How to Change Font Size in WordPress

Font size plays a crucial role in enhancing the readability and design of your WordPress website.
Whether you’re crafting blog posts, designing a landing page, or creating a portfolio, adjusting font size can make your content visually appealing and easier to understand.
In this guide, we’ll cover how to change font size in WordPress using various methods, ensuring you have the flexibility to make changes that align with your branding and audience needs.
Why Font Size Matters in WordPress

Font size plays a vital role in how users interact with your website. It enhances readability, improves design appeal, and ensures accessibility for all visitors.
Pairing these adjustments with the best WordPress fonts amplifies these benefits.
Here’s why font size matters in WordPress.
- Improved Readability: A good-sized font will ensure your readers can easily consume your content without straining their eyes. Small or too-large fonts are off-putting, leading to higher bounce rates.
- Enhanced Visual Appeal: Adjusting the font size will help emphasize key sections, headings, or quotes on your website and make it more visually appealing and structured.
- Accessibility Compliance: Follow web accessibility guidelines and use font sizes that are suitable for all users with visual impairments.
- Better User Experience: The size of the font of your website matters a great deal in terms of presentation and navigation to the readers. Properly sized texts allow for smoother reading while minimizing frustration, especially through mobile devices.
- Boosted SEO Performance: Readable and appropriately sized fonts mean lower bounce rates and an increased time on site, which are two factors positively contributing to your site’s ranking in the SEO. Online search engines prefer websites that better engage users.
How to Change Font Size in WordPress: 5 Quick Methods
Depending on your theme and technical proficiency, there are multiple ways to change font size in WordPress. Below are detailed explanations of each method.
1. Using the WordPress Block Editor (Gutenberg)

The WordPress Block Editor offers built-in tools to adjust font sizes for individual blocks like paragraphs, headings, and more.
Steps to Change Font Size in Gutenberg:
- Open Your Page/Post: Navigate to the WordPress dashboard, click on Posts or Pages, and select the content you wish to edit.
- Select the Block: Click on the block (e.g., paragraph or heading) where you want to change the font size.
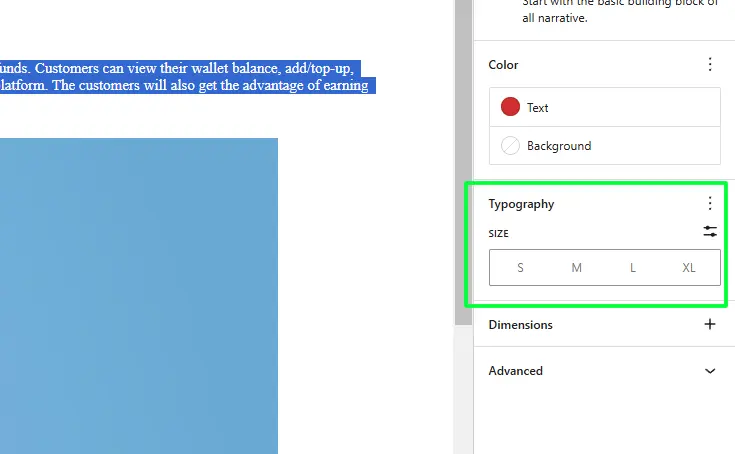
- Adjust Font Size in the Sidebar: On the right-hand sidebar, under the Typography section, you’ll find options to change the font size.
- Choose from presets like Small, Normal, Large, and Extra Large.
- Alternatively, select Custom to set a specific size (e.g., 18px or 1.5em).
- Preview and Save: Preview your changes to ensure they look good across devices. Click Update or Publish to save.
2. Changing Font Size via the Theme Customizer

The Customizer allows you to modify your website’s typography settings globally. This method is ideal if you want consistent font sizes across your site.
Steps to Change Font Size Using the Customizer:
- Access the Customizer: From your dashboard, Appearance → Customize.
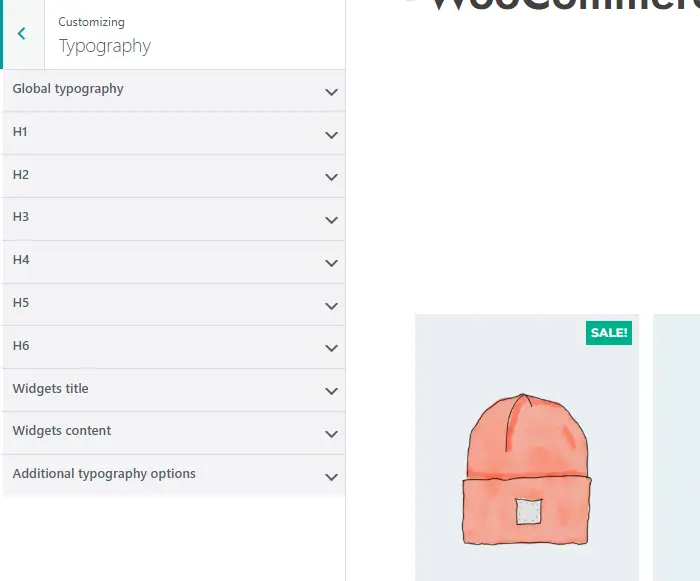
- Typography Settings: Find Typography or theme settings for Fonts (depending on your theme).
- Font Sizes: Modify the headings’ font sizes (H1-H6) and body text. Some themes allow per-page adjustments.
- Publish Your Changes: Save your customizations by clicking the Publish button to update the website site-wide.
3. Using a Plugin to Change Font Size

