- WooCommerce Speed Optimization: How to Measure Site Performance?
- Key Metrics for Review
- Here's Why Speed Is So Critical for a WooCommerce Website
- How to Speed Up a WooCommerce Website? Try These 10 Strategies
- 1. Investing in a Suitable Hosting Provider
- 2. Choosing a Faster WooCommerce Theme
- 3. Optimizing and Compressing Page Images
- 4. Updating WordPress, Plugins, and Themes on Time
- 5. Strictly Limiting the Number of Plugins
- 6. Enabling HTTP/2 (or Better, HTTP/3)
- 7. Implementing Good Caching
- 8. Optimizing Website and HTML Code
- 9. Optimizing Database Performance
- 10. Updating PHP and Increasing Your Memory Limit
- Conclusion
How to Speed up a WooCommerce Website in 10 Easy Steps

- WooCommerce Speed Optimization: How to Measure Site Performance?
- Key Metrics for Review
- Here's Why Speed Is So Critical for a WooCommerce Website
- How to Speed Up a WooCommerce Website? Try These 10 Strategies
- 1. Investing in a Suitable Hosting Provider
- 2. Choosing a Faster WooCommerce Theme
- 3. Optimizing and Compressing Page Images
- 4. Updating WordPress, Plugins, and Themes on Time
- 5. Strictly Limiting the Number of Plugins
- 6. Enabling HTTP/2 (or Better, HTTP/3)
- 7. Implementing Good Caching
- 8. Optimizing Website and HTML Code
- 9. Optimizing Database Performance
- 10. Updating PHP and Increasing Your Memory Limit
- Conclusion
A slow-loading WooCommerce site can cost you thousands in lost sales. Users may react to your ad, land on your site, and then leave it before seeing your amazing products, all because the page took too long to load. Every extra second of delay means lower traffic, a drop in SEO rankings, and missed revenue.
Don’t let those delays hold you back. Improving your site speed by just 1 second can boost conversion rates by 5.6% and cut bounce rates by 11.7%.
Keep reading and uncover 10 actionable tips to speed up a WooCommerce website, delight customers with seamless UX, and maximize sales.
WooCommerce Speed Optimization: How to Measure Site Performance?

First things first, you’ll need to gauge your current performance. Regular speed tests provide valuable insights into your key metrics, ensuring your site operates efficiently and delivers an optimal experience for your visitors.
So, which tools can provide you with the needed speed metrics? Let’s review our top 2 options:
- Option #1 is Google PageSpeed Insights. It breaks down your store’s speed on both desktop and mobile and offers actionable tips for fixing common speed issues. For example, it may suggest compressing images, enabling browser caching, or eliminating render-blocking resources.
- Option #2 is SE Ranking free SEO tools. They’re used for deeper and more comprehensive SEO audits, including Core Web Vitals assessments. SE Ranking helps uncover critical issues like slow server response times, unoptimized code, and mobile usability errors. You will gain a holistic view of your site’s performance and identify issues that affect both speed and user experience.
Key Metrics for Review
Most of today’s vital speed metrics go beyond load timing only. Instead, they help you understand how users feel about your website by measuring real-world interactions.
Metrics from Core Web Vitals—introduced by Google back in 2010—evaluate how real users experience your site in terms of loading speed, interactivity, and visual stability. This means a slow site will not only frustrate users but will be a sign of poor performance, and a reason for Google to lower it down in the search results.
Each Core Web Vital serves a specific purpose in improving your site’s speed and usability, so here’s how they work:
- Largest Contentful Paint (LCP)—the speed at which your page’s primary content loads. LCP ensures customers will see important data right away, whether it’s a product listing, a hero picture, or an attention-grabbing headline.
- Cumulative Layout Shift (CLS)—shows how stable your page elements are as they load—ensuring they don’t move around or create any mess on the page. A sluggish FID can frustrate users, particularly when finishing their checkout or adding items to their basket.
- Interaction to Next Paint (INP)—a newly introduced metric that tracks how long it takes for your site to process actions like clicks or keystrokes. INP provides a comprehensive view of interactivity beyond the first input, such as navigating through product categories and adding items to the cart.
Websites with optimized Core Web Vitals are likely to end up on page one and, ultimately, attract the most organic visitors.
While Core Web Vitals focus on user-centric metrics, other performance indicators can offer valuable insights into your site’s technical health. These metrics will work hand-in-hand with CWV to paint a comprehensive picture of your website’s performance.
Examples of such metrics are:
- Total Blocking Time (TBT)—calculates the delays that may prevent users from interacting with your site seamlessly;
- Time to First Byte (TTFB)—the time it takes for your server to react to a user’s request. A high TTFB can signal server issues or unoptimized hosting.
Here’s Why Speed Is So Critical for a WooCommerce Website

