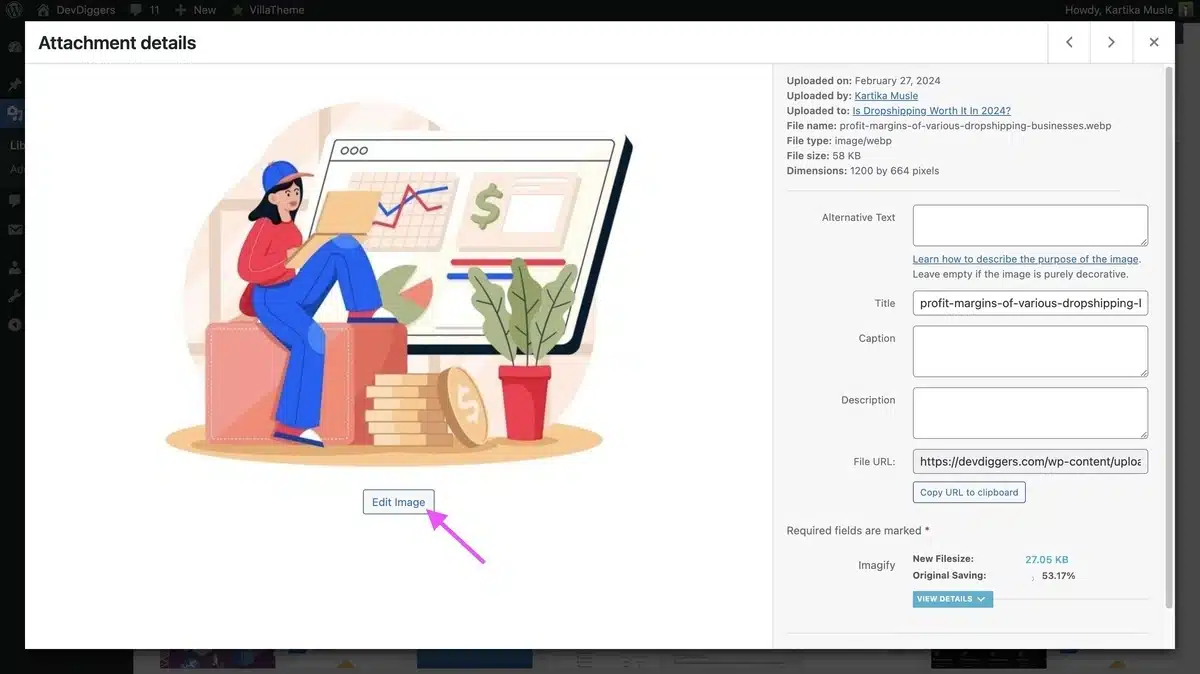
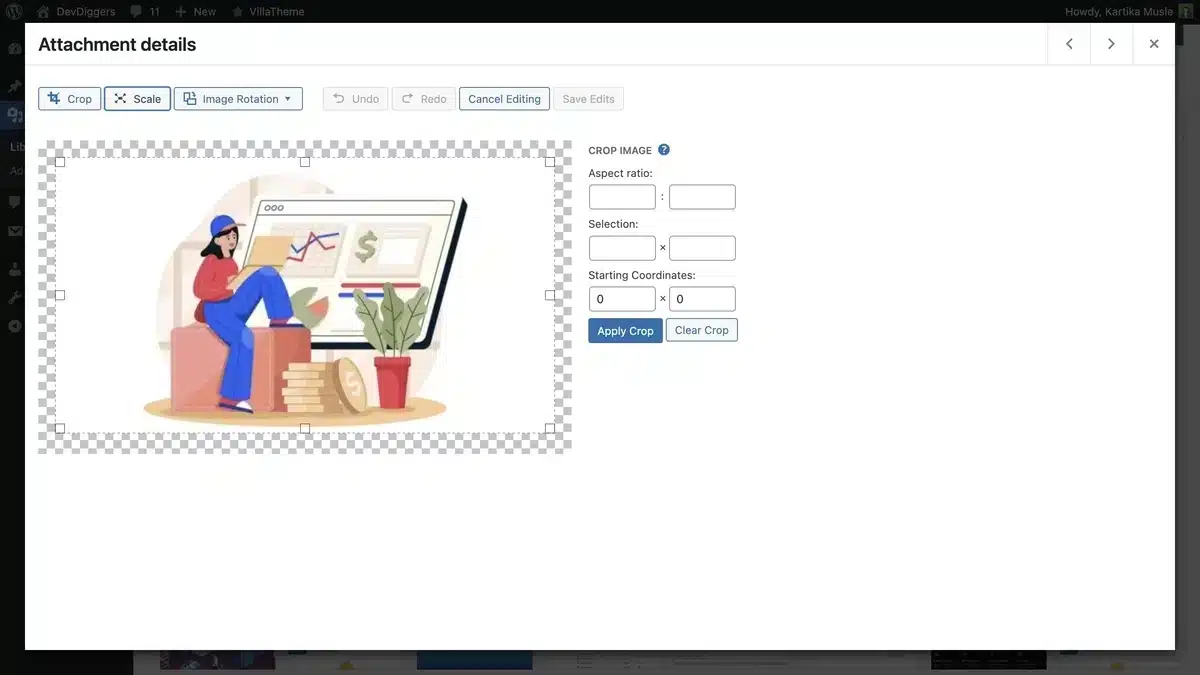
Step 3: Edit the Image
Click the “Edit Image” button in the Attachment Details pane below the preview image.

