How to Create a WordPress Contact Form Without a Plugin

Wondering about how to create a WordPress contact form without a plugin? Well, you are not alone! While plugins make life easy, they sometimes add weight your website does not need.
In this tutorial, I’ll walk through the process step by step in a manner that’s easy for even beginners to follow.
By the time you’re done reading, you’ll have completely set up a working contact form on your WordPress site without any plugins. So let’s get started!
Table of Contents
Why Create a WordPress Contact Form Without a Plugin?
Let’s talk about why you might want to make a contact form without using a plugin, and then we can jump into how to do it. Firstly, here are a few reasons:
- Performance: Plugins will inevitably slow down your website. The fewer plugins, the faster the site will be.
- Security: Every plugin you add is a source of a security vulnerability. However, you can maintain greater control by creating your form.
- Personalization: With a form built from scratch, you can do everything precisely as you would have wanted without limiting yourself to pre-set options.
- Adaptive Learning: Building your contact form is a good method of learning HTML, CSS, and PHP if you’re a budding web developer.
Now that we’ve discussed the reasons you might want to avoid using a plugin. Let’s move on to the how-to portion of creating a WordPress contact form without a plugin.
How to Create a WordPress Contact Form Without a Plugin: Step-by-Step Guide
Step 1: Create a New Page for Your Contact Form

First, you want to set up a new page on WordPress where your contact form will be sitting. Here’s how you do that:
- Log into your WordPress Dashboard: If you haven’t done so, navigate to
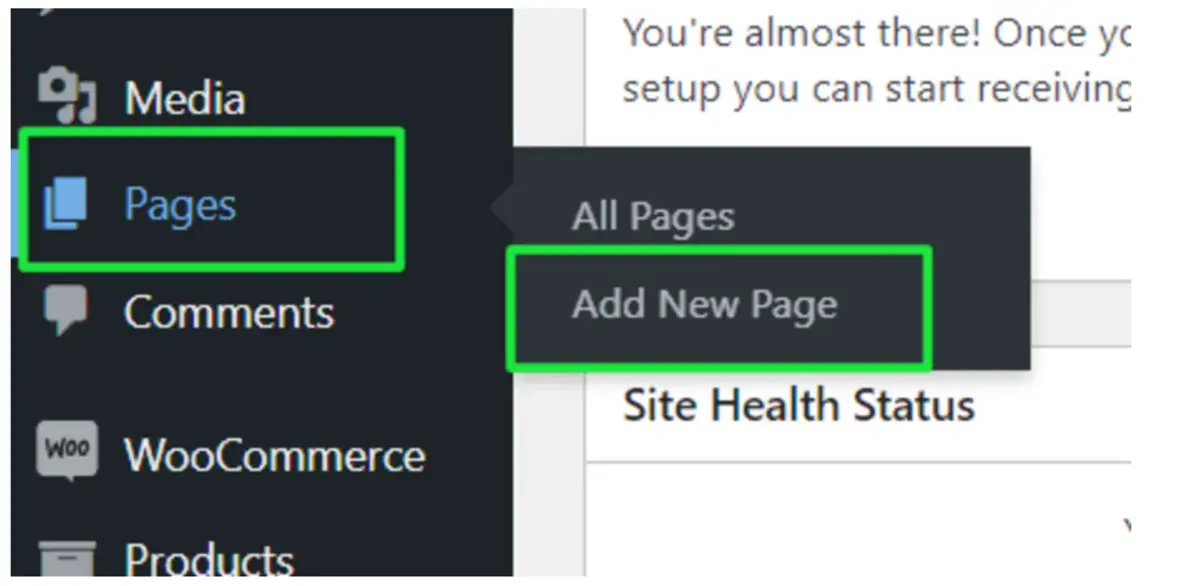
yourwebsite.com/wp-adminand log in. - Click on Pages: On the left-hand menu, click on Pages and then Add New.
- Name Your Page: Give your page the title of something like Contact Us or even just Contact.
- Save Your Draft: Just save your draft for now. We won’t publish the page yet. We will return to this after we have the form built.
This will be the contact form home, and in a minute, we’ll place our code here.
Step 2: HTML code of the contact form

Great. Now, let’s create the HTML form for contact. This code will define the fields the user will fill out, such as Name, Email, Subject, and Message.
Here is a simple example of an HTML contact form that you might implement:
<form id="contact-form" action="" method="post"> <label for="name">Name:</label> <input type="text" id="name" name="name" required><br><br> <label for="email">Email:</label> <input type="email" id="email" name="email" required><br><br> <label for="subject">Subject:</label> <input type="text" id="subject" name="subject"><br><br> <label for="message">Message:</label> <textarea id="message" name="message" rows="4" cols="50" required></textarea><br><br> <input type="submit" name="submit_contact_form" value="Send Message"> </form>
Understanding the Code
- The form tag defines the form and then indicates where to send the form data when submitted.
- The attribute
method="post"indicates that the form will use the POST method to send the data. - The tags allow the form to be accessible. They connect label text with the proper input fields.
- The elements define the username, email, subject, and message input fields.
- The required attribute does not allow the user to leave a field empty.
Step 3: Place the HTML Form Inside Your WordPress Page

