How to Add Google reCAPTCHA to WooCommerce Checkout

Protecting your store from spam and fake orders is crucial in today’s online shopping world.
For those using WooCommerce on WordPress, a great way to improve security is by learning to add Google reCAPTCHA to WooCommerce checkout.
This guide will take you through the process step by step. By adding Google reCAPTCHA, you’re making sure that real people, not robots, are making purchases from your store.
We’ll show you how to get your reCAPTCHA keys and set everything up, making your WooCommerce checkout more secure and trustworthy for your customers.
Table of Contents
What is a CAPTCHA?

CAPTCHA, an acronym for the Completely Automated Public Turing Test to Tell Computers and Humans Apart, is a security feature employed online to prevent bots from executing automated tasks that could harm websites.
It challenges users with tasks that are easy for people but difficult for bots, like interpreting distorted text or identifying images.
When enhancing your online store’s security, learning to add Google reCAPTCHA to WooCommerce checkout is crucial when you have a WooCommerce plugin on WordPress or have created a WooCommerce plugin on your WordPress.
reCAPTCHA, a refined version by Google, elevates this concept with advanced assessments, including image recognition and user behaviour analysis, to verify if a visitor is human.
It was initially crafted to assist in converting old texts into digital formats by having users identify text that computer algorithms struggled with.
The most recent version, reCAPTCHA v3, efficiently evaluates user interactions to assess their human likelihood without always needing them to complete a challenge, thereby offering a seamless yet secure checkout experience on WooCommerce platforms.
Advantages of Adding Google reCAPTCHA to WooCommerce Checkout
Adding Google reCAPTCHA to your WooCommerce checkout process has many benefits. It makes your online store safer and gives your customers a better experience. It’s a win-win!
Here’s why adding Google reCAPTCHA is a good idea:
- Improved Security: Adding reCAPTCHA at checkout helps protect your customers’ data from hackers and cyber-attacks.
- Less Spam and Fraud: With reCAPTCHA, you can filter out fake orders and spam, making your order process cleaner and more reliable.
- Builds Trust: When customers see reCAPTCHA during checkout, it shows them you care about their privacy and security, making them more likely to trust you with their purchases.
- Faster Servers: By stopping bots and automated scripts, reCAPTCHA helps your servers run smoother, giving real customers a better checkout experience.
- Easy for Everyone: The latest reCAPTCHA tech, like version 3, makes it easy to check out without tricky challenges.
- Stops Fraud: Adding reCAPTCHA can help catch and stop fraudulent transactions, saving you money and hassle from chargebacks.