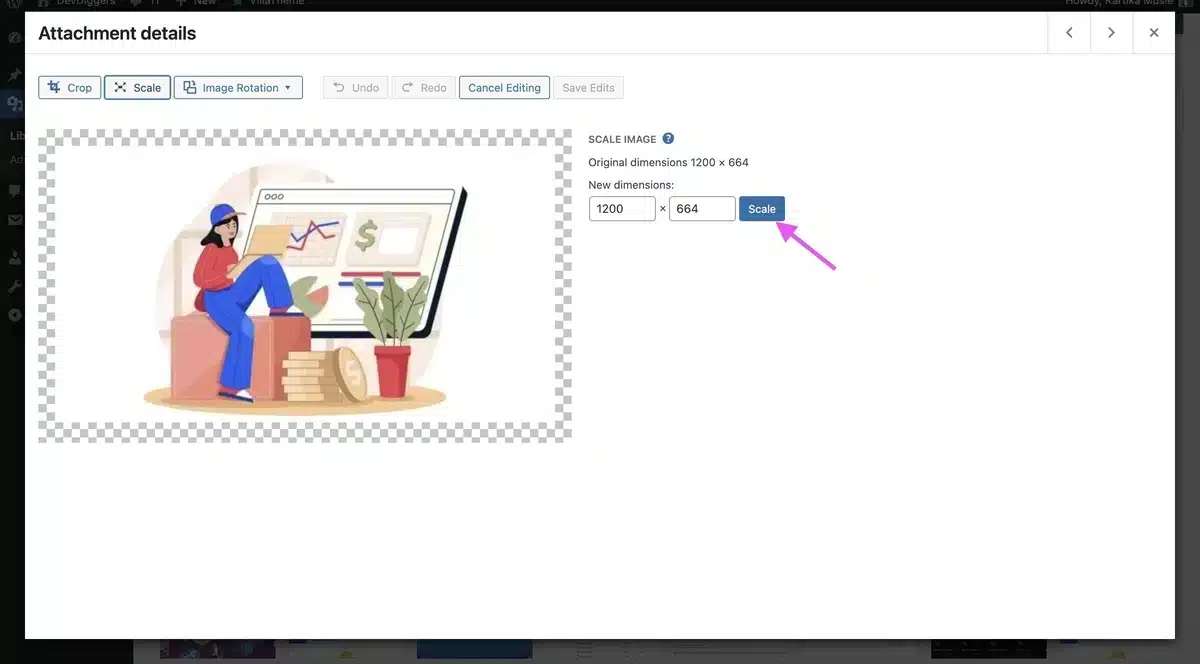
Step 4: Resize the Image
You can crop, rotate, flip, or scale the image in the Edit Image screen. To resize the image.
Use the “Scale Image” fields to input the new dimensions. WordPress will maintain the aspect ratio if you only fill one field (width or height).
Click on the “Scale” option to save the image once you have added the dimensions.

Alternatively, you can manually crop the image by selecting a portion of the image, clicking the crop button, and selecting “Apply Crop” to save the changes.