Ok, let’s now place the HTML form inside your WordPress page.
- Go back to the Draft: Contact page you built in step 1.
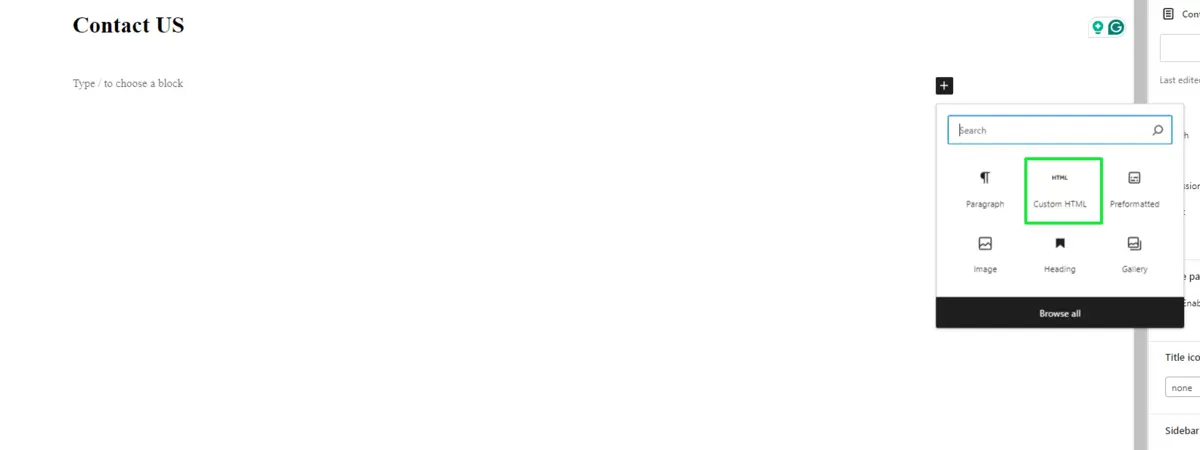
- Inside the Page Editor: Click the tab where it says Visual to switch to text. This way, you can add raw HTML to your page.
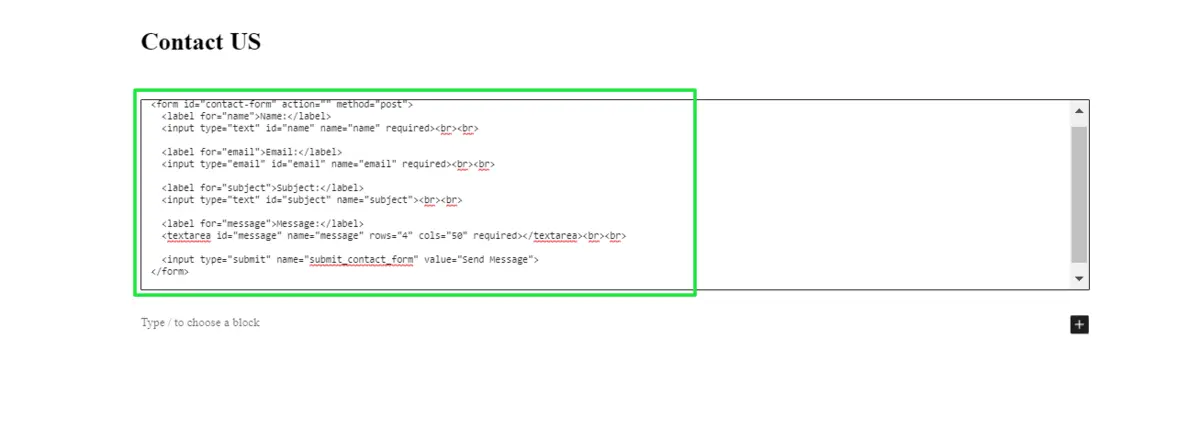
- Paste the HTML: Paste the copied code in Step 2 into the Text editor.
- Save Draft: Once the code is pasted, save the draft of your page.
Now, when you preview the page, you should see your contact form, right? Well, not so fast! We need to test and make sure the form notifies a person who can do something with the information collected from it.