- A faster website keeps users engaged, ensuring they can browse effortlessly and finalize purchases without interruptions. Studies suggest an eCommerce site loading within one second converts 3x more visitors than a site that loads in 5 seconds.
- Slow websites drive users away. High bounce rates often correlate with slow-loading websites. For instance, If your eCommerce page takes longer than 4 seconds to load, it risks losing up to 63% of potential buyers.
- Fast websites are ranked in search engines. As mentioned before, an optimized website ensures better search visibility and more organic traffic.
- Fast websites reduce Cost Per Click (CPC) for paid ad campaigns by improving the Google Ads Quality Score. This means you’ll be spending less on ads while still driving more traffic and conversions.
How to Speed Up a WooCommerce Website? Try These 10 Strategies

Finally, let’s walk through the 10 proven steps to speed up a WooCommerce store—something you can begin today and start seeing improvements by tomorrow.
1. Investing in a Suitable Hosting Provider

A slow or unreliable host is the #1 reason for a slow website, frustrating users and hurting your sales. Some of WooCommerce’s features—like high-quality images, videos, and real-time updates—are dynamic and resource-heavy. You don’t want to rely on limited shared hosting when dealing with high-traffic surges and complex processes.
Instead, opt for managed WooCommerce hosting or cloud hosting. These solutions offer server-level caching, automatic backups, and scalability to keep your store fast, even during peak shopping seasons.
💡 Pro Tip: Pick a host with data centers in the areas close to your main audience—this is how you can reduce the latency. Also, make sure your provider has built-in caching and supports the most recent versions of PHP.
2. Choosing a Faster WooCommerce Theme

In addition to your website interface and visual appearance, a WooCommerce theme can be a major speed factor. Not all themes are built to be lightning-fast. Bloated, unoptimized themes often come packed with unnecessary scripts and styles that slow down your site and create frustrating layout shifts for users.
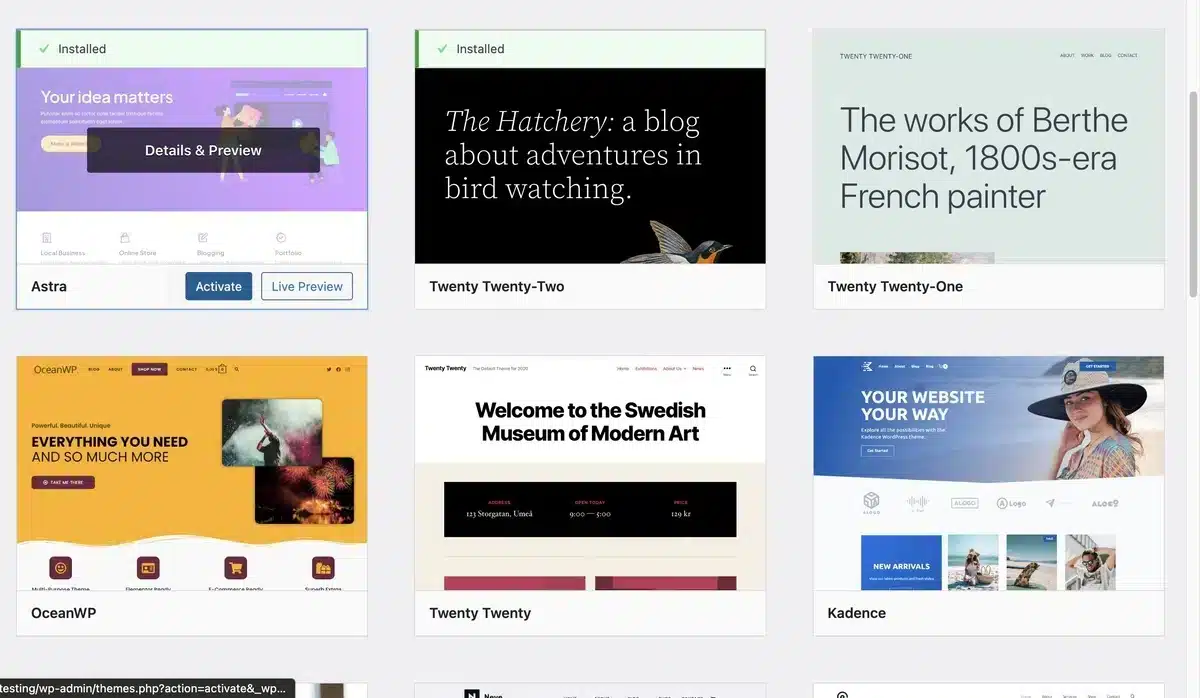
Instead, when setting up a WooCommerce website, opt for lightweight, performance-focused themes. Options like Astra or GeneratePress are designed to balance sleek design with fast load times. You can easily disable unused features and further boost your site performance without compromising its functionality.
💡 Pro Tip: Before choosing a theme, test its demo and look at the performance metrics. How fast is the response time, and does it minimize render-blocking elements?
3. Optimizing and Compressing Page Images

