Where are Images Stored in the WordPress Database?

Images play a vital role in creating engaging and visually appealing content for websites. When you use WordPress, managing these images through the Media Library is a breeze.
But have you ever wondered where are images stored in the WordPress database? This is an essential question for anyone working with WordPress, including site owners, developers, and content managers. Knowing where your images are stored is important for site performance, backups, and customization.
In this detailed guide, we will explore where are are stored in the WordPress database, how WordPress handles images, the relationship between the file system and database, and how you can manage image storage more effectively.
How WordPress Manages Media Files

Before exploring where are images stored in the WordPress database, it’s important to understand how WordPress manages media files in general.
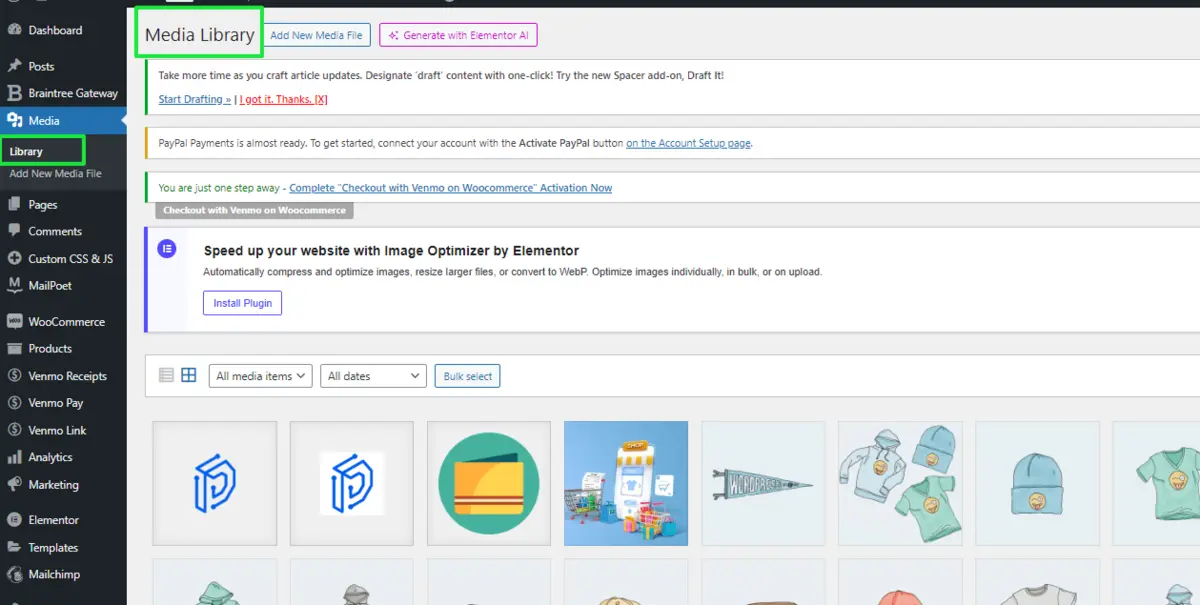
1. WordPress Media Library

