How to Edit the WooCommerce Shop Page: Insider Tips Revealed!

Welcome to our guide on how to edit the WooCommerce shop page. Your shop page is a crucial part of your online store, where customers browse and buy your products.
If you want to tweak its appearance or functionality, you’ve come to the right place.
We’ll walk you through simple steps and helpful tips to customize your shop page, making it uniquely yours and optimizing it for better sales.
Let’s dive in and learn how to make your WooCommerce shop page stand out!
Table of Contents
What is a WooCommerce Shop Page?

When learning how to edit the WooCommerce shop page, it is essential to understand the WooCommerce Shop Page first.
A WooCommerce shop page is a fundamental component of an online store built using WooCommerce on the WordPress platform. It is the central hub where customers can view and browse the available products.
This page typically displays a grid or list layout of WooCommerce products with their respective images, titles, prices, and additional information.
Customers can navigate different product categories, apply filters, and initiate the purchase process directly from the shop page.
Customizing the WooCommerce shop page allows store owners to personalize its appearance and functionality to suit their branding and improve the overall shopping experience for customers.
Why Should You Edit the WooCommerce Shop Page?
Editing the WooCommerce shop page offers several benefits for online store owners:
- Brand Consistency: By learning how to edit the WooCommerce shop page, you can ensure that its design aligns seamlessly with your brand identity, maintaining a consistent look and feel across your website.
- Improved User Experience: By optimizing the layout, adding helpful features, and enhancing navigation, you can create a more user-friendly shopping experience for your customers, which can lead to increased sales and customer satisfaction.
- Highlighting Featured Products: Editing the shop page enables you to showcase featured products, promotions, or best-selling items prominently, attracting customers’ attention and driving conversions.
- Enhanced SEO: Adjusting the shop page structure and content can help improve its search engine optimization (SEO) performance, making it easier for potential customers to find your products through organic search results.
- Better Conversion Rates: Tailoring the shop page to match your target audience’s preferences and purchasing habits can result in higher conversion rates, as customers are more likely to engage with and make purchases from a shop page that meets their needs effectively.
Overall, editing the WooCommerce shop page allows you to create a more engaging, personalized, and effective online shopping environment that ultimately benefits your business and customers.
How to Edit the WooCommerce Shop Page: 2 Quick Methods
Two practical options can help you solve your query on how to edit the WooCommerce shop page. You can use any of them according to your preference.
Let’s understand the two methods to edit the WooCommerce shop page:
1. Using WooCommerce Customizer
This is the first and easiest way to edit the WooCommerce shop page.
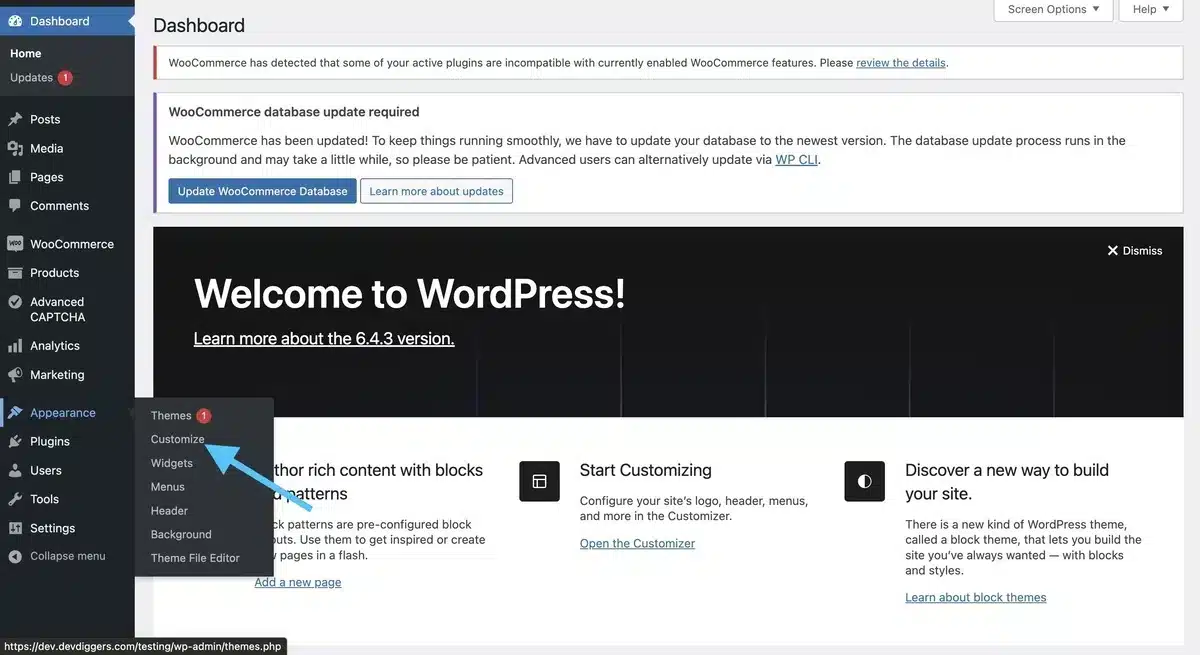
Step 1: Login and Head to Appearance > Customize > WooCommerce.