Product images are crucial for attracting visitors and driving sales, but unoptimized images can significantly slow down your WooCommerce store. Large files often account for the heaviest elements on your site, impacting load times, frustrating users, and harming your SEO.
Use the right formats: JPEG for detailed product photos and PNG for icons or transparent images. For even higher performance, switch to WebP, a modern format that delivers high compression with minimal quality loss.
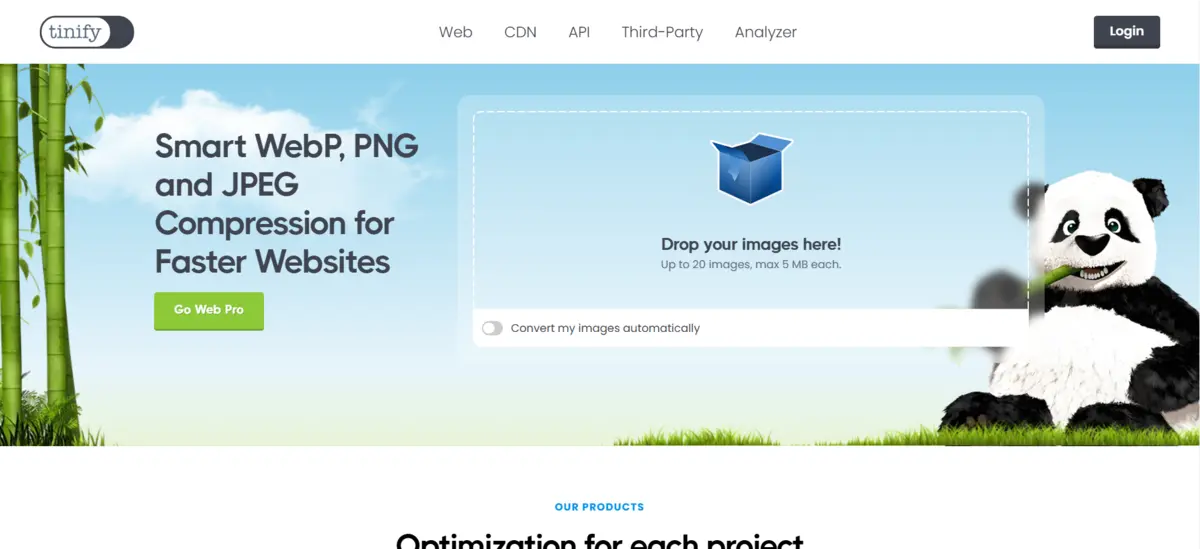
Ensure you upload images at the exact dimensions your site needs. For example, uploading a 1200px image for a thumbnail is unnecessary. Tools like TinyPNG can reduce file sizes by up to 80% without compromising quality.
💡 Pro Tip: Use the srcset attribute to serve image sizes based on the user’s device, ensuring mobile users aren’t waiting for large files to load.
4. Updating WordPress, Plugins, and Themes on Time