- Simple Setup: You don’t need to be a tech expert to add reCAPTCHA. Plugins and guides are available to help you do it easily, no matter the size of your business.
Workflow of V2 and V3 Google reCAPTCHA
To add Google reCAPTCHA to the WooCommerce checkout page, the workflow varies significantly between reCAPTCHA v2 and v3, offering different methods to safeguard your website against spam and automated abuse.
Here are several versions of reCAPTCHA, including v2 and v3, each with its own workflow and implementation methods. Here’s an overview of how both work:
Google reCAPTCHA v2
Google reCAPTCHA v2 verifies if an interaction is human by presenting challenges that are easy for humans but difficult for bots. It comes in three types:
- “I’m not a robot” Checkbox: The user clicks on a checkbox to confirm they are not robots. The system may present further challenges (like image recognition tasks) if it suspects bot-like activity.
- Invisible reCAPTCHA: This version runs in the background, without user interaction, unless suspicious behaviour is detected. If the system is uncertain about a user’s authenticity, it triggers a challenge in verifying the user.
- reCAPTCHA Android: This is designed for Android apps, providing a similar mechanism to verify human interactions within mobile applications.
Google reCAPTCHA v3
Google reCAPTCHA v3 is designed to run in the background, providing a frictionless user experience.
Instead of presenting challenges, it assigns a score to each interaction, which reflects the likelihood of the user being human.
- Monitor User Interactions: reCAPTCHA v3 is integrated into multiple website pages and analyzes interactions on these pages to detect bots. Every user action is scored from 0.0 (likely a bot) to 1.0 (probably human).
- Server-Side Verification: When a user takes an action (e.g., submits a form), the reCAPTCHA score is sent to the website’s server. The server evaluates the score. Based on predetermined thresholds set by the site administrator, the server decides whether to accept the action, require additional verification, or block the request.
- Action Based on Score: Actions can vary based on the score. For instance, transactions from users with a low score might be subjected to additional review, or their requests could be limited.
- Adaptive Challenges (Optional): While reCAPTCHA v3 primarily works through scoring, websites can present challenges or additional verification steps if a user’s score is below a certain threshold.
How to Generate API keys for Google reCAPTCHA
It is essential to generate the API keys for the Site key and the Site Secret to add Google reCAPTCHA to the WooCommerce checkout.
Follow the below steps to generate the API keys efficiently:
Step 1: Log in to the Google reCAPTCHA admin console
You can easily log in to the Google reCAPTCHA admin console with your email ID.
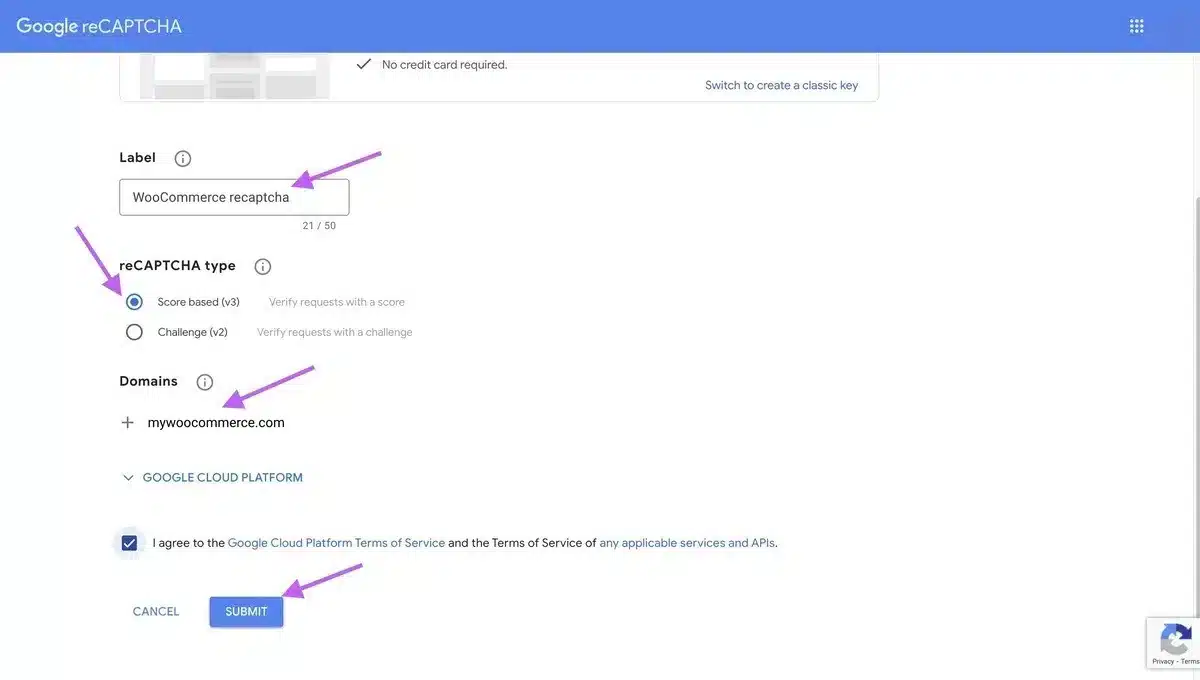
Step 2: Add the Details