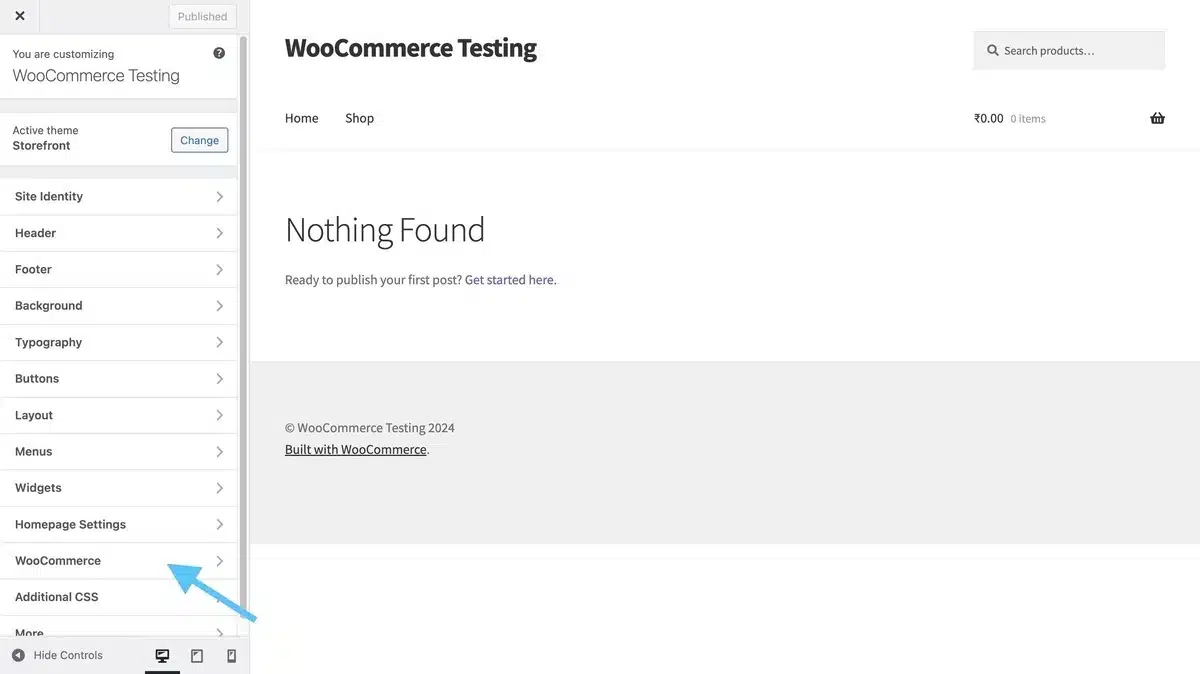
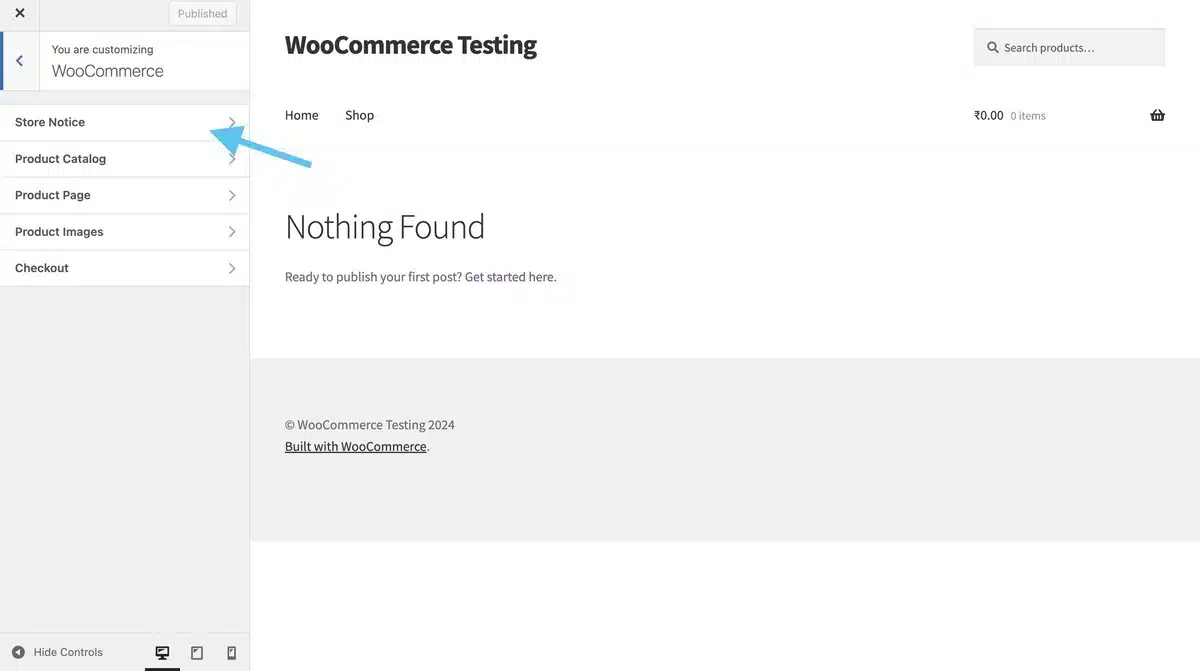
Step 2: Select “WooCommerce” from the list of options below WooCommerce Testing.

Step 3: Select “Store Notice.”