2. Using WordPress Gutenberg Editor
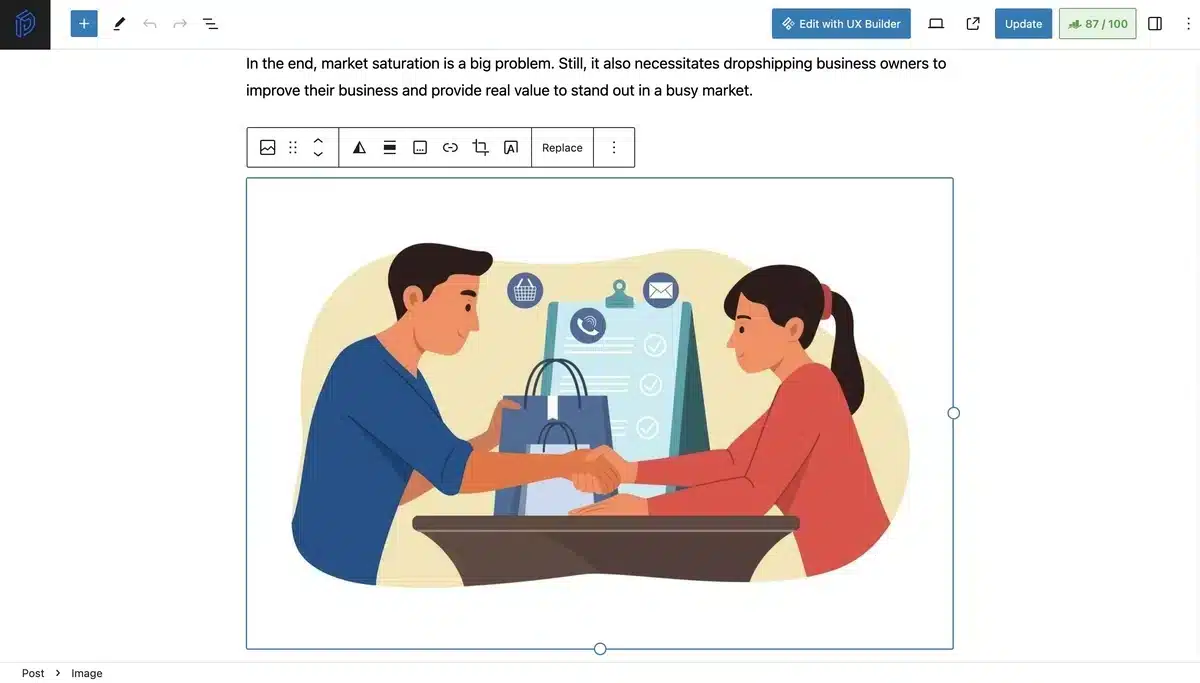
Step 1: Insert an Image
While editing a post or page, insert an image block and upload or select an image from the Media Library.

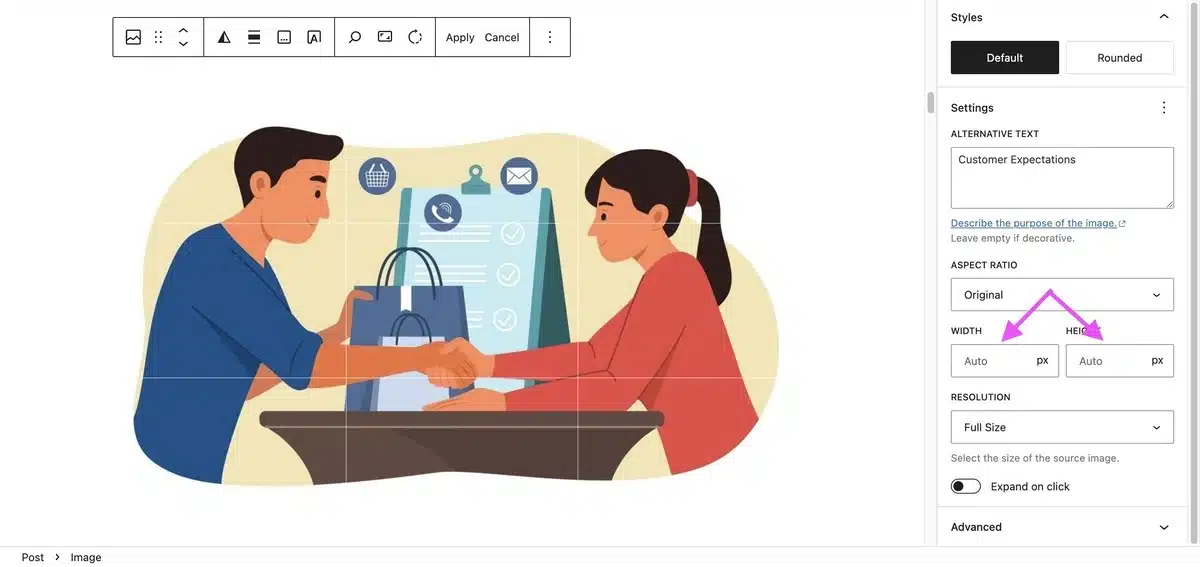
Step 2: Resize Within the Block
Select the image block. You’ll see options to adjust the width and height directly in the block settings on the right-hand side. You can also drag the corners of the image to resize it visually.