WordPress Media Library is just one of the features of WordPress. This saves you the upload and management of any images, videos, audio files, or any document.
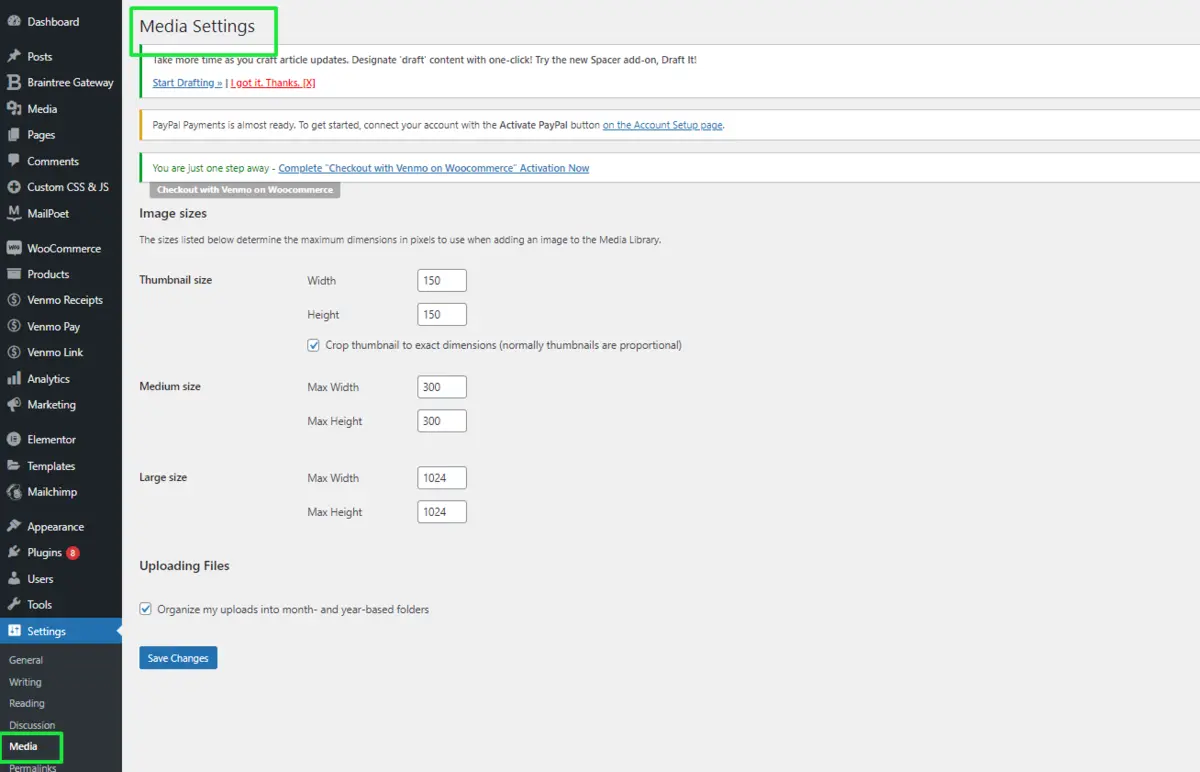
Any image you upload to WordPress is created in multiple sizes: thumbnail, medium, large, and the original full size. These sizes ensure that there are fewer images or less memory to load, in other words, faster response on your site.
All of this takes place in the background, but some questions naturally pop up. Where do images go in the WordPress database? Where do the image files go, and how do we track them in WordPress?
2. File System vs. Database
There are two components, fundamentally, in storing images on WordPress:
- The File System: Actual image files live here; they live on the server as part of the file system.
- The WordPress Database: Metadata connected to an image, such as the URL, live in the WordPress database.
These two intertwined parts ensure your media files are structured and relatively easy to retrieve. Let’s take a closer look at each of these parts.
Where Are Images Stored on the Server?

When you upload an image through WordPress, the actual file is saved on the server in a specific directory within the installation of WordPress.
What remains to be known is where exactly these images are stored. Does this mean they are in the WordPress database itself?
1. File Storage in wp-content/upload