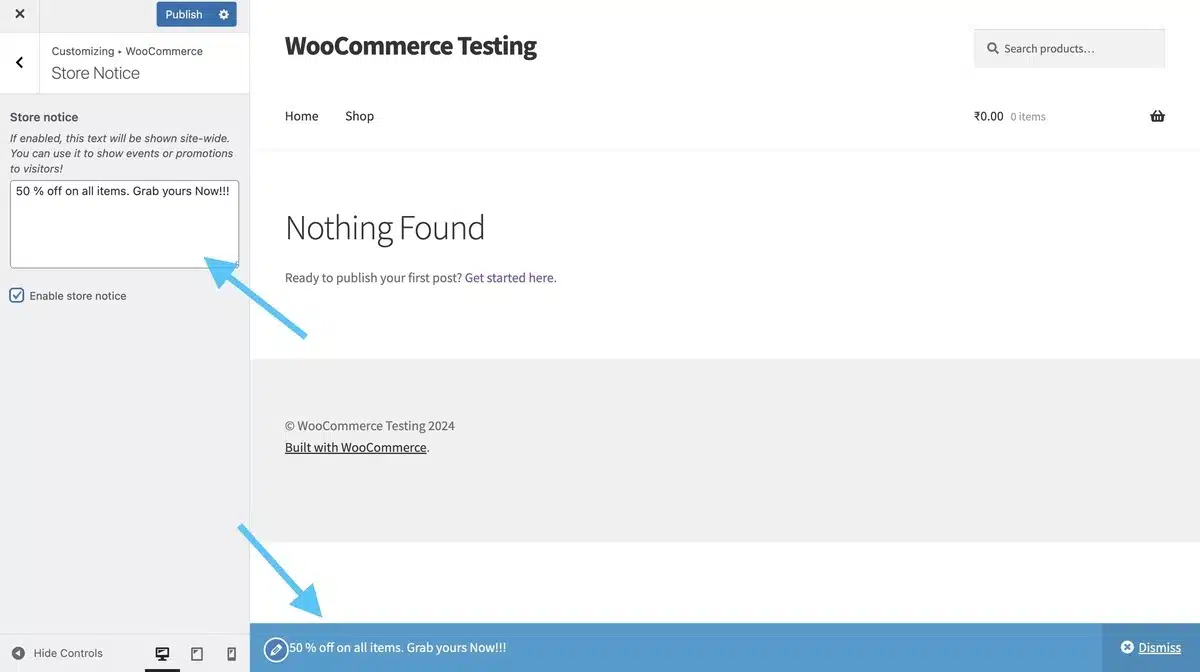
A store notice is a message you can show at the top or below of your online shop. It’s like a little banner where you can tell your customers about special offers, shipping updates, or any important info you want them to know.
Step 4: Below is the message you want to display on your WooCommerce shop page.

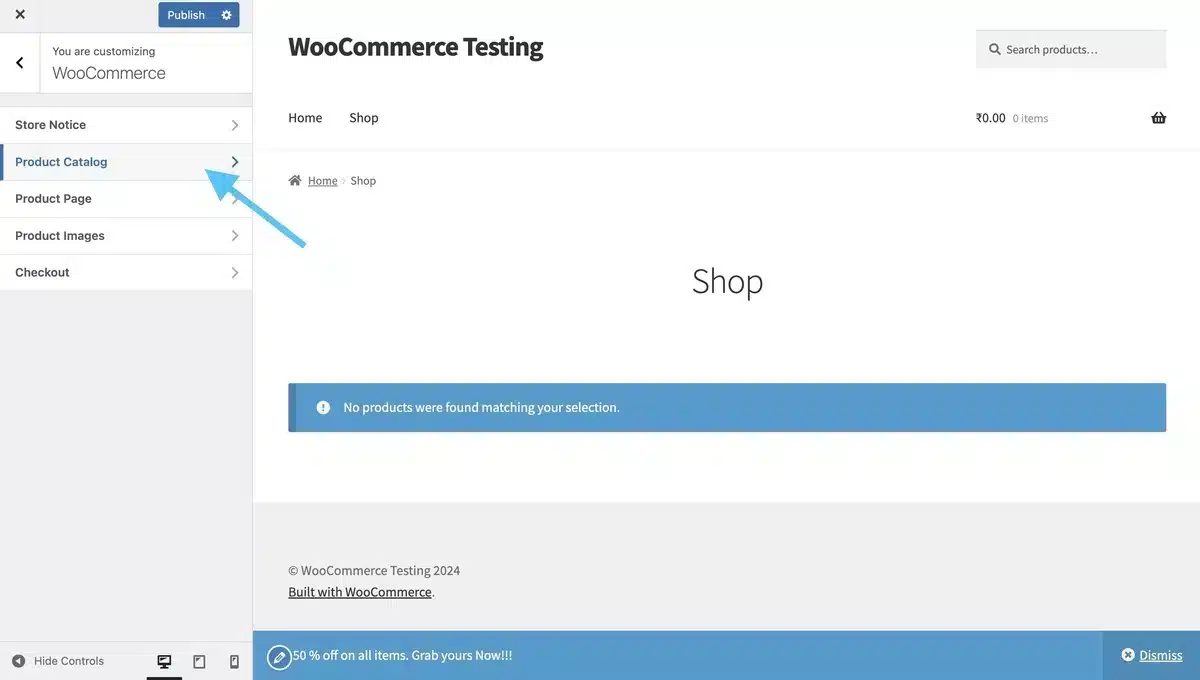
Step 5: Next, head back and select the option “Product Catalog” below the Store Notice option.