Step 4: Write PHP Script to Handle Form Submission
You’ll need a PHP script to handle the data submitted from your form. This script will process the data and send it to your email. You can create a new file for that or add the code to the theme’s functions.php file.
Paste the following code into the file:
<?php
add_action( 'wp_loaded', function() {
if ( ! empty( $POST[ 'submit_contact_form' ] ) ) {
$name = ! empty( $_POST[ 'name' ] ) ? sanitize_text_field( wp_unslash( $_POST[ 'name' ] ) ) : '';
$email = ! empty( $_POST[ 'email' ] ) ? sanitize_email( wp_unslash( $_POST[ 'email' ] ) ) : '';
$subject = ! empty( $_POST[ 'subject' ] ) ? sanitize_text_field( wp_unslash( $_POST[ 'subject' ] ) ) : '';
$message = ! empty( $_POST[ 'message' ] ) ? sanitize_textarea_field( wp_unslash( $_POST[ 'message' ] ) ) : '';
if ( ! empty( $name ) && ! empty( $message ) && is_email( $email ) ) {
$recipient = "youremail@example.com";
$headers = "From: $name <$email>";
$mailSubject = $subject ?: "New message from $name";
$email_content = "Name: $name\n";
$email_content .= "Email: $email\n\n";
$email_content .= "Message:\n$message\n";
$success = wp_mail( $recipient, $mailSubject, $email_content, $headers );
if ( $success ) {
echo esc_html__( 'Thank you for contacting us!', 'text_domain' );
} else {
echo esc_html__( 'Oops! Something went wrong, please try again.', 'text_domain' );
}
} else {
echo esc_html__( 'Please fill in all required fields and provide a valid email address.', 'text_domain' );
}
} else {
echo esc_html__( 'Invalid request method.', 'text_domain' );
}
} );
?>
Understanding the Code
- This script checks whether the form has used the POST method to submit itself.
- The use of
sanitize_text_field(),sanitize_email(), andsanitize_textarea_field()functions sanitize the input data from malicious codes being entered. - It sets the
$recipientto your email address -replaceyouremail@example.comwith your actual email address. - It uses the
wp_mail()function to send an email, then gives the user feedback on whether the mail has been sent:
Step 5: Style Your Contact Form with CSS
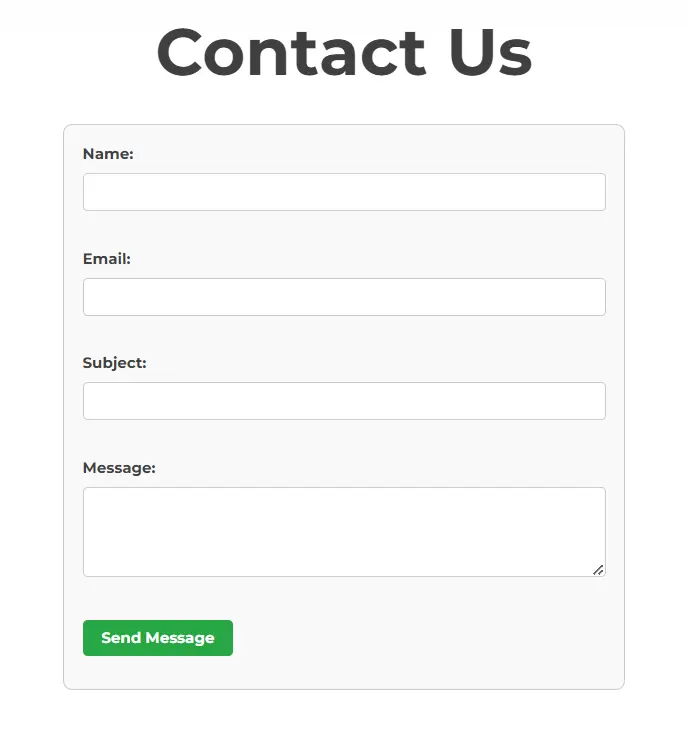
Your form would appear quite plain. Let’s add some CSS to make it more attractive. You can add the CSS directly in your WordPress theme or the <style> tags on the Contact Us page.
<style>
form {
max-width: 600px;
margin: 0 auto;
padding: 20px;
border: 1px solid #ccc;
border-radius: 10px;
background-color: #f9f9f9;
}
label {
display: block;
margin-bottom: 8px;
font-weight: bold;
}
input[type="text"],
input[type="email"],
textarea {
width: 100%;
padding: 10px;
margin-bottom: 15px;
border: 1px solid #ccc;
border-radius: 5px;
}
input[type="submit"] {
background-color: #28a745;
color: white;
padding: 10px 20px;
border: none;
border-radius: 5px;
cursor: pointer;
}
input[type="submit"]:hover {
background-color: #218838;
}
</style>
Understanding the CSS
- This CSS centers the form on the page and adds padding, border, and background color to make it visually appealing.
- Labels are styled for readability, and input fields are given some padding and border radius for a more modern look.
- The submit button is styled with a green background that changes color on hover for better interactivity.
Step 6: Test Your Contact Form

Now that your form is set up, let’s test it.
- Go to your Contact Us page.
- Fill out the form and submit it.
- Check your email to see if the form submission has arrived.
- Verify error handling by testing with incomplete or invalid data.
- If you suddenly begin to get spam submissions, look again at the security on your form and consider adding in extra measures, like enabling CAPTCHA functionality using the Advanced CAPTCHA plugin.
Conclusion
This is how you create a WordPress contact form without using any plugin. By following these steps, you can craft a fully functional contact form through which messages from the users are directly sent to your email.
By implementing your solutions, like a contact form, you do it manually and keep your WordPress system fast and effective. For more ways to extend your site sans plugins, such as showing reading time, refer to this tutorial on showing reading time with no plugin.
Call to Action: If you found this tutorial useful, please try it on your WordPress website. Create a plugin-free WordPress contact form today and see the benefits for yourself! If you have any questions or if any of the steps go wrong, please leave a comment or contact us—we’d be happy to help.
