- Why Is the Width of WordPress Pages Important?
- What Should Be the Width of WordPress Pages?
- Factors That Determine the Width of WordPress Pages
- Best Practices for Choosing the Right Width for WordPress Pages
- How to Adjust the Width of WordPress Pages
- Common Mistakes to Avoid
- Conclusion: What Should Be the Width of WordPress Pages?
- Frequently Asked Questions
What Should Be the Width of WordPress Pages?

- Why Is the Width of WordPress Pages Important?
- What Should Be the Width of WordPress Pages?
- Factors That Determine the Width of WordPress Pages
- Best Practices for Choosing the Right Width for WordPress Pages
- How to Adjust the Width of WordPress Pages
- Common Mistakes to Avoid
- Conclusion: What Should Be the Width of WordPress Pages?
- Frequently Asked Questions
One of the most important yet often overlooked aspects of designing a WordPress website is the width of the pages. The page width significantly influences how users perceive your site, affecting both its functionality and aesthetic appeal.
In this detailed guide, we’ll answer the frequently asked question: What should be the width of WordPress pages?
We’ll explore the ideal dimensions, factors to consider, and practical tips to ensure your website achieves the perfect layout.
Why Is the Width of WordPress Pages Important?

More importantly, the width of WordPress pages has nothing to do with design; actually, it is one of the basic elements through which one’s overall success in one’s website can be measured. Here’s why you should care:
- Readability and User Experience: The right width ensures text and images are a pleasure to consume. Narrow pages look crammed in, while too-wide pages can really squeeze readers’ eyes.
- Mobile Compatibility: Because mobile traffic far exceeds the traffic received through desktop computers or laptops, the width of your pages being responsive and adaptable to devices is all the more critical.
- SEO Benefits: A well-structured width improves user engagement, lowering bounce rates and signaling to search engines that your site offers value.
So, the next time you’re working on a website, don’t underestimate the importance of determining what should be the width of WordPress pages.
What Should Be the Width of WordPress Pages?
Deciding on the right width for WordPress pages depends on various factors, such as the type of content, audience, and the devices your visitors use. Let’s break down the most common width options:
1. Full-Width Pages
- Definition: Full-screen pages fill the full-screen width completely by using 100% available screen space.
- Best For: Portfolio, landing pages, media-rich content.
- Pros: Flexible enough to make maximum use of available space, creating a modern visual immersion.
- Cons: In cases where design balance is lacking, full-width pages might become too cluttered or overwhelming.
2. Fixed Width
- Definition: Fixed-width pages are pages that have a set width, usually between 960px and 1200px.
- Best For: Blogs, corporate websites, e-commerce platforms.
- Pros: Provides consistent content on multiple devices and a predictable user experience for the end-users.
- Cons: The space will not be fully utilized on much bigger monitors.
3. Responsive or Fluid Width
- Definition: Responsive designs adapt dynamically to the viewer’s screen size.
- Best For: Websites catering to diverse devices, especially mobile users.
- Advantages: Seamless adaptability across all devices ensures a positive user experience.
- Drawbacks: Requires careful design to maintain visual consistency.
When considering what should be the width of WordPress pages, many designers lean toward responsive layouts, given their versatility in today’s multi-device world.
Factors That Determine the Width of WordPress Pages
Choosing the right width is not random. Here are the key considerations for deciding what should be the width of WordPress pages:
- Type of Website Content: Text-driven sites like blogs benefit from narrower layouts (700px–900px) for easier readability. Image-driven sites, like photography or art portfolios, will benefit the most from wider page widths to display visual content well.
- Target Audience: A technology-lover-oriented website can make use of more spacious layouts to maximize the use of wide screens, whereas the average user is comfortable seeing a more standard width to be acquainted with.
- Branding and Aesthetics: Your website’s design should reflect your brand. Plain designs usually employ wider page widths for an airy layout, while professional sites often opt for fixed or standard widths for structural purposes.
- Device Usage: With more than half of global web traffic coming from mobile devices, responsiveness widths are no longer optional. Using a WordPress theme that supports mobile responsiveness ensures that your site looks great on all screens.
- SEO and Accessibility: From the SEO perspective, the right width of WordPress pages improves user engagement, indirectly boosting search engine rankings. Accessibility guidelines also recommend limiting line lengths to enhance readability, usually between 50–75 characters per line.
Best Practices for Choosing the Right Width for WordPress Pages
Here are actionable tips to help you decide what should be the width of WordPress pages for your site:
- Start with a Responsive Theme: Modern WordPress themes such as Astra, Generate Press, or Divi include good thoughts about flexibility. The responsive nature of these themes automatically adjusts to different screen sizes, thus making it even easier to achieve the perfect width for pages.
- Maintain a Balanced Grid Layout: Most WordPress themes use a grid system for layouts. This ensures your content is well-structured, with flexible width options to suit different designs.
- Optimize Whitespace: Whitespace prevents your content from appearing cluttered, enhancing both readability and visual appeal. The right balance between content and whitespace defines an effective width.
- Test Widths on Multiple Devices: Now, you should test the width of the page across devices using tools like Google’s Mobile-Friendly Test to know whether your layout actually scales appropriately to multiple screen sizes.
- Using Page Builders: WordPress page builders such as Elementor or WPBakery offer user-friendly functionality for setting up a page width. With little effort, you can choose full-width, boxed, or custom layouts.
How to Adjust the Width of WordPress Pages
To modify the width of WordPress pages, you can follow these simple steps:
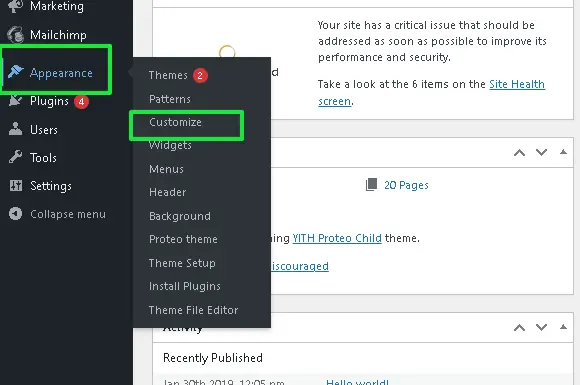
1. Adjust Theme Settings