Product Catalog allows you to edit the product layouts on your WooCommerce Shop Page.
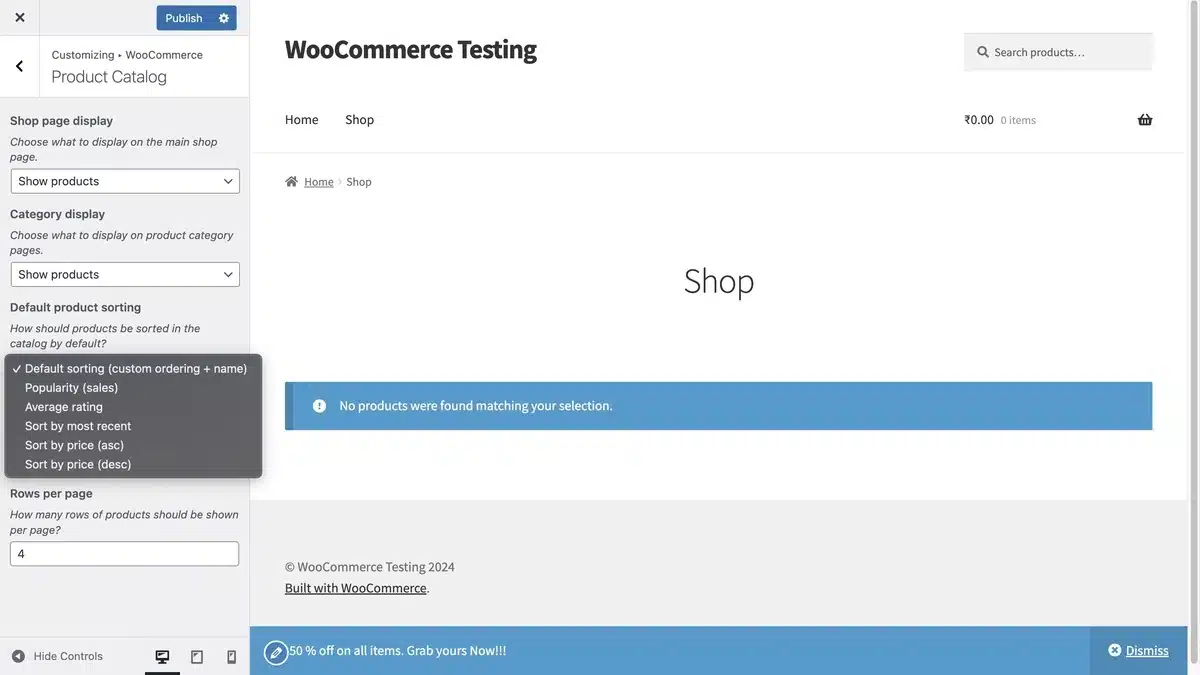
Step 6: A single Shop page may be exhausting for visitors if you have many products in your store.

Select what should appear on the page from the Shop Page Display option, which includes categories, goods, and both.
Next, The Category display option will show a grid of thumbnails representing the categories accessible in your store.
You can next use the Default Product Sorting menu to manage the display of products on your WooCommerce Shop page. You can select any option from its drop-down menu list.
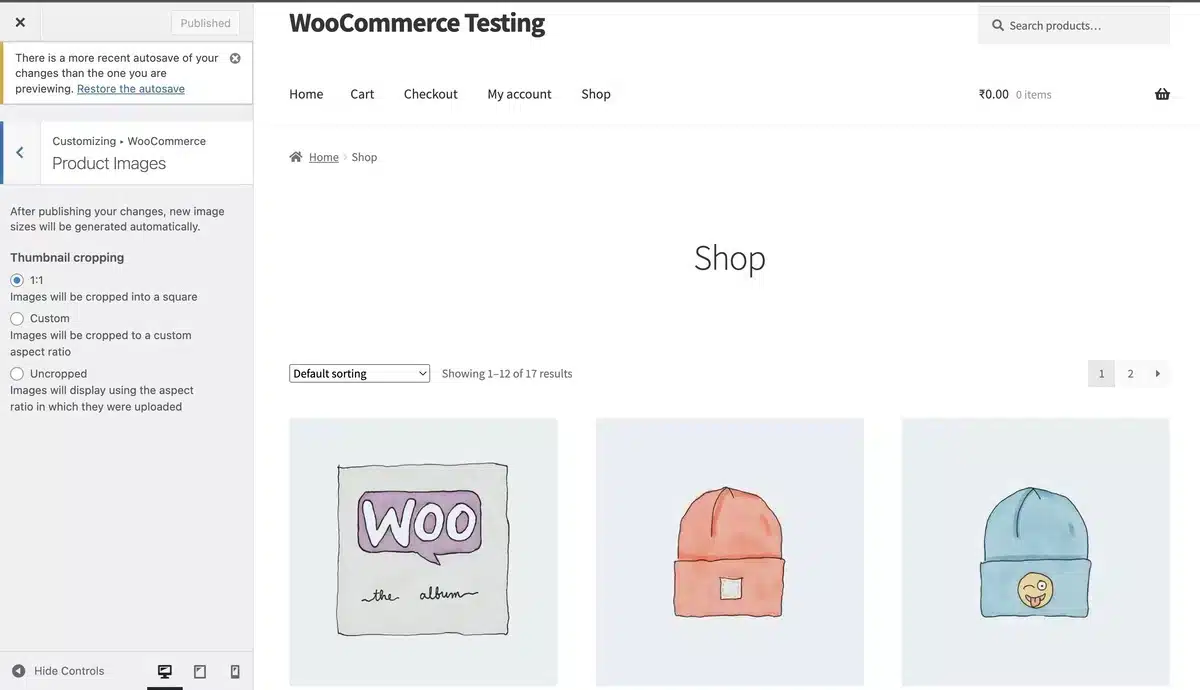
Step 7: Next, head back and select Product Images. This option lets you edit the size of images displayed on your Shop Page.