Add the label in the Label section.
Next, select the reCAPTCHA type according to your wish.
Add your website’s domain name below, in which you want to display the reCAPTCHA, and click on the Submit option
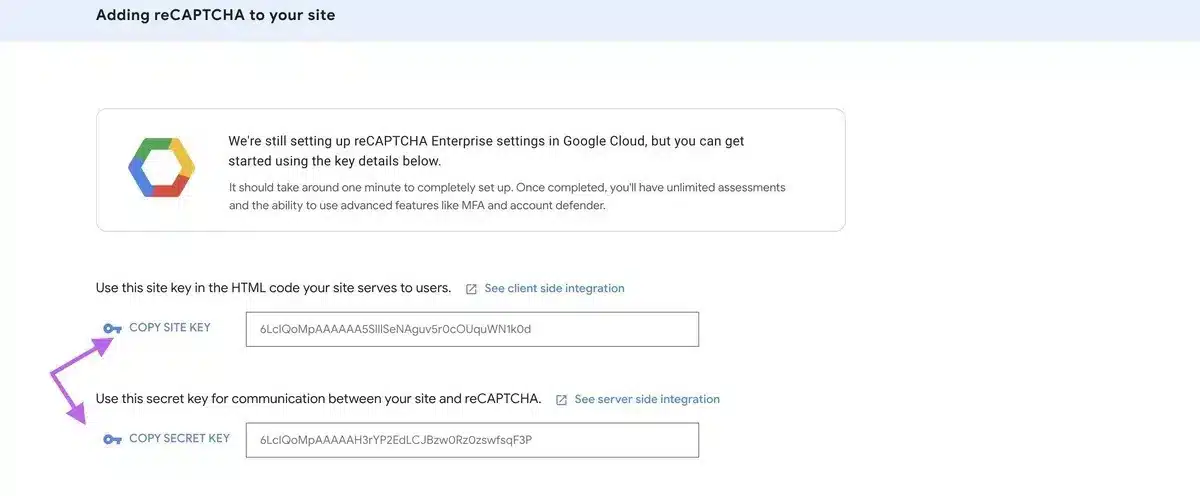
Step 3: Copy the Site Key and Site Secret

After submitting the details, you will get the Site Key and Site Secret, which you must paste into the Google reCAPTCHA settings while setting up the reCAPTCHA plugin.
How to Add Google reCAPTCHA to WooCommerce Checkout
Adding Google reCAPTCHA to your WooCommerce checkout is a great way to enhance security by preventing spam and automated abuse.
WooCommerce Advanced CAPTCHA is a premium plugin that is used to provide Google reCAPTCHA, Cloudflare, and hcaptcha.
This premium plugin is a perfect choice for someone looking to add Google reCAPTCHA to WooCommerce Checkout. We will demonstrate the process for the Google captcha protection functionality of this plugin in this blog.
Here’s a step-by-step guide on how to add Google reCAPTCHA to the WooCommerce checkout page:
Step 1: Set Up the Plugin
1. General Settings
Once you have installed the plugin in your WordPress, it is time to set it up to add Google reCAPTCHA to WooCommerce Checkout.
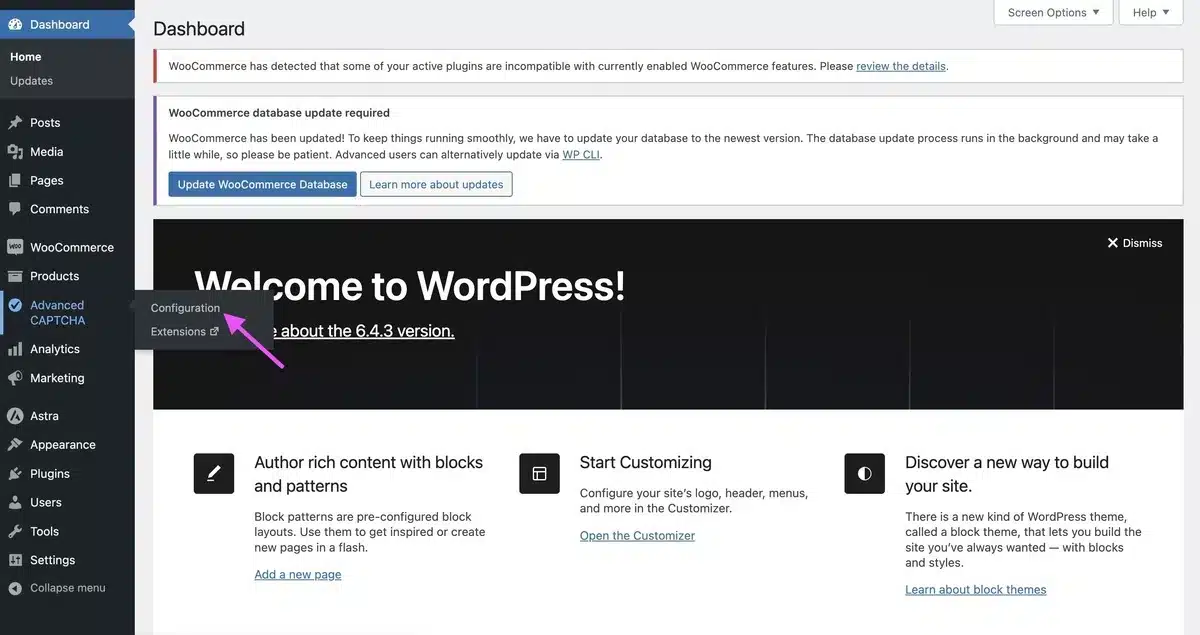
From the WordPress Dashboard, head to WooCommerce > Advanced CAPTCHA > Configuration.