If your theme lacks typography controls, WordPress plugins can help. Plugins offer advanced features without requiring coding knowledge.
Recommended Plugins:
- Easy Google Fonts: Adds typography controls to the Customizer.
- Elementor: A page builder plugin with robust typography customization.
- Advanced Editor Tools (TinyMCE Advanced): Enhances the Classic Editor with font size options.
Steps to Use a Plugin:
- Go to Plugins → Add New, search for your desired plugin, then install and activate it.
- Follow the lead from the documentation of your preferred plugin to customize font size. For example:
- In Easy Google Fonts, access font control in the Customizer.
- Using the Elementor plugin, directly edit font sizes on the editor provided by the Elementor plugin itself
- Save settings and try viewing your website to find the new font sizes acceptable enough.
4. Editing Font Size with Custom CSS

For users who are comfortable coding, adding custom CSS is a powerful way to customize font sizes.
Steps to Add Custom CSS:
1. Navigate to Appearance → Customize → Additional CSS.
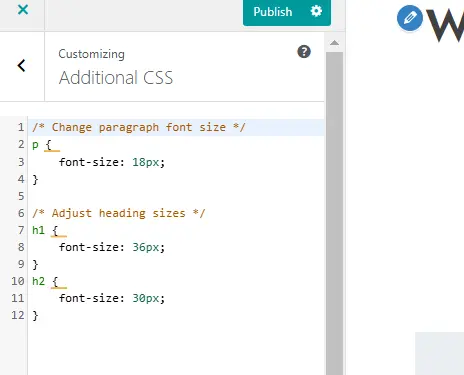
2. Write the following CSS code to target specific elements and adjust it as per your requirements:
/* Change paragraph font size */
p {
font-size: 18px;
}
/* Adjust heading sizes */
h1 {
font-size: 36px;
}
h2 {
font-size: 30px;
} 3. Test your changes across devices. Click Publish when satisfied.
5. Changing Font Size in Page Builders

If you use page builders like Elementor, Divi, or WPBakery, font customization becomes even more straightforward.
Example: Changing Font Size in Elementor
- Open Elementor Editor: Edit the page/post that you want to change.
- Go to Text Widget: You just need to click the widget that contains the text.
- Typography Settings: Switch on the Style tab. Then, under it, click on Typography and pull the Size slider a little.
- Save: After everything is done, just hit Update.
Tips for Optimizing Font Size Across Devices
- Use Responsive Font Sizes: Use relative units like em or rem instead of pixels (px) to automatically adjust font sizes based on the screen size.
- Test on Multiple Devices: Preview your site on desktops, tablets, and smartphones to confirm the font sizes look great everywhere.
- Maintain Consistency: Stick to a consistent hierarchy for headings and body text to maintain visual harmony across your site.
- Use Media Queries: Apply CSS media queries to adjust font sizes for different screen resolutions.
- Focus on Readability: Prioritize legible fonts and sizes over design trends to ensure easy reading on all devices.
Common Issues When Changing Font Size
- Theme Limitations: Some themes may restrict typography options. Switching to a more flexible theme or using a plugin can help.
- Conflicts with Plugins: Ensure compatibility between your theme and plugins. Update both regularly to avoid issues.
- CSS Not Applying Correctly: Use browser developer tools to inspect and debug CSS changes if they don’t apply as expected.
- Browser Differences: Font sizes may vary across browsers, so test on multiple ones for consistency.
- Cache Problems: Clear your cache to ensure new font sizes are applied correctly.
Final Thoughts
Understanding how to change font size in WordPress empowers you to develop user-friendly and visually appealing web design.
From simple uses in the Block Editor to complex CSS customizations for absolute control, there’s sure to be a method for every expertise.
Fine-tune the ways to get your words as they need to go best to suit your message for audiences with these methods mentioned below.
Remember, font size isn’t just about aesthetics. It’s a critical factor in user experience and accessibility. So, take your time to test and refine your typography settings to ensure they align with your website’s goals.
With these actionable tips, you’re now equipped to make your WordPress site stand out. Happy designing!
FAQs: How to Change Font Size in WordPress
How can I change the font size in WordPress without coding?
You can use the WordPress Block Editor or the Customizer to easily adjust font sizes without any coding.
What’s the best font size for readability?
A font size between 16px and 18px for body text is ideal for readability across most devices.
Can I change the font size globally on my WordPress site?
Yes, you can adjust font sizes globally using the Theme Customizer or a plugin like Easy Google Fonts.
How do I make fonts responsive in WordPress?
Use relative units like em or rem and CSS media queries to ensure font sizes adjust across devices.
Why aren’t my font size changes showing up?
Clear your browser cache and ensure there are no plugin or CSS conflicts preventing the changes from applying.

Abhijit Sarkar
Hi, I’m Abhijit Sarkar. I am deeply passionate about creating engaging content and exploring. My journey includes gaining valuable experience in content writing and creating useful resources for my readers.

Leave a Reply