2. Using Gutenberg Editor
The following method for solving your query on how to edit the WooCommerce shop page is through WordPress’s Gutenberg Editor.
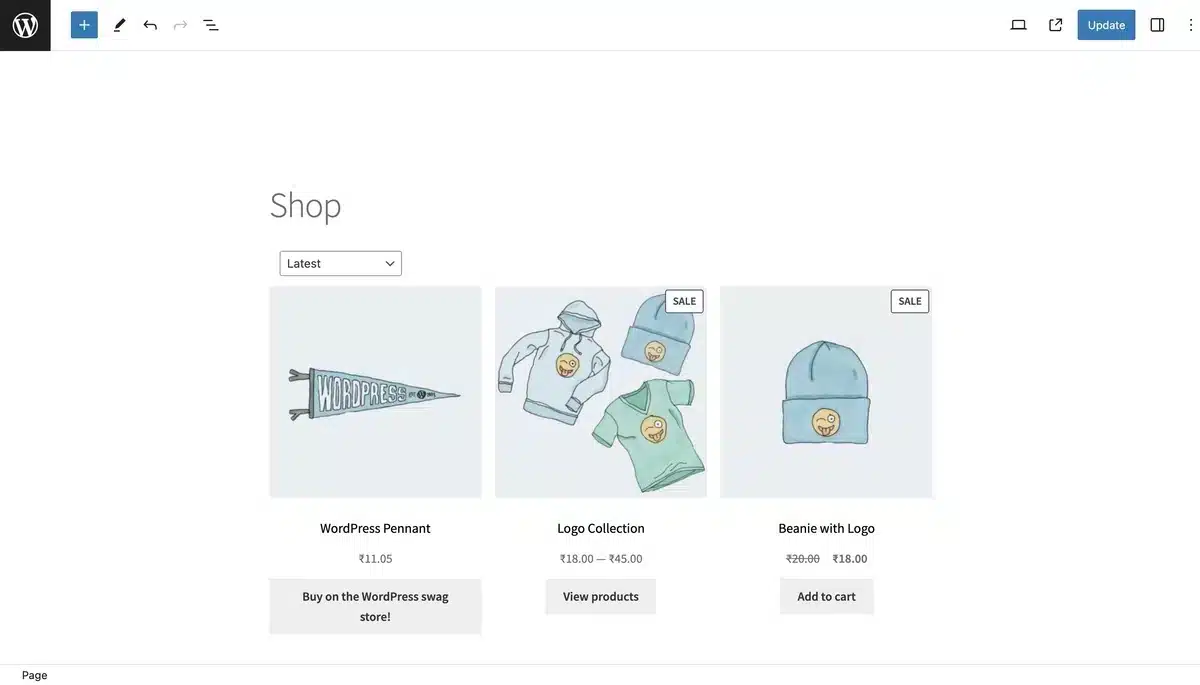
Step 1: Head to the Pages section in WordPress and select the Page you want to edit.

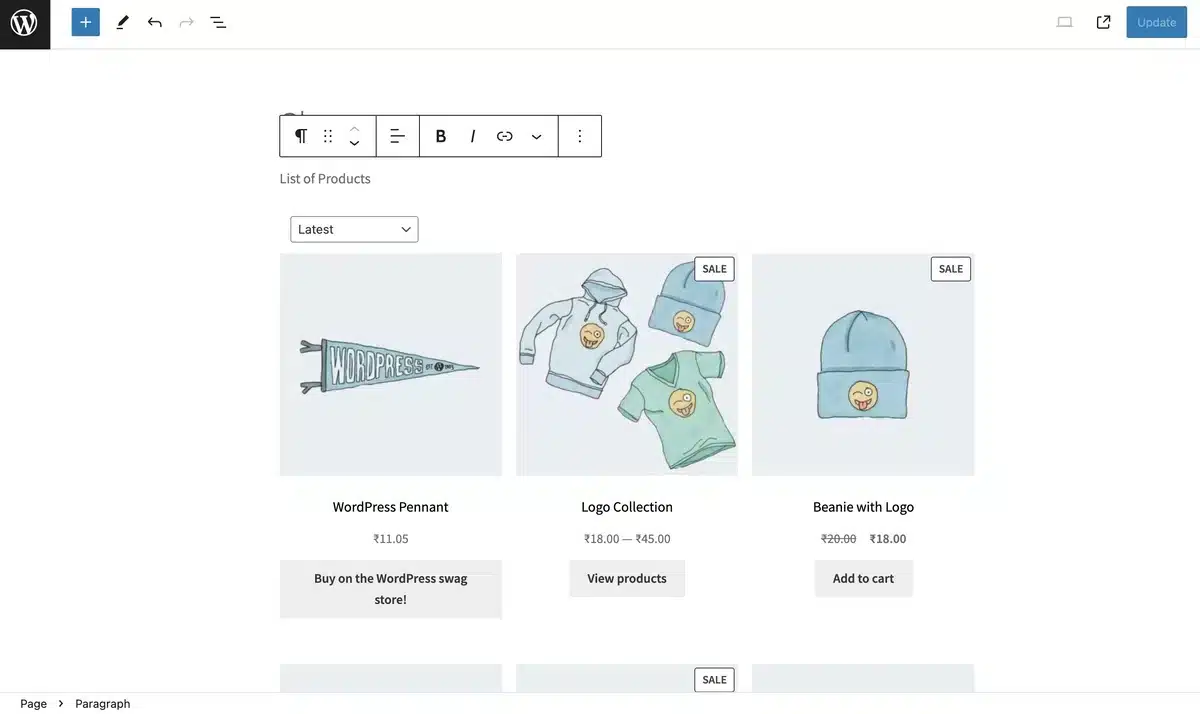
Step 2: Now, If you want to add another sub-heading below the Shop heading. Then, all you need to do is hit enter to go to the next line and add the text/title. Here, I have added a List of Products, and you can edit the text by changing its heading and making it bold or italic.