3. Using a Plugin
For more advanced resizing options or batch processing, you might consider using a plugin:
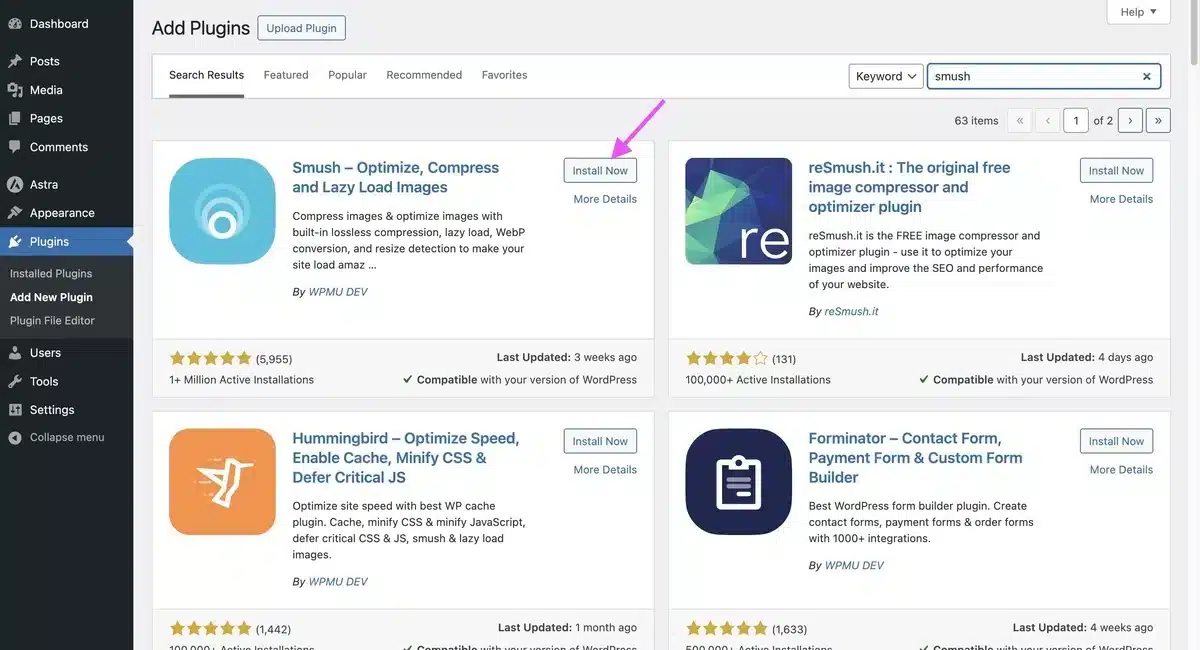
Install an Image Optimization Plugin: Plugins like Smush, EWWW Image Optimizer, or ShortPixel can automatically resize and optimize images upon upload.
Install and activate your chosen plugin via the Plugins menu in WordPress. For example, we have taken the Smush Plugin here.

Step 1: Set Up Plugin
Head to the Smush plugin’s dashboard to set up the plugin.