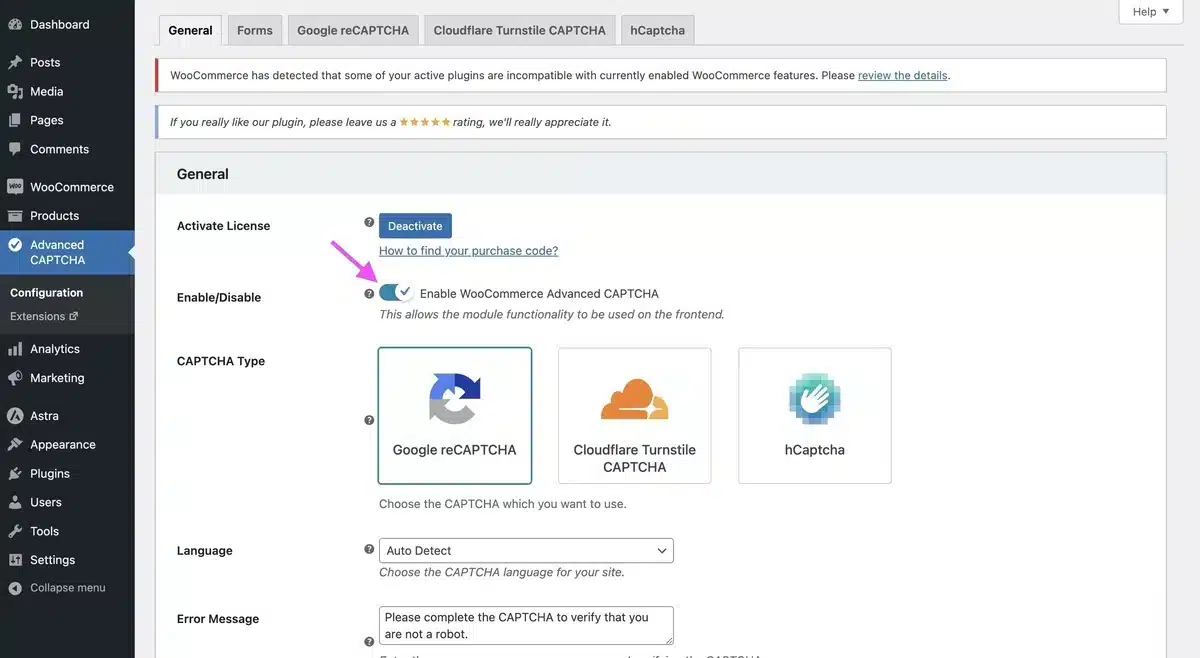
Enable the plugin, and select the Google reCAPTCHA type, as shown in the image.