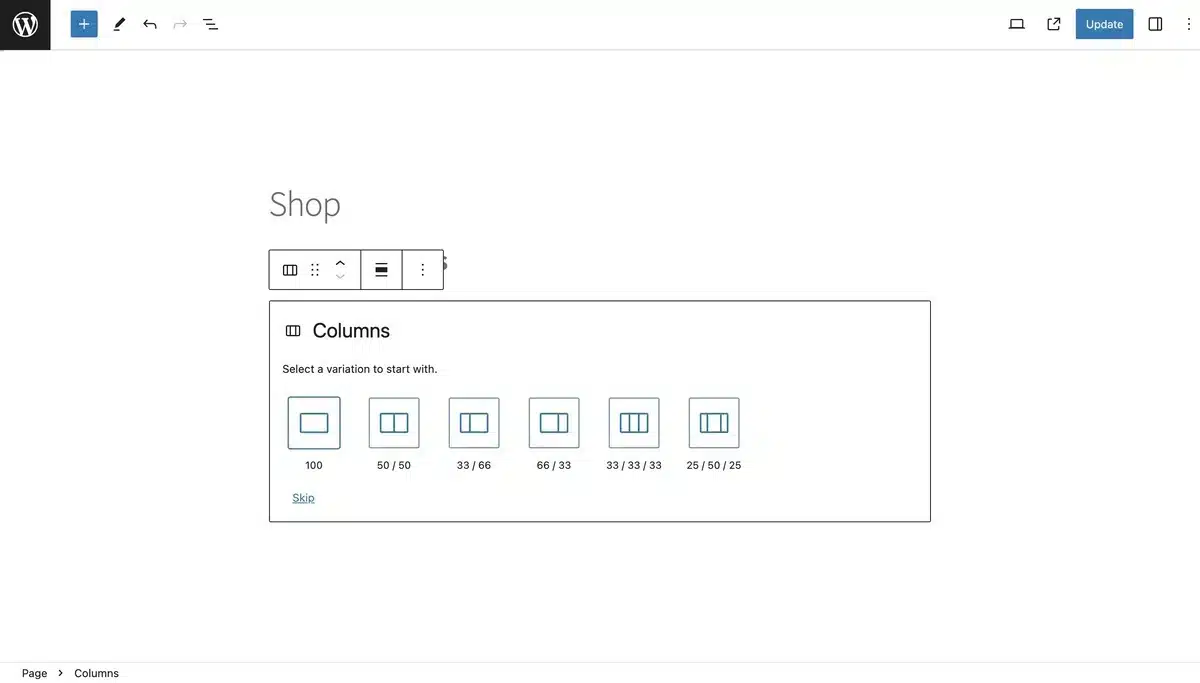
Step 3: If you wish to add Product Search to your shop page, you must first delete the existing product grid layout and select the “Columns” option from the Gutenberg Editor.

I have selected the variation of 66/33 over here.
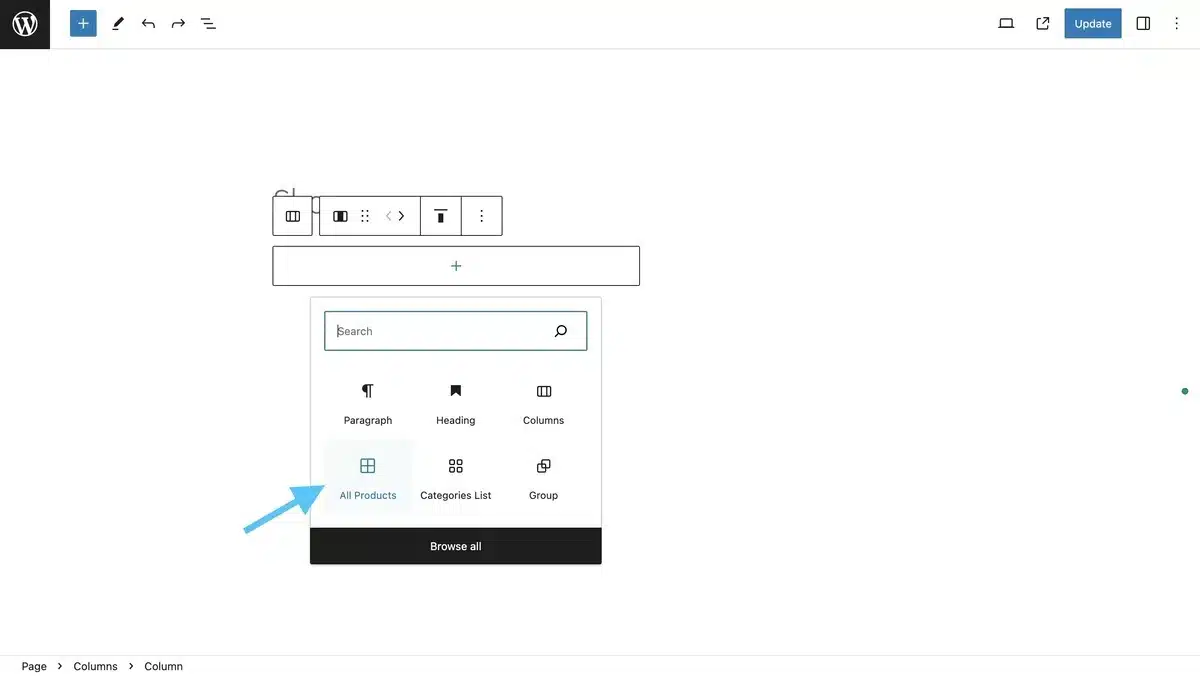
Step 4: Add Products in the first column using the Gutenberg Editor block as All Products.