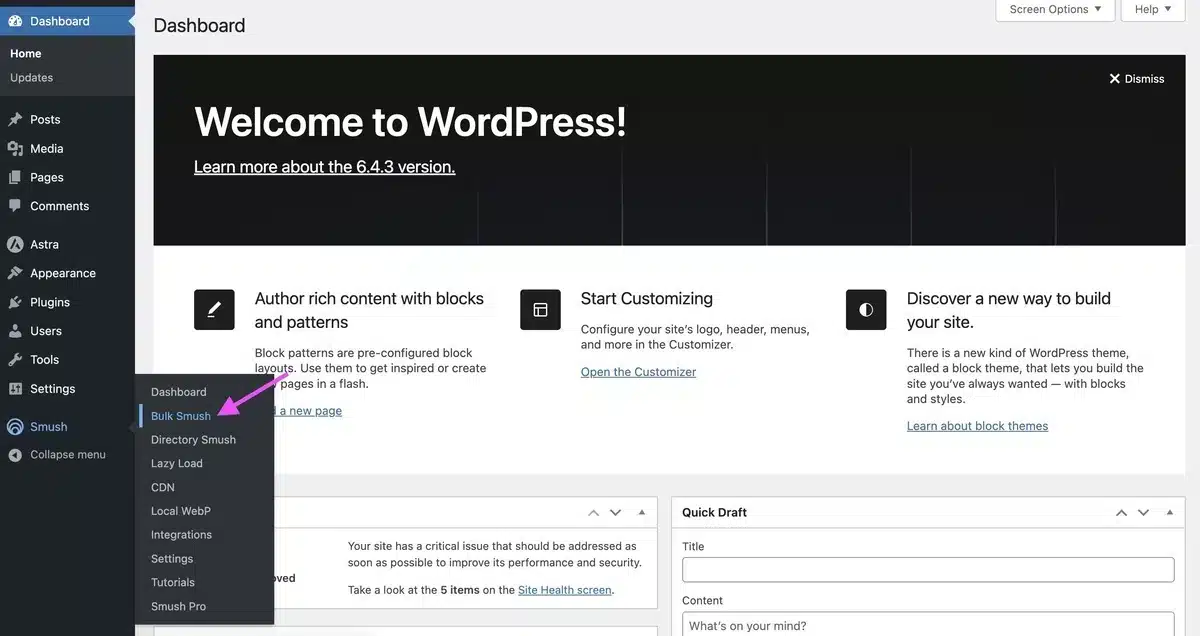
Step 2: Bulk Resize Existing Images
Many plugins offer the option to bulk resize images already in your Media Library. Look for a “Bulk Smush” option under the Smush.

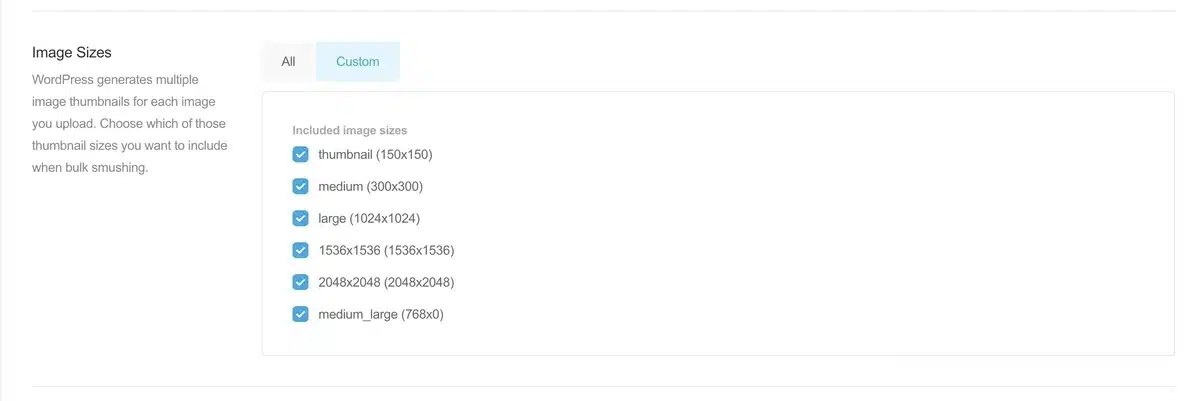
Step 3: Select Image Size Custom
On the bulk smush page, you’ll see an option called “Image Sizes.” Unselect the size from the list that you don’t want to include when bulk smushing.