Next, Click on Save Changes to save the data.

2. Forms Settings
Next, switch to the Forms section once you set up the General settings.
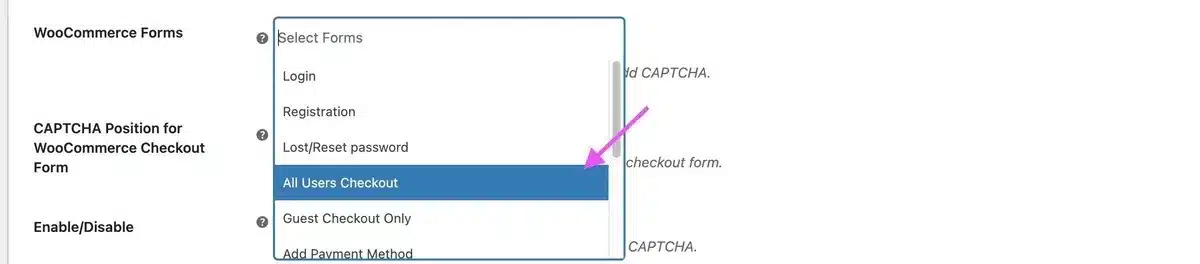
WooCommerce Forms: Select the “All Users Checkout” option from the drop-down list to activate the CAPTCHA protection.

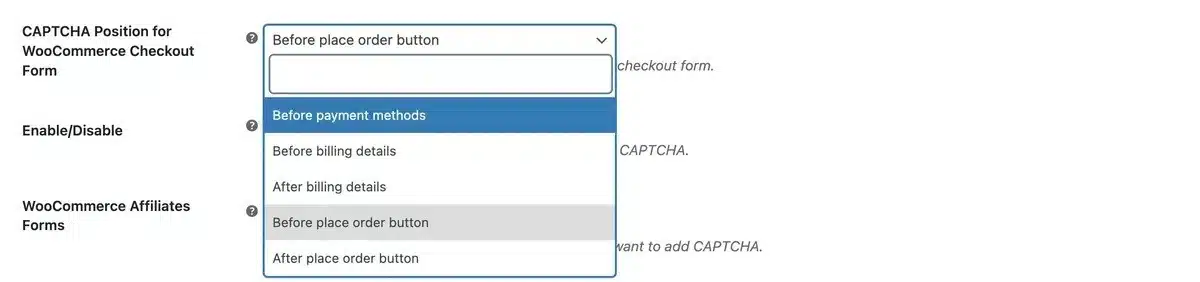
CAPTCHA Position for WooCommerce Checkout Form: Choose where to display the CAPTCHA position in the WooCommerce checkout section.

Click on the Save Changes option in the form settings section after you have made the changes.

3. Google reCAPTCHA Configuration
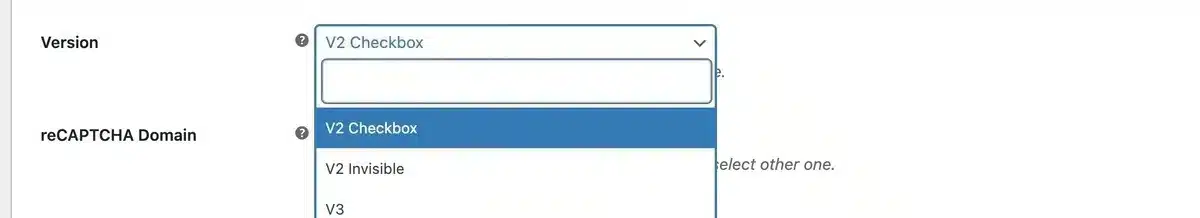
Select the reCAPTCHA Version from the drop-down list.