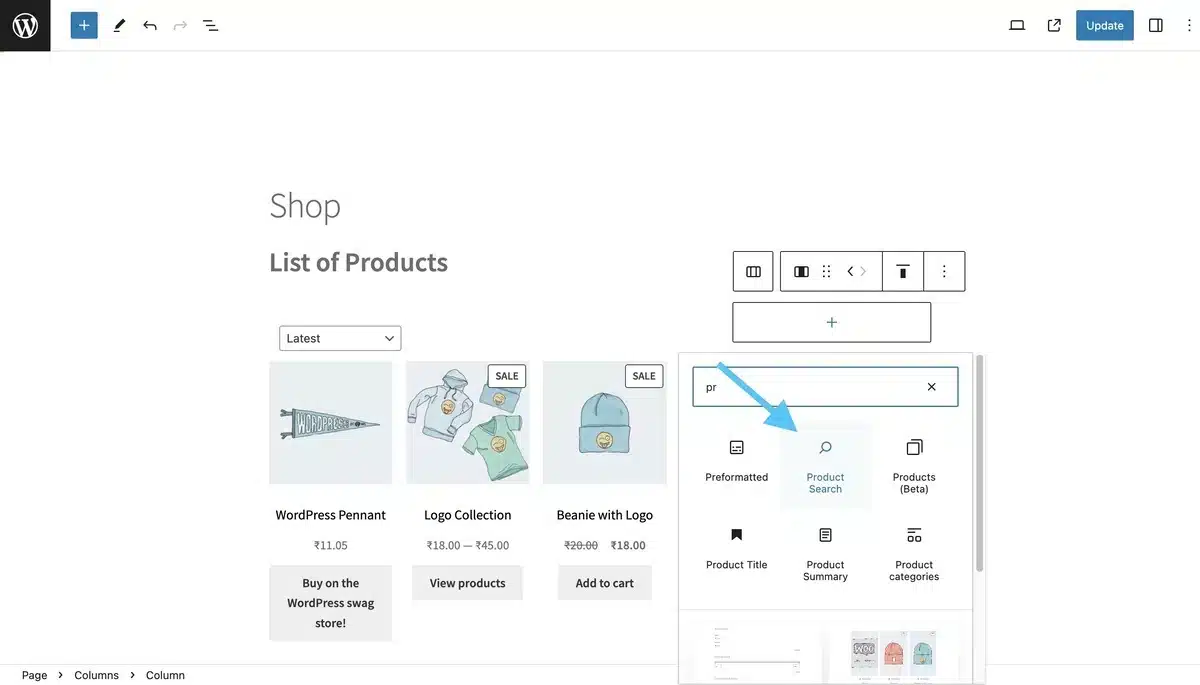
Step 5: Select the Gutenberg Editor block for the next column as Product Search. This will add a search tab on your shop page where visitors can easily search for a product they like. You can even edit the Search Tab by clicking on it.