Many WordPress themes allow you to set the page width directly:
- Navigate to Appearance → Customize.
- Look for options like Layout Settings or Container Width.
- Use the slider or enter a custom value to adjust the width.
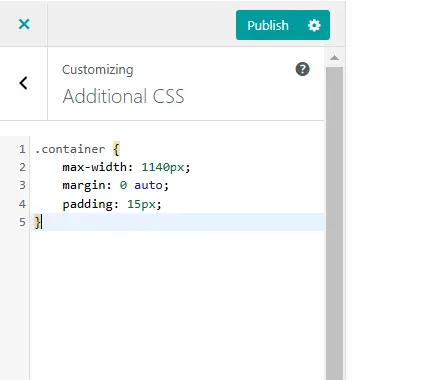
2. Use Custom CSS

If your theme doesn’t offer sufficient options, custom CSS is a reliable alternative:
.container {
max-width: 1140px;
margin: 0 auto;
padding: 15px;
}3. Use Plugins

Plugins like CSS Hero or Simple Custom CSS let you tweak your page width without editing theme files.
Common Mistakes to Avoid
When deciding what should be the width of WordPress pages, steer clear of these mistakes:
- Ignore Mobile Responsiveness: Your page width should adapt well to smaller screens.
- Do not Overload Full-Width Pages: Do not overload full-width layouts with too much content.
- Ignore the User’s Feedback: Always analyze how people interact with your site to optimize their experience.
- Do not use a Non-Responsive Theme: Outdated themes can ruin UX and SEO.
Conclusion: What Should Be the Width of WordPress Pages?
The perfect width for WordPress pages varies depending on your website’s goals, audience, and content type. Whether you opt for full-width, fixed-width, or responsive layouts, the key is to prioritize user experience and mobile compatibility.
By understanding the width of WordPress pages, one could create a visually appealing, functional, and accessible website.
Remember to test different widths, gather feedback, and choose a layout that enhances both form and function.
Frequently Asked Questions
Q1. What is the ideal width for WordPress pages?
The ideal width depends on the website type but commonly ranges between 960px to 1200px for fixed-width layouts or responsive designs that adapt to screen size.
Q2. Are full-width pages better than fixed-width pages?
Full-width pages work well for visually immersive content like portfolios or landing pages, while fixed-width pages are better for blogs or corporate sites needing consistent layouts across devices.
Q3. How do I change the width of my WordPress pages?
You can adjust page width through theme settings, custom CSS, or using page builders like Elementor, which offer flexible layout options.
Q4. Is responsive width necessary for modern websites?
Yes, responsive width is essential as it ensures your website adapts seamlessly to different screen sizes, enhancing user experience and SEO performance.
Q5. Can I use custom width settings for my WordPress pages?
Absolutely! Many themes and builders allow custom width adjustments, giving you complete control to tailor your layout to specific branding or content needs.

Abhijit Sarkar
Hi, I’m Abhijit Sarkar. I am deeply passionate about creating engaging content and exploring. My journey includes gaining valuable experience in content writing and creating useful resources for my readers.

Leave a Reply