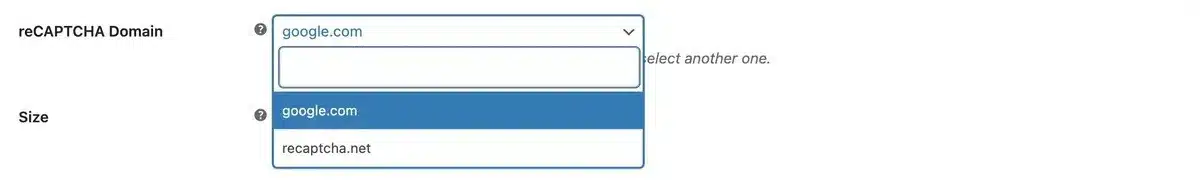
Next, select the reCAPTCHA Domain from the drop-down list.

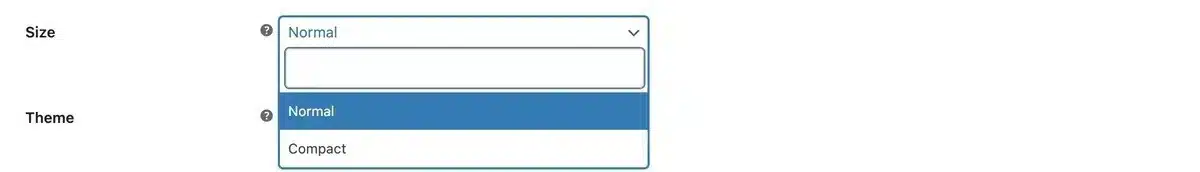
Select the reCAPTCHA size according to your preference, which will appear in your WooCommerce checkout section.

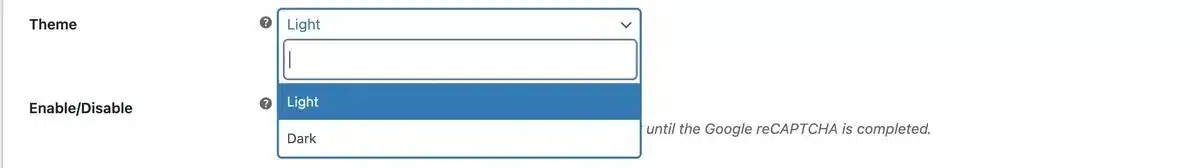
Next, you can select the reCAPCTHA theme as “Light” or “Dark” from the drop-down list.

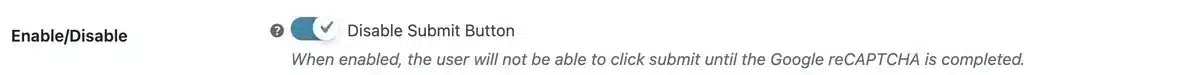
Enable the enable/disable option so the user cannot click submit until the Google reCAPTCHA is completed.

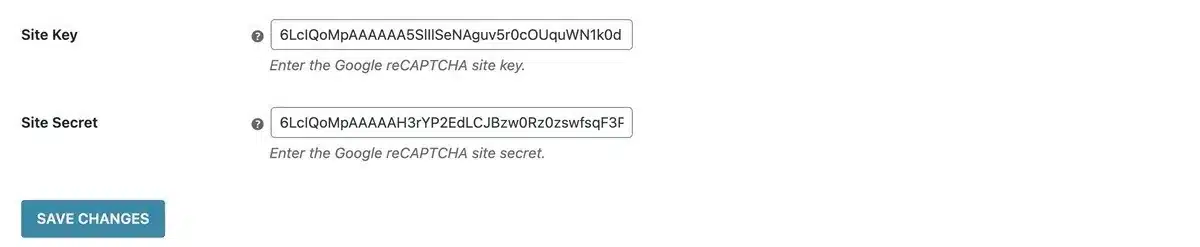
Copy the Site Key and Site Secret generated earlier using the Google reCAPTCHA admin console, and click on Save Changes.