Physical image files are stored within your installation of WordPress in the directory called wp-content/uploads/.
This directory lies on the server to which your WordPress website is addressed. Within the uploads directory, WordPress keeps all of its media files sorted by year and month, making subdirectories as needed.
An example of this would be an uploaded image taken in October 2024 in this directory:
/wp-content/uploads/2024/10/
This organization helps keep media files structured and manageable, especially if you upload many images.
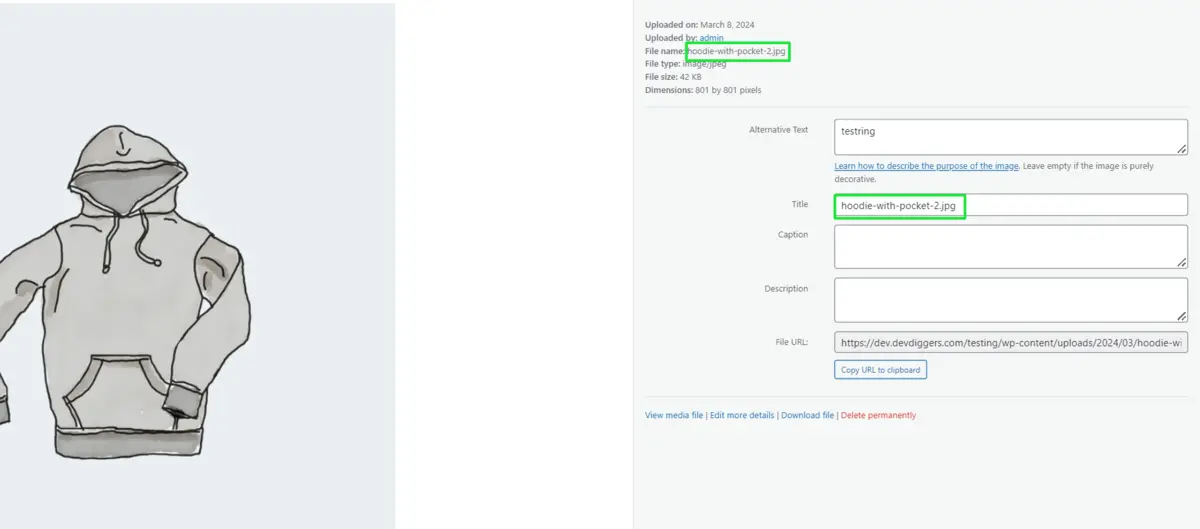
2. File Naming Conventions

WordPress doesn’t just store the original file but rather uploads an image and creates different sizes that it will then use to display the right size of the image, depending on the context.
So in the case of uploading a file named flower.jpg, WordPress might store the following variations:
flower.jpg(full-size image)flower-150x150.jpg(thumbnail)flower-300x200.jpg(medium size)flower-1024x768.jpg(large size)
All of these files are in the same directory, and it’s not too much for WordPress to look up the right version when it needs it.
But this only covers the file system aspect. So, where do images get stored in the WordPress database?
Where are Images Stored in the WordPress Database?
Actual image files are copied into the directory of uploads on the server, but WordPress writes the most crucial information about the image in the database. Nevertheless, the actual image file is never kept in the database.
So, which database tables in WordPress hold images’ metadata? There are three major database tables where images’ metadata are kept:
wp_postsTablewp_postmetaTablewp_optionsTable sometimes
Let’s break down the roles played by each of these tables.
1. The wp_posts Table
The most important table in WordPress might be the wp_posts table which, other than storing posts and pages, also contains attachments, more often images. Every time you upload an image, WordPress creates a new entry in the wp_posts table with the following information:
- post_type: set to attachment, indicating it is for an attachment file that could be an image.
- post_mime_type: This is the type of image file (e.g. image/jpeg, image/png).
- guid: This is the URL of the image, which is necessary for displaying the image on your website. So, if we had something like
https://example.com/wp-content/uploads/2024/10/flower.jpgas a URL.
By default, WordPress does not store the image itself inside the database but rather stores more important information about that image inside the wp_posts table.
2. The wp_postmeta Table
The wp_postmeta table stores additional metadata about each image in the form of key-value pairs. Each image has several entries in the wp_postmeta table that store information:
- _wp_attachment_metadata: This serialized array contains detailed information about the image, including the dimensions, file size, and details about the various versions of the image.
- _wp_attached_file: This field stores the relative path to the uploaded image file. For example,
2024/10/flower.jpgmight be stored here.
This table plays a crucial role in helping WordPress keep track of the specific image sizes and metadata associated with each image.
3. The wp_options Table (Optional)
Maybe, depending on the condition, it caches image-related information wp_options table, especially when you are going to change how images are being used through some theme or plugin.
Installation of a watermarking plugin can add its settings to the wp_options table, but the wp_options table contains more global settings rather than metadata for each image.
Retrieving Images from the WordPress Database