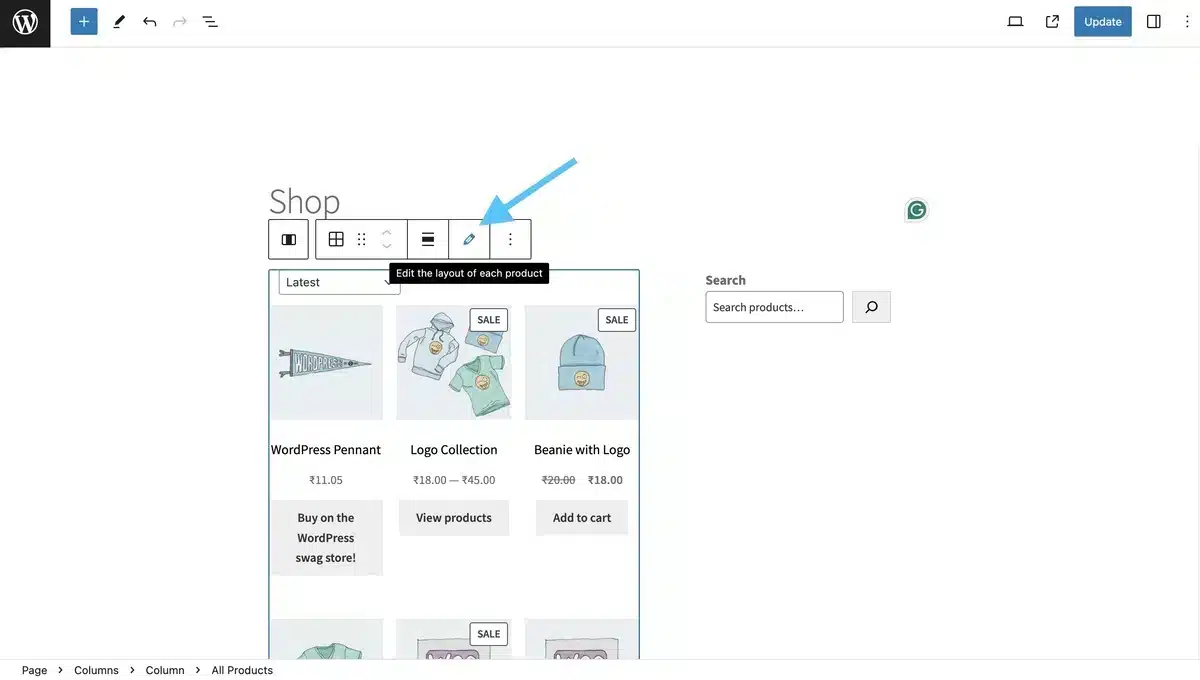
Step 6: Select the Edit icon to change the product name element.

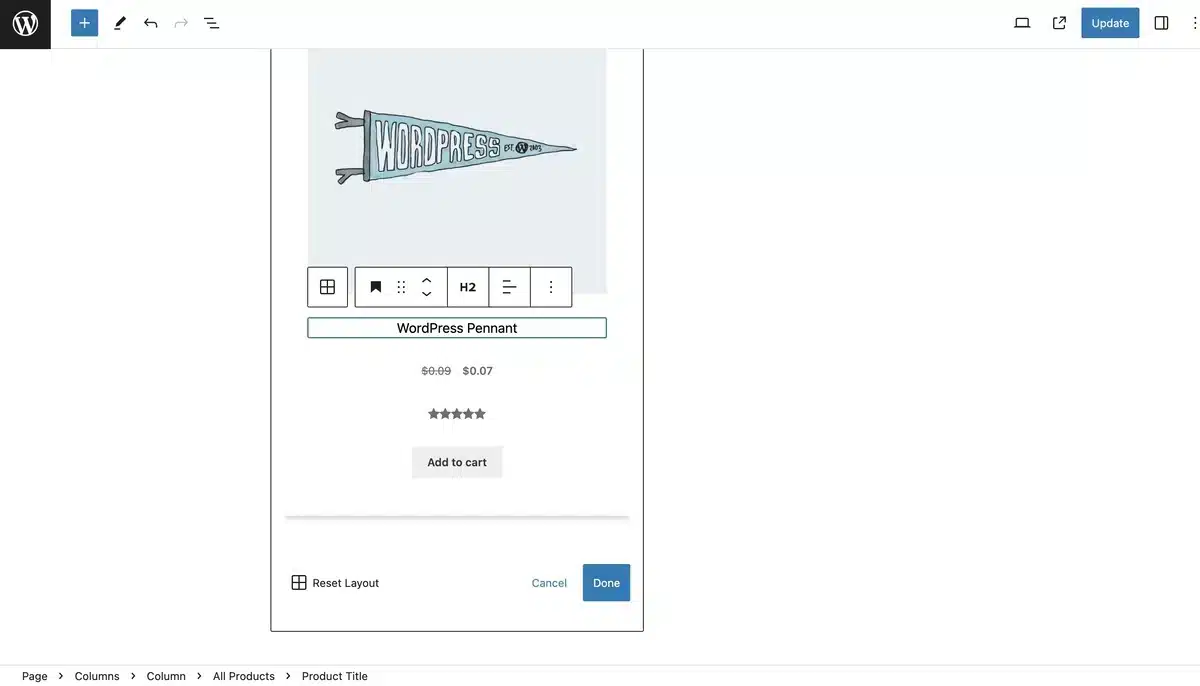
The displayed price and various features were rearranged by changing the product name to paragraph format or heading to h1, h2, h3.
You can add product fields, including custom meta fields like ACF, to the item layout using the Advanced Views plugin.

This way, you can edit the WooCommerce Shop Page efficiently and edit many different things in your shop page by exploring and analyzing the edits.
Final Thoughts on How to Edit the WooCommerce Shop Page
In wrapping up our guide on how to edit the WooCommerce shop page, it’s clear that unlocking the potential of this vital component can revolutionize your online store.
By mastering the techniques outlined here, you’ll be able to personalize your shop page to perfection, ensuring it reflects your brand identity and enhances the shopping experience for your customers.
Remember, the shop page serves as the gateway to your products, and you can also edit your WooCommerce shop checkout page by adding Google reCAPTCHA, which helps optimize its layout, features, and functionality and is vital to driving sales and improving customer loyalty.
Armed with the insights gained from this guide, you’re now equipped to make meaningful edits that will elevate your WooCommerce shop page and take your eCommerce venture to new heights. Happy editing.