Step 2: View the Google reCAPTCHA
Once you are done with the entire setup process on how to add Google reCAPTCHA to the WooCommerce checkout page.
You can view the reCAPTCHA by adding Products to the Cart from Shop and proceeding to Checkout.
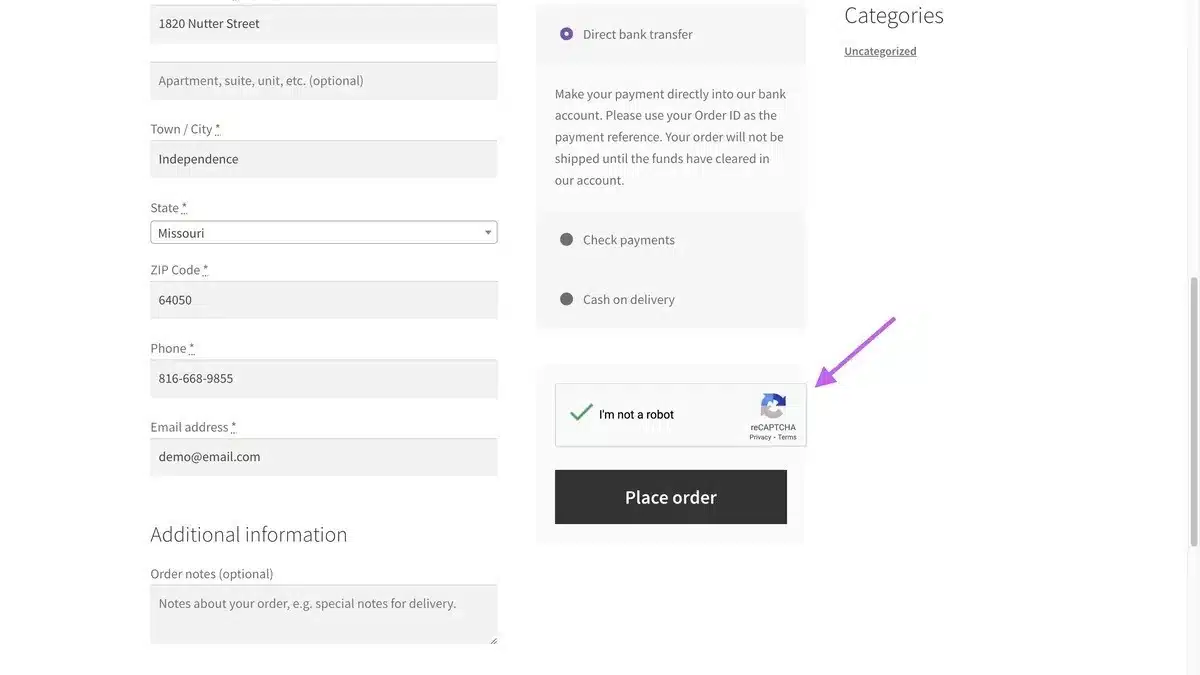
If you pick the reCAPTCHA Version as V2, the reCAPTCHA will look like this.