Knowing where images are stored in the WordPress database is important if you need to retrieve or otherwise interact with these images programmatically. WordPress exposes several functions to help make this easier.
Working with WordPress Functions to Grab Image Data
wp_get_attachment_url(): Returns an image file’s URL based on its attachment ID. It fetches its information from aguidfield in thewp_poststable.
Example usage:
$image_url = wp_get_attachment_url( $attachment_id );
get_post_meta(): This function will extract metadata about an image. You can use it to extract such information as the path to its file or even the dimensions of your picture.
Example usage:
$file_path = get_post_meta( $attachment_id, '_wp_attached_file', true );
By using these functions, you can easily retrieve image URLs and metadata from the database, even if you don’t know where are images stored in the WordPress database in detail.
Why Knowing Where Images Are Stored Is Important
Understanding where images are stored in the WordPress database has several practical implications for WordPress site owners and developers:
1. Backup and Migration
When backing up or moving a WordPress site, it is very important that you back up both your uploads directory, where your image files are, and your database, where all the image metadata is.
Not doing so means you could end up with broken images, or worse, missing data after the migration.
2. Performance Optimization
Images, with their metadata, too can make your database file grow more and more with time, more so when you upload some new media files from time to time.
Not to mention the unused media files cluttering up this database, knowing where images reside in the WordPress database will guide you towards cleaning up all that unused media and optimizing your database’s performance. Useful plugins here include WP-Optimize and Media Cleaner.
3. Customization and Development
If you are a WordPress developer, knowing where images are stored in the WordPress database allows you to create custom queries to display images in entirely new ways or even build plugins that modify how images are managed.
Understanding a database structure will give you much more control over image handling.
4. Troubleshooting Image Issues
Knowing where images are stored within the WordPress database is helpful if images fail to appear on your site. If you search for metadata or URLs within the database, you can identify broken links or missing files and solve this issue even sooner.
Issues like the White Screen of Death (WSOD) are often related to database or file system errors, plugin conflicts, or theme issues.
5. Security and Access Control
It is understood where the image files and their metadata are stored. In this regard, you may lock down sensitive images or have a well-secured database and file system so that no unauthorized access can happen to your data.
Cleaning Up and Managing Image Storage

Over time, your WordPress database and file system will be filled with images you no longer use or need. There are several tools, as well as best practices, you can use to clean up and better manage image storage.
1. Cleaning Unused Images
The Media Cleaner is a great plugin that can identify unused images that need to be deleted from your WordPress site. Deleting unnecessary metadata not only frees up disk space but also reduces database bloat.
2. Re-Generating Thumbnails
You will probably want to re-generate some images when you change themes or the size of images. To regenerate thumbnails is something that the Regenerate Thumbnails plugin would make so much easier; it is also a good way to ensure your database contains the right metadata for each of your different image sizes.
Conclusion
In short, where are the images saved? Here the most important piece of information will be that all the actual image files are saved inside the wp-content/uploads/ directory on the server.
However, WordPress saves all this important information concerning these images associated with their URLs, file paths, and other metadata inside the WordPress database, specifically inside the wp_posts and wp_postmeta tables.
It is important to understand how your file system and database interlink. This will help you better manage your WordPress site, optimize its performance, and ensure proper backups.
Whether you are a developer, site owner, or content manager, the right decisions about media management will come only if you know what’s where in the WordPress database in terms of images.
FAQs
Where are my images stored in WordPress?
Images uploaded to WordPress are stored physically on the server in the directory wp-content/uploads/; they are organized by year and month, whereas the metadata resides in the WordPress database.
What information does the WordPress database store about images?
The WordPress database stores metadata about images in the wp_posts table (including the image URL and MIME type) and the wp_postmeta table (which contains additional details like image dimensions and file paths).
What should I do if my images aren’t appearing on my WordPress site?
Check the metadata and URLs in the WordPress database to identify any broken links or missing files. Additionally, troubleshoot potential plugin conflicts or theme issues that might be causing the problem.
How do image file names affect SEO in WordPress?
Image file names can impact SEO. Before uploading your images, it’s important to use descriptive, keyword-rich file names, as search engines use these names to understand their content.
What are the best practices for optimizing images in WordPress?
Best practices include compressing images before uploading, using appropriate file formats (JPEG for photos, PNG for graphics), and providing descriptive alt text for each image to enhance accessibility and SEO.

Abhijit Sarkar
Hi, I’m Abhijit Sarkar. I am deeply passionate about creating engaging content and exploring. My journey includes gaining valuable experience in content writing and creating useful resources for my readers.

Leave a Reply