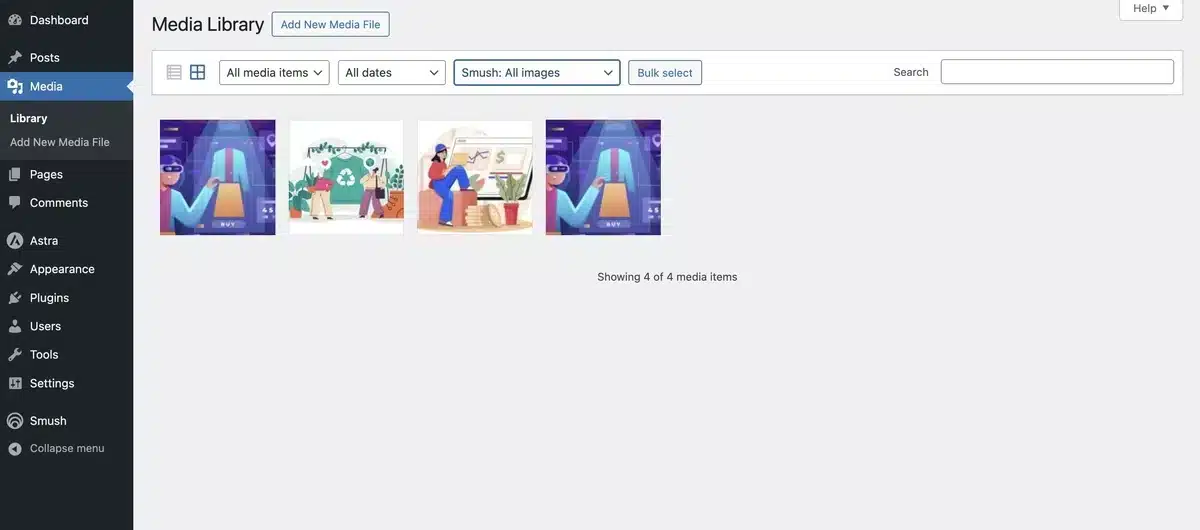
Step 4: Upload Images to the Media Library
Ensure you have uploaded the images to the Media Library when bulk smushing. Bulk Smushing directly resizes the photos from your Media Library.

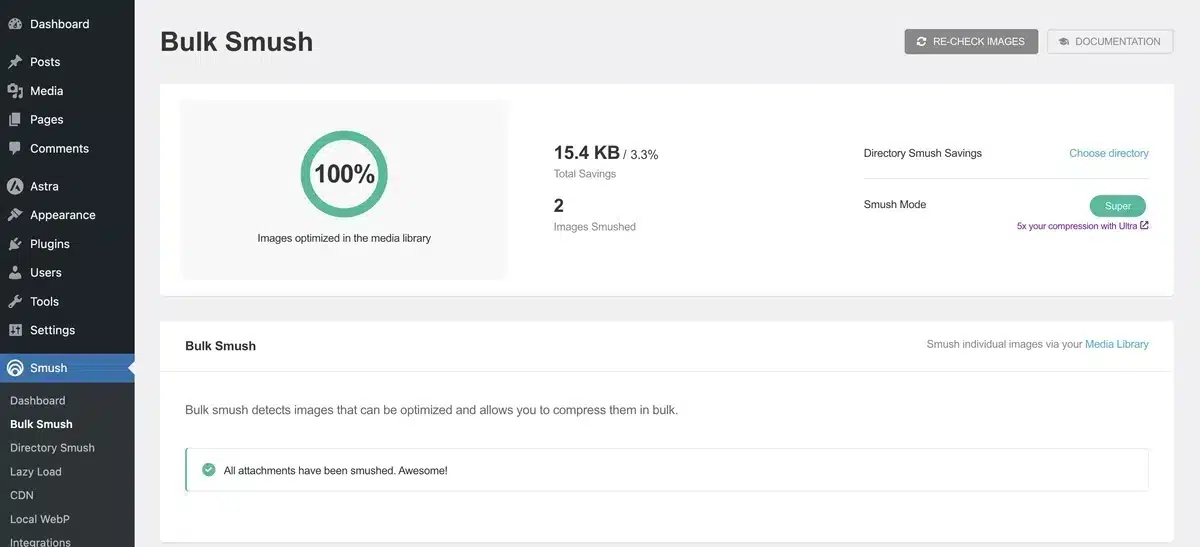
Step 5: Bulk Smushed Successful
You’ll see the status of the bulk smushing once you head back to “Bulk Smush” after adding your images to the media library.
It also shows how many images have been smushed, just like the picture below, which offers “2 Images Smushed.”
On the other hand, you can even recheck images by clicking on “Re-check Images” in the top right corner.