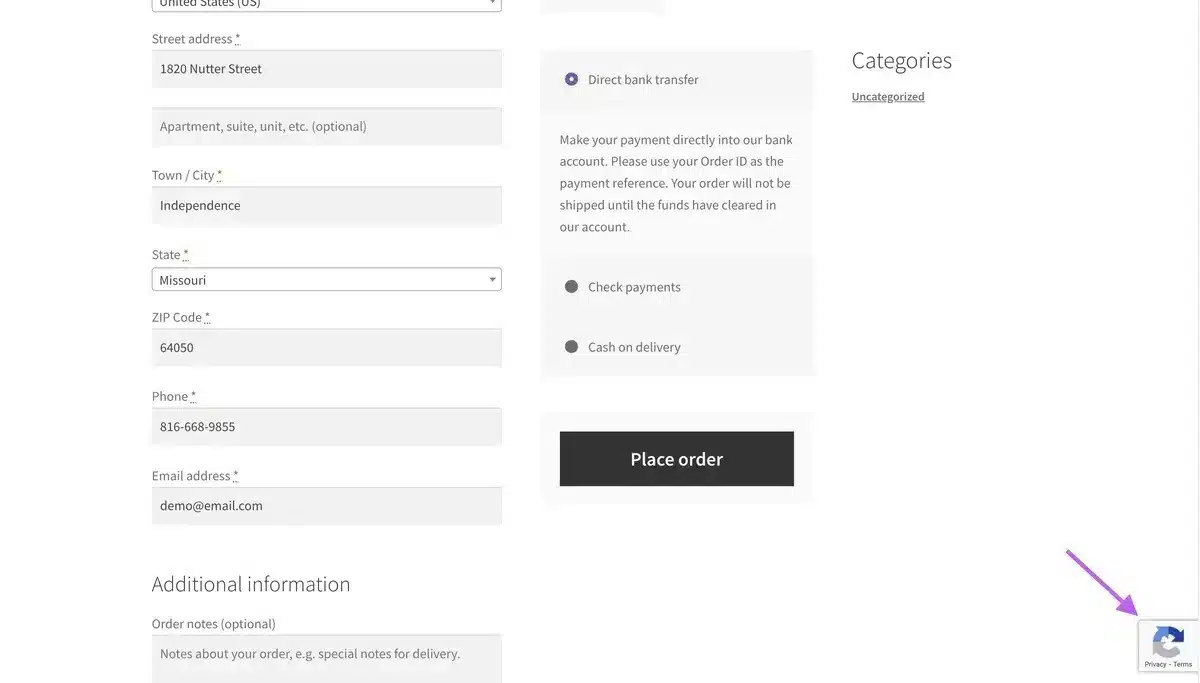
And if you had picked it as V3, reCAPTCHA would look like this.

Final Thoughts
Learning to add Google reCAPTCHA to WooCommerce checkout is crucial for protecting your online store against spam and automated threats, ensuring a safer shopping experience for you and your customers.
This guide took you through obtaining a Google reCAPTCHA key, integrating it with your WooCommerce checkout, and verifying its functionality to prevent fraudulent activities.
Following these simple instructions helps safeguard your eCommerce platform from malicious attacks and demonstrates your dedication to customer security.
Staying vigilant and updating security measures is vital in this ever-evolving digital landscape.
By mastering how to add Google reCAPTCHA to WooCommerce checkout, you’re taking a significant step towards enhancing your store’s security and reliability.
FAQs
Are there different types of reCAPTCHA, and which one is best for WooCommerce checkout?
Yes, there are several types of reCAPTCHA, including reCAPTCHA v2 (with the “I’m not a robot” checkbox), Invisible reCAPTCHA, and reCAPTCHA v3. For WooCommerce checkout, reCAPTCHA v2 or Invisible reCAPTCHA are commonly recommended for balancing user experience and security.
Do I need technical skills to add Google reCAPTCHA to WooCommerce checkout?
Basic knowledge of WooCommerce and the ability to install plugins or edit your site’s code is required. However, detailed guides and plugins are available to simplify the process, making it accessible to users with minimal technical expertise.
Will adding Google reCAPTCHA to my checkout affect the user experience?
If you add Google reCAPTCHA to WooCommerce checkout correctly, it should not negatively affect the user experience. It’s designed to be minimally invasive, with many users only needing to click a checkbox.
Is Google reCAPTCHA compatible with all WooCommerce themes and plugins?
Google reCAPTCHA is compatible with most WooCommerce themes and plugins. However, testing your checkout process is essential to ensure compatibility and a smooth user experience after implementation.
Can I customize the appearance of Google reCAPTCHA on my WooCommerce checkout page?
When you add Google reCAPTCHA to WooCommerce checkout, the customization options are limited for the reCAPTCHA widget itself. Still, you can choose between the light and dark theme and the reCAPTCHA box size to better fit your checkout page’s design.