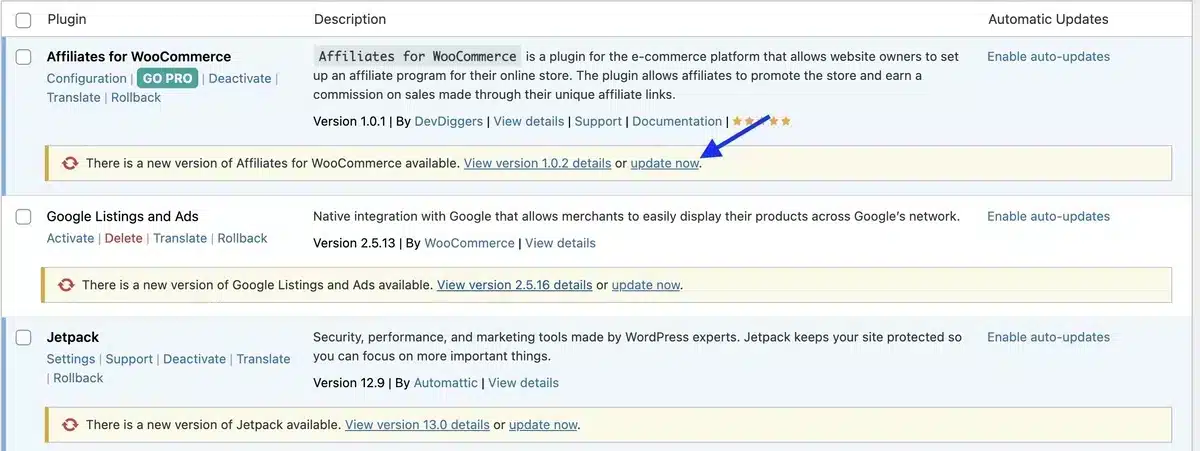
Outdated software isn’t just a security risk—it can also slow down your site. Each update comes with a better-optimized code, improved compatibility, and security patches—all of which can speed up WooCommerce checkout and maximize security for buyers. Old versions, however, can cause slowdowns, vulnerabilities, and even system crashes.
Make it a habit to update your software frequently. Or enable WordPress auto-updates to run the most recent versions without constant oversight. It’s so important and so easy to do.
💡 Pro Tip: Once in a while, check if your plugins are still actively supported by their developers. Replace ones that weren’t updated in years with better-maintained alternatives.
5. Strictly Limiting the Number of Plugins
Plugins offer valuable functionality, but overloading your WooCommerce store with too many can slow it down. Each plugin adds scripts, styles, and database queries, which pile up and consume server resources.
Instead of avoiding plugins altogether, focus on quality: regularly audit your plugins and remove any that are outdated, redundant, or poorly coded. Tools like Query Monitor help identify underperforming plugins by highlighting resource-heavy database queries and scripts.
💡 Pro Tip: Replace multiple single-purpose plugins with streamlined, multi-functional options like Jetpack or Rank Math. These plugins consolidate SEO, security, and performance tools in one lightweight package.
6. Enabling HTTP/2 (or Better, HTTP/3)
HTTP/2 lets your website load multiple files—images, stylesheets, and scripts—simultaneously over a single connection. Thanks to features like multiplexing and server push, your WooCommerce store can deliver faster load times.
Most reputable hosting providers now include HTTP/2 by default, but if yours doesn’t, it’s time to consider an upgrade.
💡 Pro Tip: For even greater performance and enhanced security, consider a host that supports HTTP/3. This next-gen protocol offers faster connections and is already available from leading hosting providers like Kinsta.
7. Implementing Good Caching

Caching saves pre-stored static versions of your pages, minimizing the workload on your server. It’s a game changer for high-resource websites like eCommerce stores and marketplaces, especially during high-traffic periods.
Server-side caching handles static page delivery, while client-side caching allows users’ browsers to store assets like images and stylesheets, cutting down on repeated requests. Adding a CDN Content Delivery Network like Cloudflare distributes your content globally, ensuring faster load times no matter where your customers are.
💡 Pro Tip: Some hosting providers offer built-in server-side caching optimized for WooCommerce. This means you don’t have to install and configure extra caching plugins.
8. Optimizing Website and HTML Code

Extra tags, comments, and spaces in HTML, CSS, and JavaScript files might add precious milliseconds to your load time. Removing redundant files can significantly reduce their size, allowing your pages to load faster.
Tools like Autoptimize can streamline this process by minifying and compressing its files in a few clicks. As a result, your server will be receiving leaner, more efficient files for browsers.
💡 Pro Tip: Asynchronous loading for JavaScript prevents scripts from blocking the rendering of critical elements. This will boost perceived load times and keep users more engaged.
9. Optimizing Database Performance
Over time, your WooCommerce database accumulates clutter—post revisions, transients, expired options, and data left by deactivated plugins. While it may seem minor, this excess data can slow down your site’s response time, impacting both user experience and backend performance.
Tools like WP-Optimize will help you clean up unwanted data and improve query efficiency in just a few clicks. Limiting the number of post revisions through the wp-config.php file can also prevent database bloat in the future.
💡 Pro Tip: Consider object caching—it stores frequently requested queries in memory, reducing the load on your server and speeding up response times for repeat visits.
10. Updating PHP and Increasing Your Memory Limit

Running WooCommerce on the latest PHP version ensures your site benefits from faster, more efficient, and more secure code. The latest PHP 8.0 is not only faster but also more efficient, offering up to a 30% performance boost over PHP 7.
Similarly, increasing your WordPress memory limit is crucial for handling complex processes like running an online store website with multiple plugins. WooCommerce recommends at least 128 MB, but boosting it to 256 MB will secure you from downtime during peak traffic.
💡 Pro Tip: Always back up your site before making PHP or memory changes to ensure smooth updates without disruptions.
Conclusion
A sluggish WooCommerce store is a threat to your SEO, sales, and client retention. Many users abandon a site that takes longer than 3 seconds to load.
The good news is speed optimization is just an algorithm of actions. All you need to do is follow these ten strategies, and soon, you’ll be rewarded with higher conversions, improved SEO rankings, and increased customer loyalty.

Abhijit Sarkar
Hi, I’m Abhijit Sarkar. I am deeply passionate about creating engaging content and exploring. My journey includes gaining valuable experience in content writing and creating useful resources for my readers.

Leave a Reply