Tips for Resizing WordPress Images
When you resize WordPress images, optimizing your WordPress site’s performance is essential, including efficiently resizing images to improve load times, enhance user engagement, and boost SEO rankings.
Here are strategic tips for how to resize WordPress images effectively:
- Know Your Image Size Requirements: Familiarize yourself with the ideal dimensions for various sections of your site, such as featured images, headers, and background images. Utilizing images larger than necessary can lead to increased page load times.
- Preserve Image Aspect Ratio: Maintaining the original aspect ratio of your images is crucial to prevent distortion. Most tools, including the WordPress image editor, will automatically preserve the aspect ratio during the resize process unless you adjust settings manually.
- Please select the Appropriate File Format: For photographs, JPEG is preferred for its efficient compression, while PNG is better for images requiring transparency or containing text. The WebP format offers an excellent balance of compression and quality, suitable for various image types.
- Implement Image Compression: Beyond resizing, compressing your WordPress images can further decrease file sizes without a noticeable loss in quality.
- Use Bulk Resize Tools: When resizing WordPress images in bulk, use plugins that provide this functionality. This approach is beneficial for optimizing multiple images across your site efficiently.
- Avoid Excessive Resizing: While minimizing file size is essential, overly compressing or resizing can degrade image quality. Aim for a balance that optimizes load times while maintaining image clarity.
- Utilize Responsive Images: WordPress automatically generates multiple sizes of each uploaded image and delivers the most appropriate size based on the viewer’s device. Ensure your theme is responsive to make the most of this feature.
- Performance Testing: After resizing and compressing your images, evaluate your site’s speed with tools like Google PageSpeed Insights to identify any further optimization opportunities.
- Stay Updated on Best Practices: With continuous advancements in web technologies, keeping abreast of the latest image optimization and resizing WordPress images is beneficial.
- Consider Using a Content Delivery Network (CDN): A CDN can serve your images from geographically diverse servers, potentially reducing the load time for your site’s visitors based on location.
Incorporating these strategies into your workflow when you resize WordPress images can significantly contribute to a faster, more efficient, and visually appealing website.
Final Thoughts on How to Resize WordPress Images
In wrapping up, becoming proficient in how to resize WordPress images is a crucial competency for anyone managing a WordPress site, aiming to boost site speed, enhance visual appeal, and climb the SEO rankings.
Grasping the suitable sizes for images, preserving the aspect ratio, choosing suitable file formats, and applying image compression effectively can drastically decrease image sizes.
This accelerates page load times, enriches the user experience, and elevates your site’s position in search engine results.
Utilizing WordPress plugins designed for image optimization can simplify the resizing process, especially for bulk image adjustments.
The key is achieving an optimal compromise between maintaining high-quality images and minimizing their file sizes to keep your website competitive and captivating for visitors.
As digital trends and optimization techniques evolve, keeping abreast of the latest in how to resize WordPress images will ensure your website remains swift, engaging, and at the forefront of digital standards.
FAQs About How to Resize WordPress Images
How can I resize WordPress images before uploading them to WordPress?
Before uploading images to WordPress, you can use photo editing software like Adobe Photoshop, GIMP, or online tools such as PicResize, or TinyPNG to adjust the dimensions and file size of your images. This step ensures your photos are web-ready and optimized for speed.
Can I resize images directly in WordPress after uploading?
Yes, WordPress has built-in functionality that allows you to resize images after uploading. When editing a post or page, click on the picture and select the ‘Edit Image’ option. Here, you can scale the image dimensions to your preferred size.
What are the recommended image sizes for WordPress?
While the ideal image size depends on your theme and the layout of your site, a general rule of thumb is to keep your images’ width between 1200 and 1600 pixels for large photos and around 800 pixels for smaller images or blog posts. This range balances quality and performance.
If I resize WordPress images, will it affect my website’s SEO?
Yes, appropriately resized and optimized images can significantly improve your website’s loading speed, a factor that search engines like Google consider in their ranking algorithms. Faster sites provide a better user experience, which can improve your SEO rankings.
Are there any risks to resizing images in WordPress?
The primary risk is losing image quality if you resize WordPress images to be smaller and then try to enlarge them again. Always keep original copies of your pictures before resizing. Additionally, over-optimizing can lead to pixelation and loss of detail, so find a balance between file size and image quality.

Kartika Musle
A Tech enthusiast and skilled wordsmith. Explore the digital world with insightful content and unlock the latest in tech through my vision.

Leave a Reply